 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Nota teknikal Vue: Timbunan teknologi Vue (penjelasan gambar dan teks terperinci)
Nota teknikal Vue: Timbunan teknologi Vue (penjelasan gambar dan teks terperinci)
Nota teknikal Vue: Timbunan teknologi Vue (penjelasan gambar dan teks terperinci)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang timbunan teknologi vue, saya harap ia akan membantu anda.

vue Nota 1: Timbunan teknologi Vue
1 >Jika anda mahu kod JavaScript dijalankan pada bahagian pelayan, anda mesti menyediakan persekitaran masa jalan Javascript (persekitaran masa jalan), iaitu node.js.
node.js merangkumkan enjin Chrome V8 Ia adalah platform pembangunan yang membolehkan JavaScript dijalankan pada pelayan Ia menjadikan JavaScript sebagai bahasa skrip setanding dengan bahasa bahagian pelayan seperti PHP, Python. Perl, dan Ruby.2. npm
alat pengurusan pakej node.js, digunakan untuk menguruskan pakej, pemalam, alatan, arahan, dsb. yang diperlukan di hadapan kami secara seragam projek tamat. Mudah dibangunkan dan diselenggara. npm akan memuat turun pemalam melalui arahan pemasangan npm berdasarkan konfigurasi kebergantungan nama pemalam dan nombor versi yang sepadan dalam fail konfigurasi package.json Selepas memuat turun, ia akan diletakkan secara automatik di bawah direktori node_modules .
3 ES6
Versi baharu Javascript, singkatan kepada ECMAScript6. Menggunakan ES6 kami boleh memudahkan kod JS kami sambil memanfaatkan ciri berkuasa yang disediakan untuk melaksanakan logik JS dengan cepat.
4. Babel
Pemalam yang menukar kod ES6 kepada kod ES5 yang serasi dengan penyemak imbas.
5. Alat pembinaan projek vue-cli
Alat perancah untuk membina persekitaran yang diperlukan untuk pembangunan dan secara automatik menjana struktur direktori projek Vue.
6. Menghala vue-router
Buat aplikasi halaman tunggal kami hanya melakukan penukaran penghalaan, dan halaman yang dipasang dari komponen dipetakan ke dalam laluan. Penghalaan ialah pemalam teras bagi aplikasi tunggal kami
7 vuex pengurusan negeri
pustaka pengurusan negeri, yang boleh difahami sebagai pengesyoran berpusat data global yang kecil. barang seboleh-bolehnya Jangan guna vuex, nanti menyusahkan sikit, mekanisme bas boleh handle sepenuhnya. Ia digunakan untuk mengurus interaksi dan penggunaan semula pelbagai data secara seragam dalam projek kami dan menyimpan objek data yang kami perlukan.
8. http request tool axios
Ajax berkapsul yang boleh dikapsulkan mengikut situasi projek telah melepasi ES6 Promise yang dikapsulkan
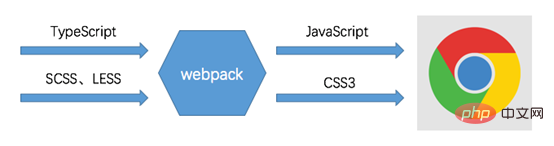
9. Pek web alat pembungkusan fail
boleh membungkus dan memampatkan fail projek bahagian hadapan kami ke dalam js, dan boleh dimuatkan melalui vue-loader dan pemuat lain Laksanakan penukaran dan pemuatan sintaks. Terjemah teknologi seperti TypeScript, SCSS, LESS, stylus (CSS preprocessor) yang tidak boleh dihuraikan secara langsung oleh penyemak imbas kepada kod yang boleh dihuraikan terus oleh penyemak imbas.
 10. Vue.js
10. Vue.js
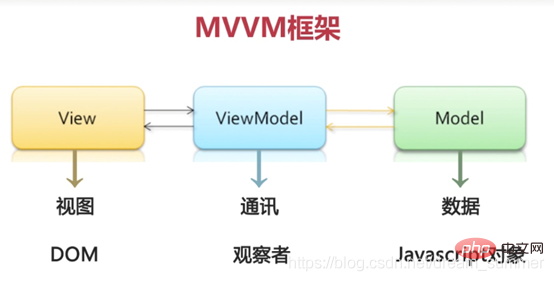
Ia ialah rangka kerja MVVM yang ringan.
Responsif: Halaman bertindak balas kepada perubahan dataParadigma pengaturcaraan: pengaturcaraan deklaratif (js ialah pengaturcaraan imperatif) Pengikatan data dua hala (apabila paparan diubah suai, data juga akan Berikan nilai kepada model, dan apabila model ditukar, ia juga akan ditunjukkan dalam paparan). Instance Vue
Instance Vue
Walaupun ia tidak mengikut model MVVM sepenuhnya, reka bentuk Vue juga diilhamkan oleh ia. Oleh itu, nama pembolehubah
(singkatan daripada ViewModel) sering digunakan dalam dokumen untuk mewakili kejadian Vue.var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})Apabila tika Vue dibuat, ia menambahkan semua sifat dalam objek vm pada
Vue. Apabila nilai sifat ini berubah, paparan akan "bertindak balas", iaitu sepadan dengan nilai baharu. dataPerlu diambil perhatian bahawa hanya sifat yang sudah wujud dalam apabila tika dibuat adalah
. Maksudnya, jika anda menambah sifat baharu, seperti: data, maka perubahan kepada tidak akan mencetuskan sebarang kemas kini paparan. Jika anda tahu anda memerlukan harta kemudian, tetapi ia kosong atau tidak wujud pada mulanya, maka anda hanya perlu menetapkan beberapa nilai awal. Contohnya: vm.b = 'hi'bSatu-satunya pengecualian di sini ialah penggunaan
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null} perubahan. Kaedah Object.freeze() boleh membekukanObject.freeze() objek. Objek beku tidak boleh diubah suai lagi; apabila objek dibekukan, atribut baharu tidak boleh ditambahkan pada objek, atribut sedia ada tidak boleh dipadamkan, dan kebolehbilangan, kebolehkonfigurasian dan kebolehtulisan sifat objek yang sedia ada tidak boleh diubah suai , dan nilai atribut sedia ada tidak boleh diubah suai. Selain itu, prototaip objek tidak boleh diubah suai selepas ia dibekukan. Mengembalikan objek yang sama seperti parameter yang diluluskan. Selepas tika dipasang, elemen el ,data boleh diakses dengan freeze() ,vm.$data.
vm.$elKitaran hayat Vue dan aplikasi di bawah kitaran hayat yang berbeza
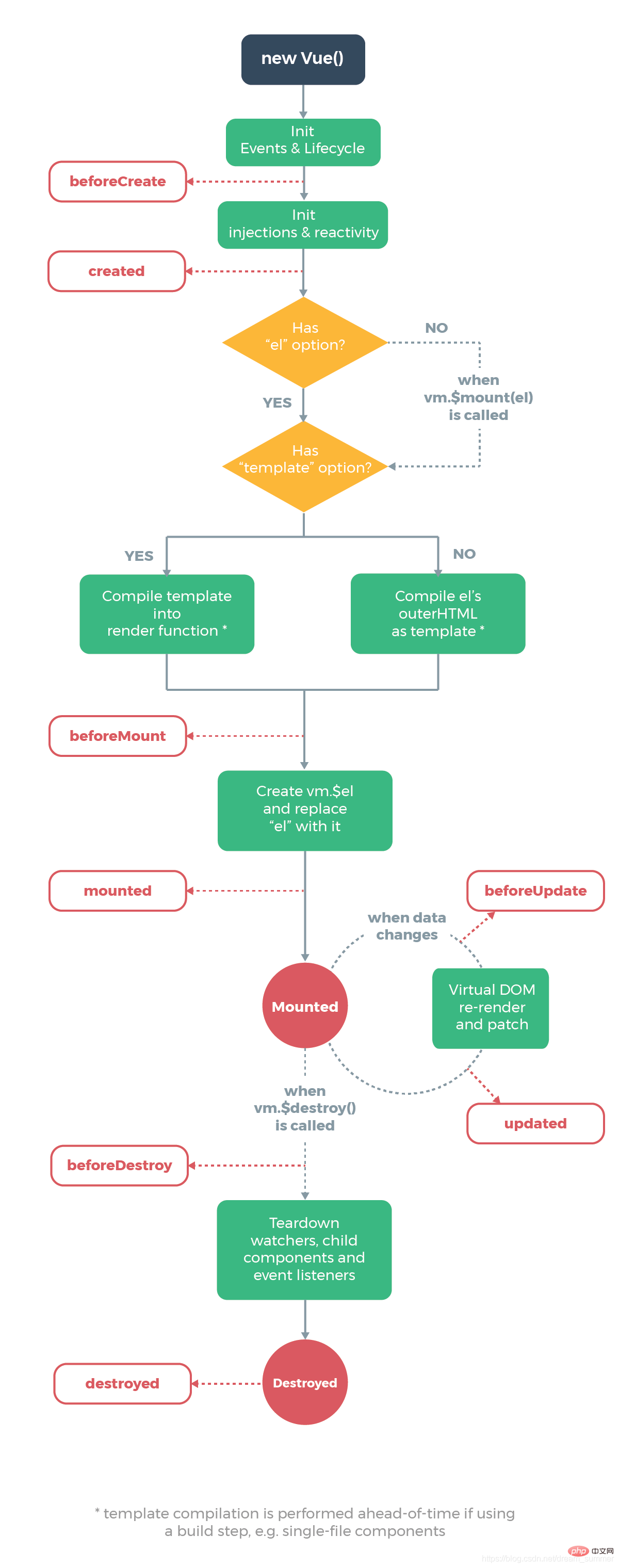
Kitaran hayat: proses daripada penciptaan hingga kematian objek.
Kait kitaran hayat: dicipta, dipasang, dikemas kini, dimusnahkan

Di atas ialah vue Kaedah kitaran hayat di laman web rasmi boleh dibahagikan secara kasar kepada empat peringkat: sebelum/selepas penciptaan, sebelum/selepas pemasangan, sebelum/selepas mengemas kini dan sebelum/selepas pemusnahan. Status setiap peringkat diringkaskan seperti berikut:
beforeCreate: Apabila kitaran hayat beforeCreate dilaksanakan, data dalam data dan kaedah belum dimulakan, jadi data dalam data dan kaedah tidak boleh digunakan pada masa ini. Kaedah
dicipta: data dan kaedah telah dimulakan pada masa ini, anda boleh menggunakan kaedah dalam kaedah dan data dalam data
beforeMount: templat Templat telah disusun, tetapi belum dipasang pada halaman Pada masa ini, halaman masih dalam keadaan sebelumnya
dilekapkan. : Pada masa ini, pemulaan instance Vue selesai, DOM dipasang dan anda boleh mengendalikan dom secara terus atau menggunakan pustaka dom pihak ketiga
beforeUpdate: Pada masa ini. data telah dikemas kini, tetapi halaman itu belum disegerakkan lagi
dikemas kini: data dan halaman Semua telah dikemas kini
sebelumDestory: The Vue instance memasuki fasa pemusnahan, tetapi semua data dan kaedah, arahan, penapis, dsb. tersedia
dimusnahkan : Komponen telah dimusnahkan pada masa ini, dan data, kaedah, dsb. tidak tersedia
Mengikut pengenalan di atas, empat kitaran hayat beforeCreate, create, beforeMount, dan mounted akan dilaksanakan apabila halaman dimuatkan buat kali pertama, jadi Kami biasanya memproses permintaan http untuk mendapatkan data atau melakukan pemprosesan tertentu pada data dalam fasa yang dibuat Kami akan mengendalikan dom dalam fasa yang dipasang, seperti menggunakan jquery atau perpustakaan dom pihak ketiga yang lain. Kedua, berdasarkan perbezaan dalam data dan status halaman dalam kitaran berbeza di atas, kami juga boleh melakukan operasi lain yang lebih banyak, jadi status pembangunan setiap kitaran hayat adalah sangat penting, dan mesti difahami supaya kami boleh mempunyai lebih banyak kawalan ke atas Vue .
Pengesyoran berkaitan: tutorial video vue.js
Atas ialah kandungan terperinci Nota teknikal Vue: Timbunan teknologi Vue (penjelasan gambar dan teks terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Cara Menggunakan Fungsi Memintas Vue
Apr 08, 2025 am 06:51 AM
Pemintasan fungsi dalam VUE adalah teknik yang digunakan untuk mengehadkan bilangan kali fungsi dipanggil dalam tempoh masa yang ditentukan dan mencegah masalah prestasi. Kaedah pelaksanaan adalah: mengimport perpustakaan lodash: import {debounce} dari 'lodash'; Gunakan fungsi debounce untuk membuat fungsi memintas: const debouncedfunction = debounce (() = & gt; { / logical /}, 500); Panggil fungsi Intercept, dan fungsi kawalan dipanggil paling banyak sekali dalam 500 milisaat.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.



