
Dalam JavaScript, fokus bermaksud "fokus". Kaedah fokus() boleh digunakan untuk menetapkan fokus untuk elemen Sintaks ialah "HTMLElementObject.focus()".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah fokus() digunakan untuk menetapkan fokus untuk elemen (jika ia boleh ditetapkan).
Petua: Gunakan kaedah blur() untuk mengalih keluar fokus elemen.
Sintaksnya ialah:
HTMLElementObject.focus()
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//www.php.cn">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
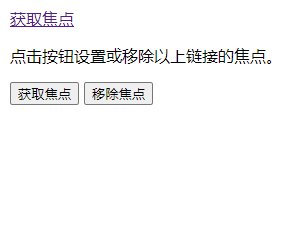
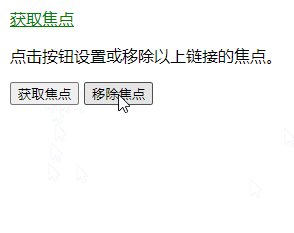
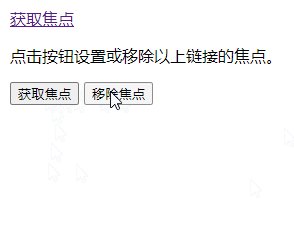
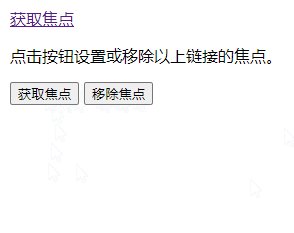
</html>Hasil keluaran:

Cadangan berkaitan :Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah maksud fokus dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!