
Dalam CSS3, nama kesan peralihan ialah "peralihan". Atribut ini ialah atribut singkatan, yang digunakan untuk menentukan nama atribut CSS bagi kesan peralihan, masa kesan peralihan, lengkung kelajuan kesan peralihan dan cara mentakrifkan kesan peralihan Apabila ia bermula, sintaksnya ialah "transition:css attribute name time speed curve transition start;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
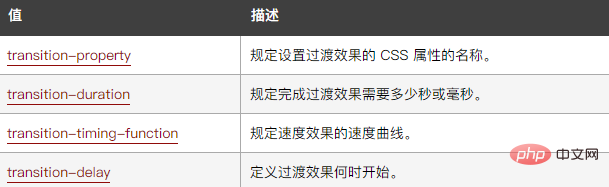
Atribut peralihan ialah atribut singkatan yang digunakan untuk menetapkan empat sifat peralihan:
peralihan -harta
tempoh peralihan
fungsi pemasaan peralihan
kelewatan-peralihan
Nota: Sila sentiasa tetapkan atribut tempoh peralihan, jika tidak, tempohnya ialah 0 dan tiada kesan peralihan.
Sintaks ialah:
peralihan: tempoh sifat kelewatan pemasaan-fungsi;
di mana:

Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
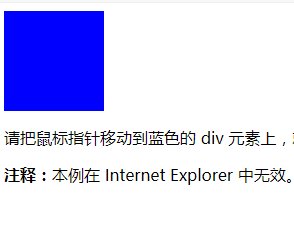
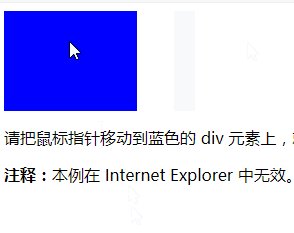
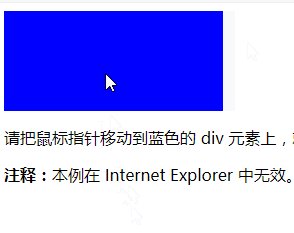
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah nama kesan peralihan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!