
Kaedah tukar: 1. Gunakan atribut nilai, sintaks "input object.value = "modified value";"; 2. Gunakan kaedah setAttribute(), sintaks "input object.setAttribute("value ", "Nilai diubah suai");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menukar nilai input dalam javascript
Kaedah 1: Gunakan atribut nilai
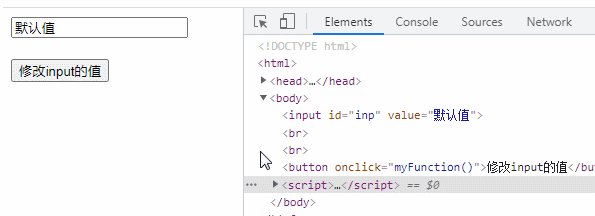
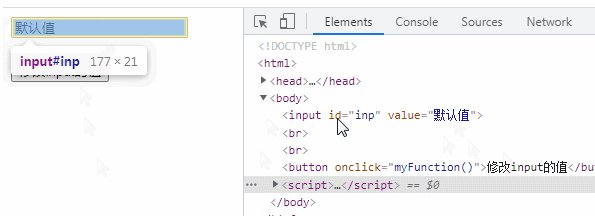
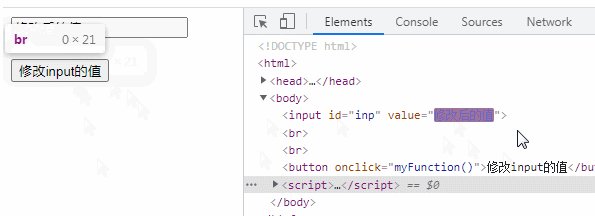
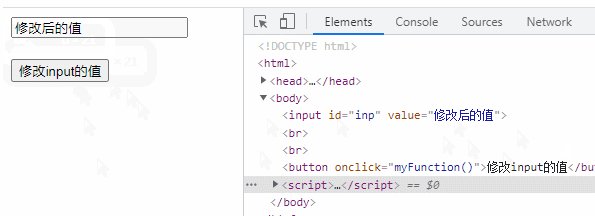
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
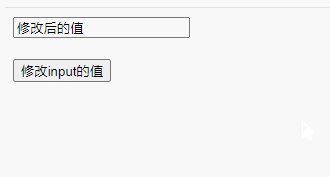
input.value = "修改后的值";
}
</script>
</body>
</html>
Kaedah 2: Gunakan kaedah setAttribute()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
input.setAttribute("value","修改后的值");
}
</script>
</body>
</html>
[ Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai input dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!