
Artikel ini akan berkongsi dengan anda pengetahuan yang berkaitan tentang postcss ialah alat untuk menukar css melalui pemalam js ini boleh menyokong pembolehubah dan pencampuran, dan boleh menjana gaya yang serasi dengan menambahkan awalan penyemak imbas. . Semoga membantu semua.

postcss ialah transpiler untuk css sama seperti babel untuk js, dan boleh menganalisis dan menukar kod css. Pada masa yang sama, ia juga menyediakan mekanisme pemalam untuk penukaran tersuai.
Dalam bahagian ini, kita akan bermula dengan pemalam postcss melalui fungsi yang secara automatik menukar px kepada rem.
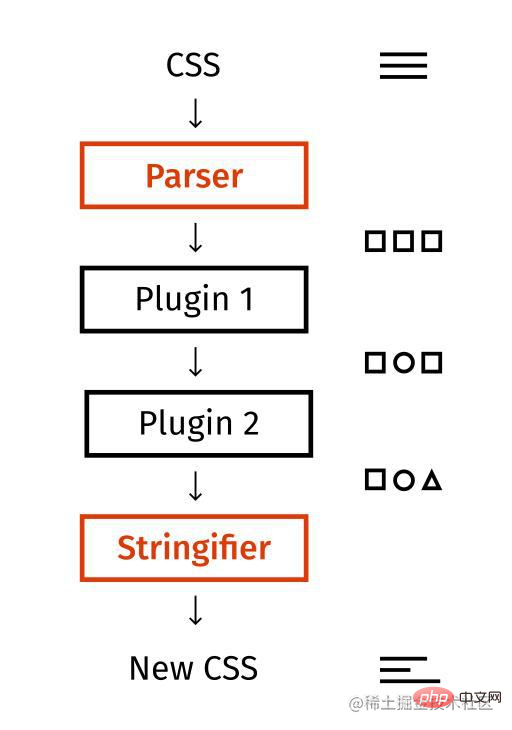
Postcss ialah penterjemah dari css ke css Seperti babel, ia dibahagikan kepada tiga peringkat: parse, transform dan generate. Pelbagai pemalam penukaran berfungsi dalam peringkat transformasi dan melakukan analisis serta penukaran berdasarkan AST.

AST css jauh lebih mudah daripada js Terdapat terutamanya jenis berikut:
atrule: peraturan bermula. dengan @ , seperti:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}peraturan: peraturan pada permulaan pemilih, seperti:
ul li {
padding: 5px;
}decl: gaya khusus, seperti :
padding: 5px;
Bukankah ia lebih mudah daripada berdozen AST penghurai js?
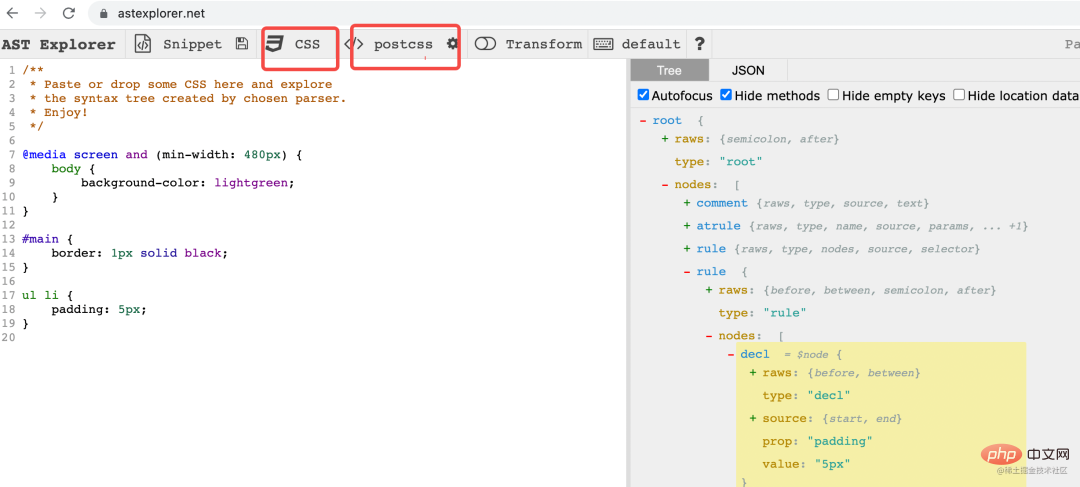
Ini boleh dilihat secara visual melalui astexplorer.net

Pemalam postcss berfungsi dalam peringkat transformasi dan proses sebagai nod, bentuk pemalam adalah seperti berikut:
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}Fungsi luar menerima pilihan, mengembalikan objek pemalam, mengisytiharkan pendengar untuk nod yang hendak diproses , dan kemudian menulis logik pemprosesan dalam pendengar yang sepadan.
juga boleh ditulis seperti ini:
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}Kembalikan pelbagai pendengar dalam persediaan Berbanding dengan kaedah pertama, kelebihannya ialah beberapa logik biasa boleh disimpan.
Kemudian anda boleh menjalankan pemalam seperti ini:
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Mari tulis pemalam mudah untuk menukar px kepada rem secara automatik untuk berlatih.
px ialah unit panjang tetap, dan saiz port pandangan peranti adalah pelbagai Kami mahu menggunakan set gaya untuk Untuk menyesuaikan diri untuk paparan pelbagai peranti, unit relatif diperlukan dan rem biasanya digunakan. Intipati
rem ialah penskalaan berkadar, berbanding dengan saiz fon elemen html.
Contohnya, jika saiz fon html ditetapkan kepada 100px, maka 1rem adalah bersamaan dengan 100px Jika gaya berikutnya ialah 200px, ia akan ditulis sebagai 2rem.
Dengan cara ini, kita hanya perlu mengubah suai saiz fon html untuk menyesuaikan diri dengan paparan pelbagai lebar skrin, dan unit tertentu akan diskalakan secara berkadar.
Kami perlu menukar semua px kepada rem mengikut nilai saiz fon html Ini biasanya dilakukan secara manual, tetapi ia agak menyusahkan selepas mengetahui kaedah pengiraan, anda boleh menggunakan palam postcss sepenuhnya. dalam Datang untuk melakukannya sendiri.
Seterusnya kami akan melaksanakan pemalam postcss ini
Mari kita lihat struktur asas pemalam Kami hanya perlu mengisytiharkan pendengar untuk pemprosesan Pengisytiharan:
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
}Kemudian apa yang anda perlu lakukan ialah menukar px dalam nilai gaya decl kepada rem Penggantian biasa yang mudah akan dilakukan:
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
}Gunakan menggantikan kaedah rentetan untuk melakukan penggantian, yang pertama Parameter ialah rentetan yang sepadan, dan parameter berikut ialah kumpulan Kumpulan pertama ialah nilai px.
Mengira rem sepadan dengan px memerlukan nilai px sepadan dengan 1rem, yang boleh dihantar melalui pilihan.
Kemudian kami menguji:
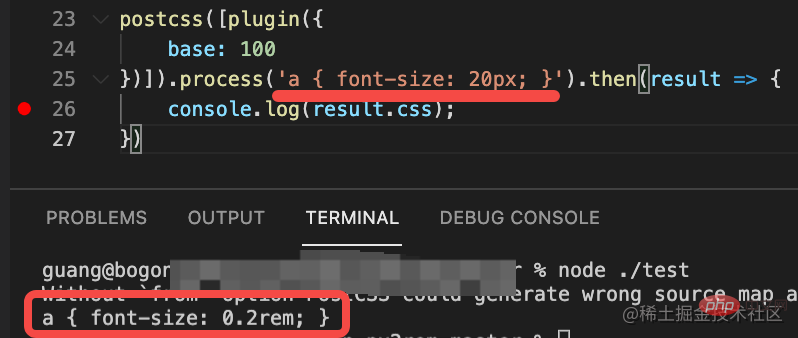
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Anda dapat melihat bahawa penukaran telah dilakukan dengan betul:

Sudah tentu, milik kami pemalam hanyalah satu contoh dan belum sempurna untuk menjadikannya sempurna, peraturan yang lebih kompleks diperlukan.
postcss ialah transpiler css, sama seperti babel ialah transpiler js, dan AST postcss hanya mempunyai beberapa nod, yang agak mudah dan juga boleh dilihat secara visual melalui astexplorer.net .
postcss juga menyediakan fungsi pemalam, yang boleh melakukan beberapa analisis dan penukaran tersuai.
Kami telah melaksanakan pemalam mudah untuk menukar px kepada rem secara automatik:
rem ialah penyelesaian untuk mencapai satu set gaya untuk menyesuaikan diri dengan paparan lebar peranti yang berbeza melalui penskalaan berkadar. Anda perlu melakukan px Penukaran kepada rem boleh dilakukan secara automatik menggunakan pemalam postcss.
Malah, fungsi analisis dan penukaran pemalam postcss mempunyai banyak aplikasi, seperti menukar warna tema daripada putih kepada hitam Anda boleh menggunakan postcss untuk menganalisis nilai warna secara automatik dan kemudian melakukan penukaran.
Keupayaan Postcss untuk menganalisis dan menukar CSS masih sangat berkuasa dan berguna Terdapat banyak senario aplikasi dalam perniagaan menunggu anda untuk meneroka.
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Mari kita bincangkan tentang penukaran automatik pemalam postcss bagi px kepada rem. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!