
Dalam css3, "border-box" ialah nilai atribut "box-sizing", yang bermaksud bahawa lebar dan ketinggian yang ditetapkan oleh elemen menentukan kotak sempadan elemen; atribut menentukan bahawa ia ditakrifkan dengan cara tertentu Padankan elemen khusus dalam kawasan tertentu, sintaksnya ialah "saiz kotak:kotak sempadan".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Dalam kotak sempadan css3 ialah nilai atribut saiz kotak.
Atribut saiz kotak membolehkan anda menentukan elemen tertentu yang sepadan dengan kawasan tertentu dengan cara tertentu.
Sebagai contoh, jika anda perlu meletakkan dua kotak bersempadan bersebelahan, anda boleh melakukannya dengan menetapkan saiz kotak kepada "kotak sempadan". Ini menyebabkan penyemak imbas membuat kotak dengan lebar dan ketinggian yang ditentukan, dan meletakkan sempadan dan padding ke dalam kotak.
Apabila nilai atribut ini ditetapkan kepada kotak sempadan, set lebar dan ketinggian untuk elemen menentukan kotak sempadan elemen.
Iaitu, sebarang padding dan sempadan yang ditentukan untuk elemen akan dilukis dalam lebar dan ketinggian yang ditetapkan.
Lebar dan tinggi kandungan diperoleh dengan menolak sempadan dan pelapik masing-masing daripada lebar dan tinggi yang ditetapkan.
Sintaksnya ialah:
box-sizing: content-box|border-box|inherit;
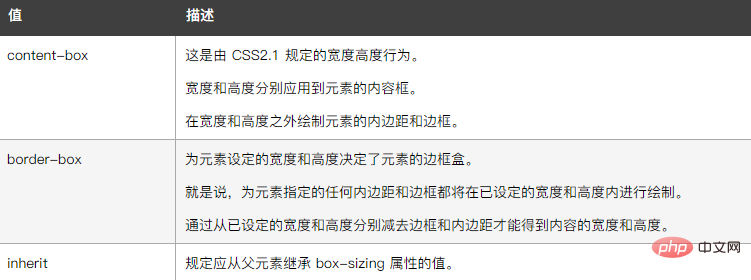
Nilai atribut atribut ini adalah seperti berikut:

Contohnya adalah seperti berikut:
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
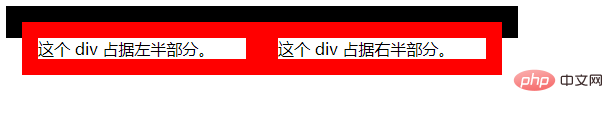
</html>Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud kotak sempadan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!