
Dalam JavaScript, anda boleh menggunakan kaedah replaceChild() untuk menggantikan elemen halaman Fungsi kaedah ini adalah untuk menggantikan nod anak dengan nod baharu Sintaksnya ialah "parent node.replaceChild(new node. nod lama yang perlu diganti)" ".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan kaedah replaceChild() untuk menggantikan elemen halaman. Kaedah
replaceChild() menggantikan nod kanak-kanak dengan nod baharu. Nod baharu ini boleh menjadi nod sedia ada dalam dokumen, atau anda boleh mencipta nod baharu.
Sintaks:
node.replaceChild(newnode,oldnode)
| 参数 | 类型 | 描述 |
|---|---|---|
| newnode | Node object | 必需。您希望插入的节点对象。 |
| oldnode | Node object | 必需。您希望删除的节点对象。 |
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
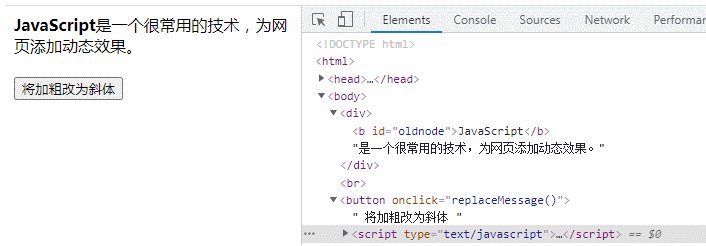
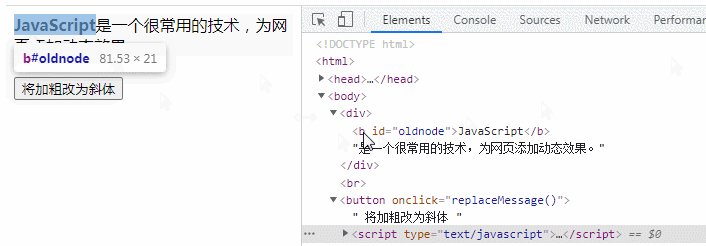
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div><br />
<button onclick="replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage() {
var oldNode = document.getElementById("oldnode"); //提取老元素;
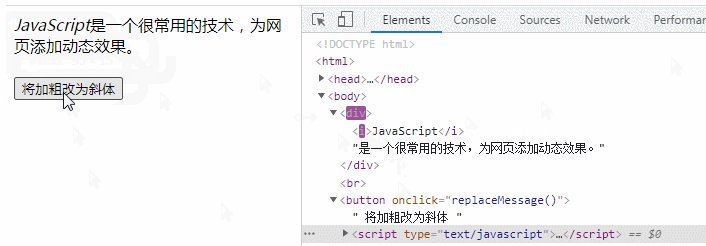
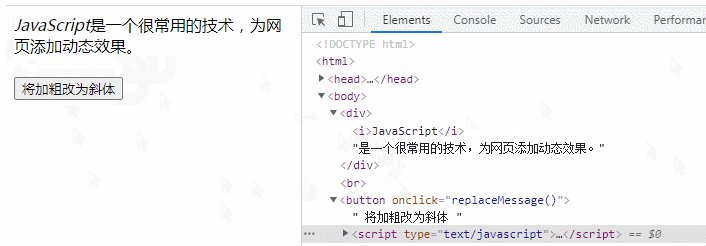
var newNode = document.createElement("i"); //创建一个新的节点;
newNode.innerHTML = oldNode.innerHTML; //把旧的oldnode内容赋值给新的newnode,要不然newnode是无内容,只是简单的改了个属性,把b变成了i,显示出来的是空;
oldNode.parentNode.replaceChild(newNode, oldNode); //实现子节点(对象)的替换,返回被替换对象的引用;
}
</script>
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran JavaScript】
Atas ialah kandungan terperinci Bagaimana untuk menggantikan elemen halaman dengan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!