 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Ringkaskan dan kongsi beberapa pengetahuan praktikal dalam pembangunan program kecil
Ringkaskan dan kongsi beberapa pengetahuan praktikal dalam pembangunan program kecil
Ringkaskan dan kongsi beberapa pengetahuan praktikal dalam pembangunan program kecil
Artikel ini merumuskan dan berkongsi dengan anda beberapa pengetahuan praktikal dalam pembangunan program mini saya harap ia akan membantu anda!

Fahami prinsip rendering program mini
Latar Belakang
Dalam pembangunan web, memandangkan js adalah satu benang, skrip kadangkala berjalan lama, menyebabkan halaman menjadi tidak responsif. Pada masa ini terdapat tiga cara untuk memaparkan halaman:
- Reparan teknologi asli pihak pelanggan tulen
- Reparan teknologi web tulen
- Perenderan hibrid, iaitu gabungan web dan pemaparan asli Kaedah
Dalam program mini, kaedah pemaparan Hibrid dipilih, lapisan logik dan lapisan paparan dipisahkan dan dijalankan dalam cara dwi-benang digunakan untuk memberikan antara muka lapisan paparan, dan lapisan logik berjalan dalam JSCore.
Model dwi-benang program mini:
- Lapisan logik: Cipta urutan berasingan untuk melaksanakan javascript, di mana semua kod yang berkaitan dengan logik perniagaan program mini dilaksanakan , bertanggungjawab untuk Pemprosesan logik, permintaan data, panggilan antara muka.
- Lihat lapisan: Penyampaian antara muka dilaksanakan dalam utas webView dan kod lapisan logik mengawal antara muka mana yang dipaparkan
- jsBridge: membenarkan atur cara kecil menggunakan fungsi asli melalui API

Adakah anda benar-benar faham kaitan antara appId, uniId dan openId?
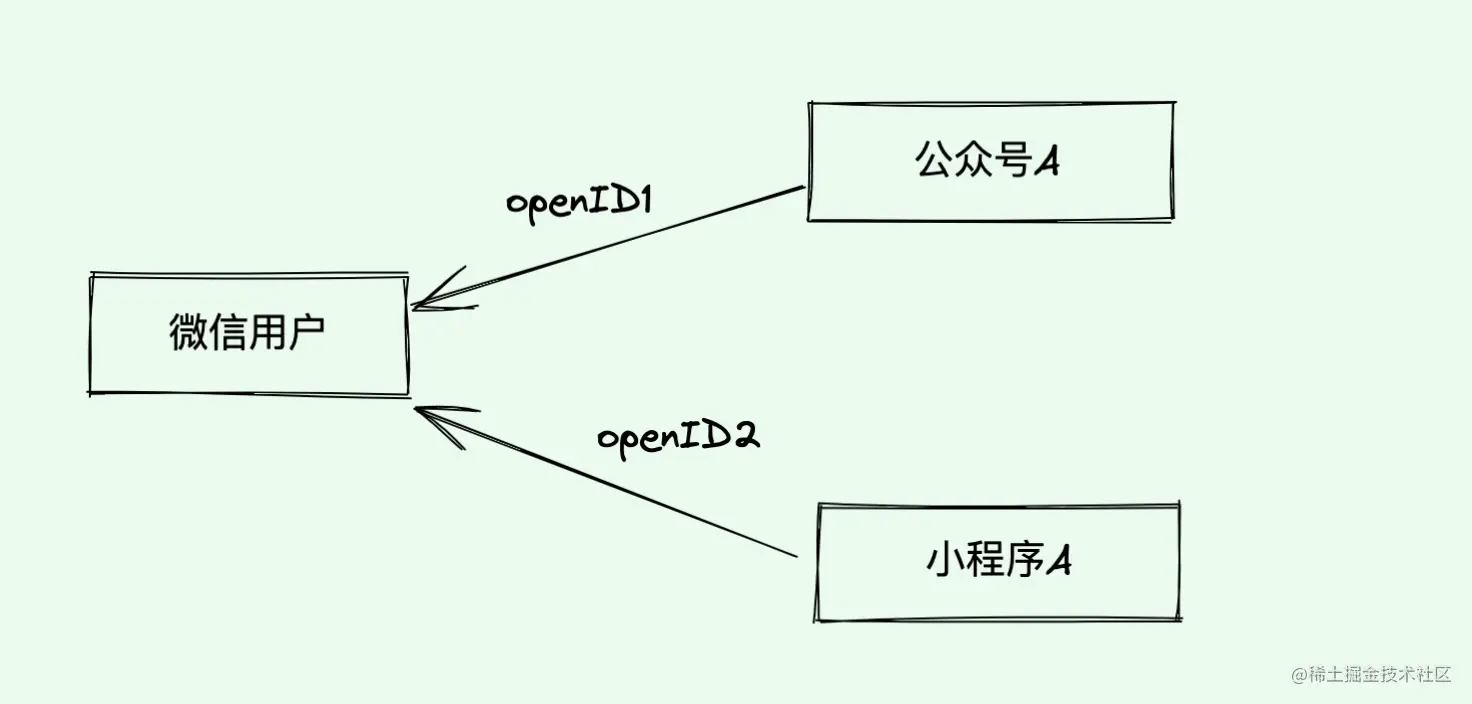
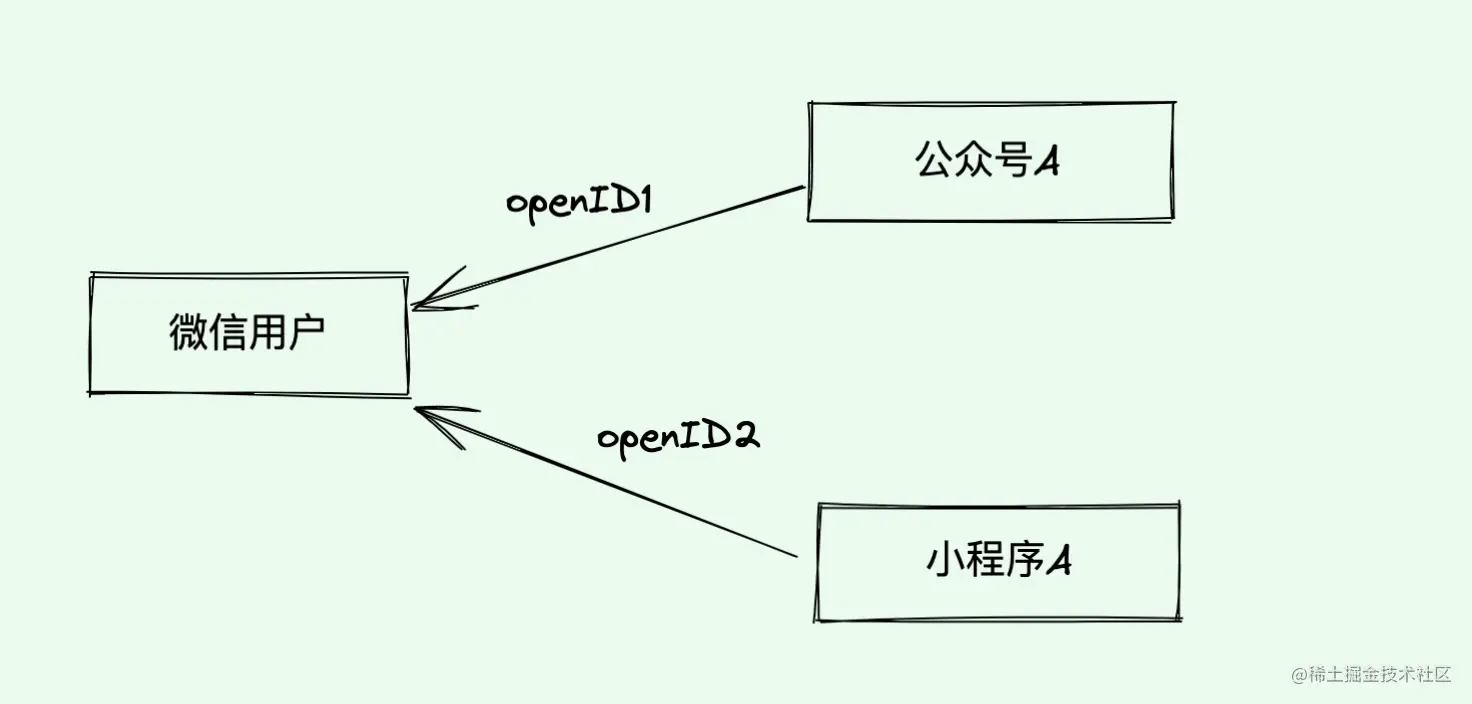
openID
OpenID diberikan seragam kepada pengguna oleh platform awam WeChat. program mini menyediakan setiap pengguna Setiap pengguna menjana openID unik

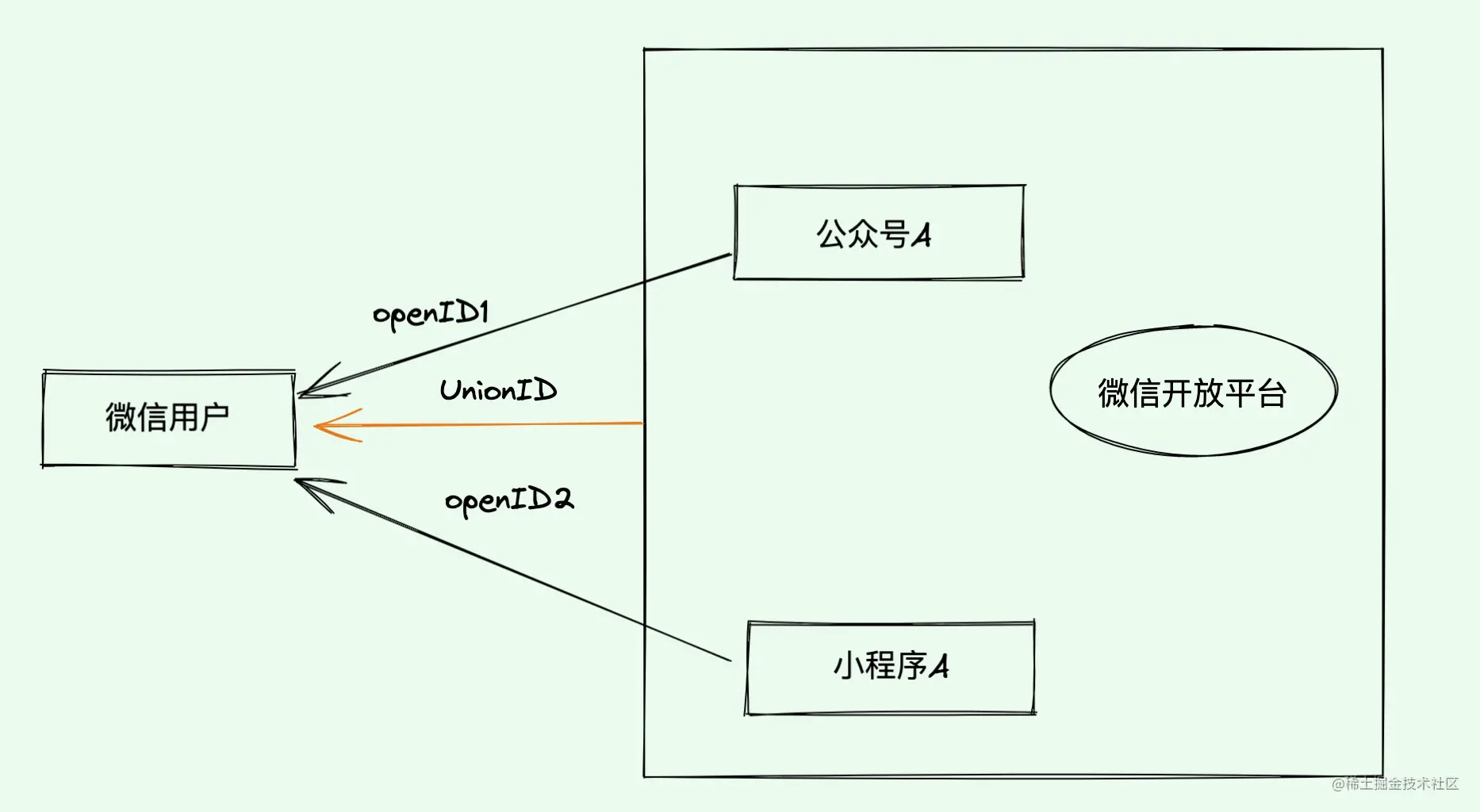
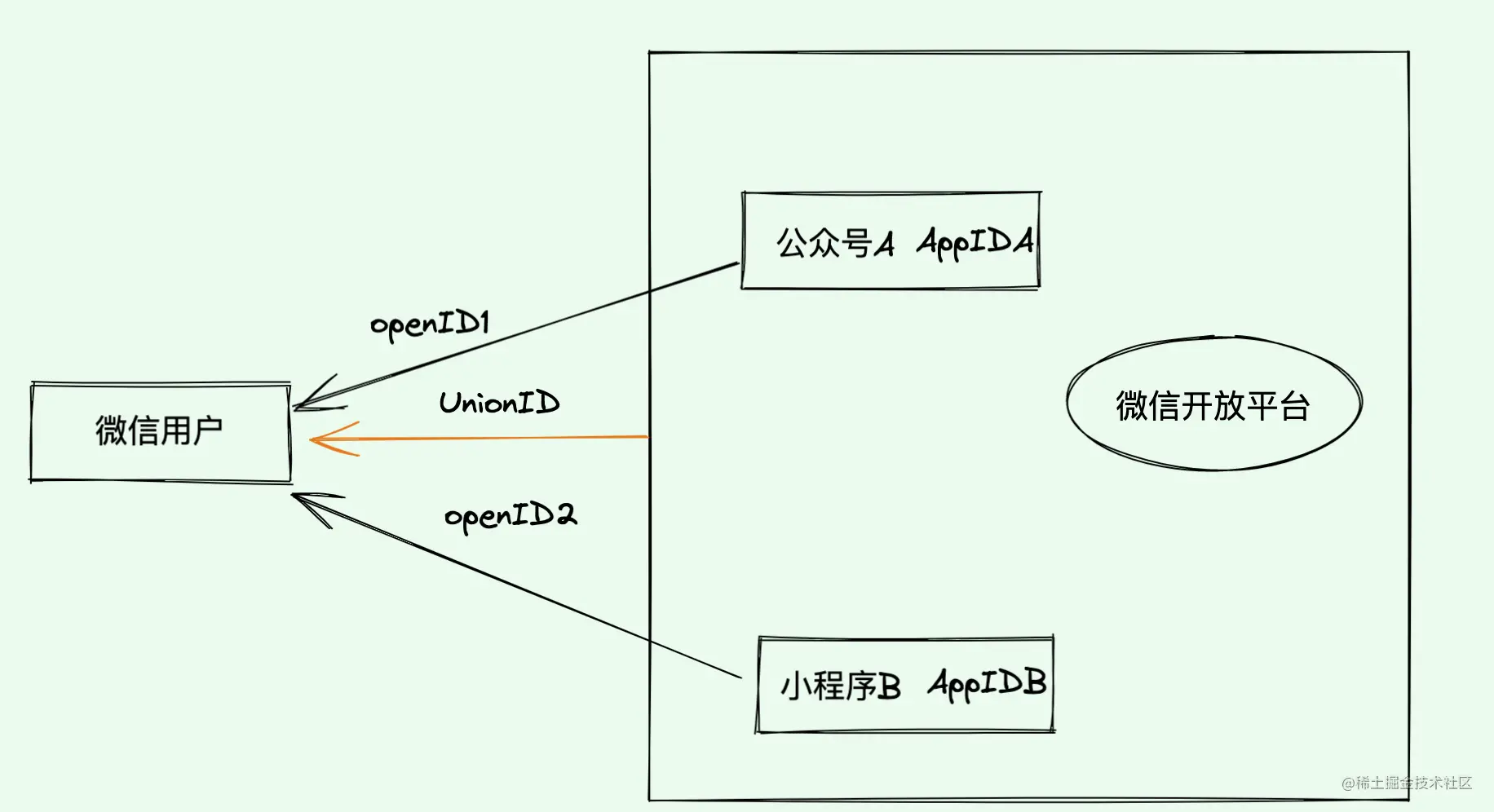
UnionID
UnionID ialah ID yang diberikan kepada pengguna WeChat oleh WeChat open platform. Untuk aplikasi di bawah platform terbuka yang sama, pengguna WeChat akan mempunyai UnionID yang unik
Contohnya: syarikat anda mempunyai dua aplikasi, program mini A dan akaun rasmi WeChat B, maklumat pengguna A dan B diperlukan Dengan membuka, dua aplikasi A dan B boleh terikat pada platform terbuka yang sama Platform terbuka WeChat akan menghasilkan UnionID yang unik untuk pengguna WeChat Selepas log masuk dan pendaftaran yang dibenarkan, UnionID akan disimpan dalam jadual pengguna dibuka dari platform terbuka yang sama pada masa hadapan Selepas aplikasi lain di bawah platform diberi kuasa untuk log masuk dan mendapatkan UnionID, mereka boleh terus mengembalikan maklumat pengguna,

AppID
AppID ialah pengenalan unik bagi aplikasi yang berbezaContohnya: syarikat anda mempunyai satu program mini, satu akaun rasmi dan dua aplikasi, AppId ialah pengenalan unik kedua-dua aplikasi ini

Membawa anda untuk meringkaskan keupayaan melompat program mini, supaya anda boleh menerima kepimpinan pemeriksaan pada bila-bila masa
Seorang kawan hari ini Dia mengadu kepada saya bahawa dia kini bekerja di sebuah syarikat bersaiz kecil dan sederhana Para bos sedang mengadakan mesyuarat di bilik persidangan Bos besar ada soalan tentang lompat program mini. Seorang pemimpin A, yang tidak tahu bahagian mana dia bertanggungjawab, keluar dan mula-mula bertanya tentang operasi dan penyelenggaraan, dan kemudian bertanya tentang Java bahagian belakang. Bos Java berkata bahawa ini tergolong dalam kategori bahagian hadapan. Mereka lebih jelas Selepas mendengar ini, ketua A berkata secara langsung, apa yang orang hadapan itu tahu. Kemudian dia masuk ke bilik persidangan dan memberi maklum balas kepada bos besar. Tiada siapa yang tahu. Dia memberitahu saya sebelum ini bahawa status bahagian hadapan syarikat mereka adalah rendah, iaitu sangat rendah
h5 jump applet
Produk: Xiaoyang , our akaun rasmi perlu melompat ke applet tertentu dengan mengklik butang ini. Fungsi ini mesti dilaksanakan
Memandangkan permintaan sudah ada, mari mula berikan penyelesaianLangkah:Pilihan 1: Klik butang, berikan kotak pop timbul , dan letakkannya dalam kotak pop timbul A kod QR. Bimbing pengguna untuk menekan lama untuk mengenal pasti proses operasi
Lulus Selepas berbincang dengan produk, pilihan kedua lebih sesuai Mulakan dengan:- Pilihan 2: Gunakan label terbuka WeChat wx -open-launch-weapp
, kadar penukaran pengguna rendah, kebanyakan pengguna pada dasarnya terlalu malas untuk beroperasi
Boleh melompat ke mana-mana program mini yang sah dan patuh (saya rasa akan ada lebih banyak sekatan pada fungsi ini nanti)
- Akaun perkhidmatan yang disahkan, ikat akaun perkhidmatan kepada "domain keselamatan antara muka js. name" "Laman web di bawah " boleh menggunakan teg ini untuk melompat ke mana-mana program mini yang sah dan patuh
- Perkenalkan fail js https://res.wx.qq.com/open/js/jweixin-1.6.0. js
- Suntikan konfigurasi kebenaran melalui antara muka konfigurasi dan mohon untuk teg terbuka yang diperlukan melalui medan openTagList
wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>Mesej perkhidmatan pelanggan WeChat dengan pautan jump applet
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
Atas ialah kandungan terperinci Ringkaskan dan kongsi beberapa pengetahuan praktikal dalam pembangunan program kecil. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.



