
Dalam CSS3, atribut sudut bulat "jejari sempadan" div ialah atribut baharu CSS3 Atribut ini ialah atribut singkatan yang digunakan untuk menetapkan gaya sudut bulat bagi empat penjuru - jejari: Nilai fillet sudut kiri atas, nilai fillet sudut kanan atas, nilai fillet sudut kanan bawah, nilai fillet sudut kiri bawah;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Atribut penjuru bulat bagi div ialah jejari sempadan, yang merupakan atribut baharu css3.
Sifat jejari sempadan ialah sifat trengkas untuk menetapkan empat sifat jejari-*-sempadan.
Petua: Atribut ini membolehkan anda menambah sempadan bulat pada elemen!
Sintaksnya ialah;
border-radius: 1-4 length|% / 1-4 length|%;
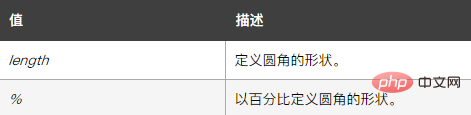
Nota: Tetapkan empat nilai setiap jejari dalam susunan ini. Jika kiri bawah diabaikan, ia adalah sama dengan kanan atas. Jika bahagian bawah kanan ditinggalkan, ia adalah sama seperti kiri atas. Jika bahagian atas kanan diabaikan, ia adalah sama seperti kiri atas. Nilai yang mungkin untuk atribut
adalah seperti berikut:

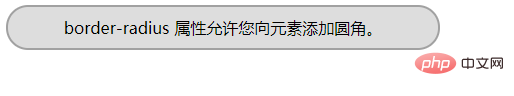
Contohnya adalah seperti berikut:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah atribut sudut bulat div merupakan atribut baharu dalam CSS3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!