 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi)
Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi)
Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi)
Artikel ini akan berkongsi dengan anda ciri baharu dan ringkasan penggunaan vue3.0 Ia termasuk beberapa perubahan baharu dan sintaks yang sebelumnya tidak boleh digunakan lagi.

1. Perubahan baharu yang dibawa oleh Vue3
-
Peningkatan prestasi (kos sifar: anda boleh menikmatinya dengan bertukar daripada vue2 kepada vue3 )
Perenderan pertama lebih pantas, algoritma diff lebih pantas, penggunaan memori kurang, saiz pembungkusan lebih kecil,....
Sokongan TypeScript yang lebih baik (in vue It adalah lebih mudah untuk menulis TS di bawah)
Menyediakan cara baharu menulis kod: API Komposisi
2. Vue2 ini. 0 Sintaks
vue3.0 serasi dengan kebanyakan sintaks versi 2.0 (cara ia ditulis sebelum ini masih ditulis seperti biasa sekarang), tetapi terdapat juga beberapa kemas kini sintaks yang merosakkan, sila bayar perhatian khusus kepada perkara ini:
1 Mengalih keluar kaedah $on pada contoh vue (eventBusVue.prototype.$eventBus=new Vue(); this.$on('事件名', 回调)Mod pelaksanaan sedia ada tidak lagi disokong dan boleh digantikan dengan pemalam pihak ketiga). Berikut ialah penggunaan eventBus dalam vue2:
Vue.prototype.$eventBus = new Vue()
组件1
this.$on('事件名', 回调)
组件2
this.$emit('事件名')2. Alih keluar pilihan penapis. Berikut ialah penggunaan penapis dalam vue2:
<div>{{ msg | format}}</div>
插值表达式里, 不能再使用过滤器filter, 可以使用methods替代
{{format(msg)}}3. Alih keluar sintaks .sync (pengubah suai .sync tidak boleh digunakan dalam v-bind, kini ia digabungkan dengan sintaks model v) . Berikut ialah penggunaan .sync dalam vue2
<el-dialog :visibel.sync="showDialog"/>
3 Perbezaan antara vue2 dan 3 projek
terutamanya bergantung pada tiga lokasi:
- <.>pakej .json
- utama.js
- app.vue
Mula-mula kita boleh melihat fail
, yang ditunjukkan dalam item konfigurasi dependensi Versi yang sedang kita gunakan ialah 3package.json
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.2.25" // 版本号
}dan kemudian buka
Fail kemasukan, didapati bahawa instantiasi Vue telah mengalami beberapa perubahan, daripada instantiasi kata kunci baharu sebelum ini kepada bentuk panggilan kaedah createApp.main.jsMenulis dalam vue2.x:
import Vue from 'vue'
import App from './App.vue'
new Vue({render: h => h(App)}).$mount('#app')import { createApp } from 'vue'
import App from './App.vue' // 根组件
createApp(App).mount('#app')Buka app.vue Discovery : Komponen fail tunggal vue3.0 tidak lagi memerlukan elemen akar unik
4 API Komposisi dan API Pilihan<template> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </template>
API Komposisi Ini merupakan perubahan yang sangat besar bagi kami pembangun dalam. vue3.
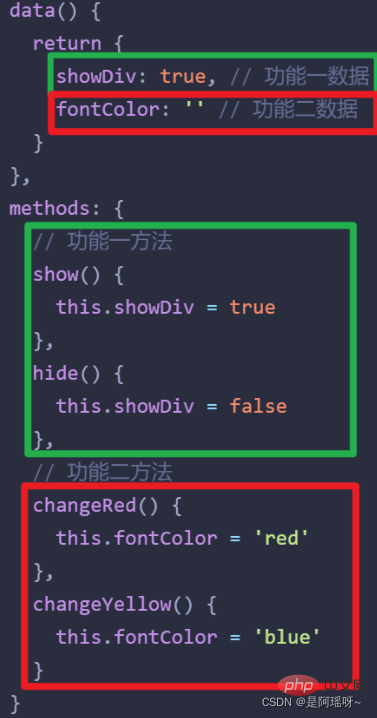
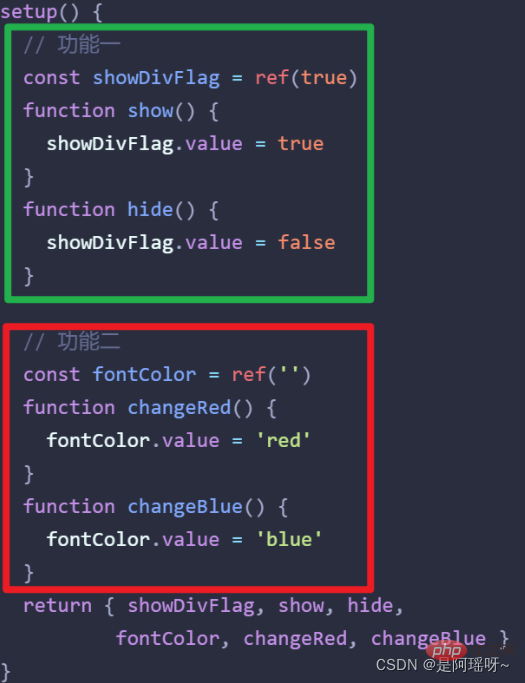
API pilihan Vue2, API pilihan (gambar), API gabungan Vue3, API komposisi (gambar di sebelah kanan):


, API Pilihan: Kelebihan:
mudah difahami, mudah untuk bermula. Kerana setiap pilihan (item konfigurasi) mempunyai kedudukan penulisan tetap (contohnya, data ditulis dalam pilihan data, kaedah operasi ditulis dalam kaedah, dll.)
Kelemahan:
Aplikasi besar Selepas itu, saya percaya semua orang telah menghadapi dilema untuk berulang-alik untuk mencari kod-----melompat secara mendatar.
API gubahan Vue3, API gubahan: Ciri:
- Semua yang berkaitan dengan fungsi tertentu disatukan Penyelenggaraan, seperti kerana data responsif yang berkaitan dengan fungsi A, kaedah operasi data, dsb. disatukan, supaya tidak kira betapa besar aplikasi itu, semua kod berkaitan fungsi tertentu boleh didapati dengan cepat, dan penyelenggaraan mudah disediakan
- Jika fungsi kompleks dan jumlah kod adalah besar, kami juga boleh melakukan pemprosesan pecahan logik.


Asal usul gabungan API. Memandangkan vue3 menyediakan cara baru menulis kod (cara lama juga boleh digunakan), untuk membezakan vue2, mereka diberi nama yang berbeza:
API pilihan Vue2 (api pilihan) Kelebihan: Mudah, setiap pilihan melaksanakan fungsinya sendiri; Kelemahan: Menyusahkan untuk penggunaan semula fungsi; 🎜>
4. Persediaan Fungsi persediaan ialah pilihan komponen baharu, yang berfungsi sebagai titik permulaan (masuk) gabungan API dalam komponenIni tidak boleh digunakan dalam persediaan, ini menunjukkan kepada undefined
Fungsi persediaan hanya akan dilaksanakan sekali apabila komponen dimulakan
- Fungsi persediaan dilaksanakan sebelum cangkuk kitaran hayat beforeCreate dilaksanakan
- parameter persediaan:
setup() {
console.log('setup....', this)
},
beforeCreate() {
console.log('beforeCreate') // 它比setup迟
}props: props ialah objek, yang mengandungi semua data prop yang diluluskan oleh komponen induk
context: context对象包含了attrs,slots, emit属性
返回值
这个函数的返回值是一个对象,在模版中需要使用的数据和函数,需要在这个对象中声明(如果在data()中也定义了同名的数据,则以setup()中为准)。
<template>
<div class="container">
姓名:{{name}},月薪:{{salary}} <button @click="say">打个招呼</button>
</div>
</template>
<script>
export default {
setup () {
console.log('setup执行了,这里没有this. this的值是:', this)
// 定义数据和函数
const name = '小吴'
const salary = 18000
const say = () => {
console.log('我是', name)
}
// 返回对象,给视图使用
return { msg , say}
},
beforeCreate() {
console.log('beforeCreate执行了, 这里有this,this的值是:', this)
}
}
</script>setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构,解构会消除它的响应式。 错误代码示例, 这段代码会让 props 不再支持响应式:
export default com ({
setup(props, context) {
const { uname } = props
console.log(uname)
},
})开发中我们想要使用解构,还能保持props的响应式,有没有办法解决呢?setup接受的第二个参数context,我们前面说了setup中不能访问 Vue2 中最常用的this对象,所以context中就提供了this中最常用的三个属性:attrs、slot 和emit,分别对应 Vue2.x 中的 $attrs属性、slot 插槽 和$emit发射事件。并且这几个属性都是自动同步最新的值,所以我们每次使用拿到的都是最新值。
5、reactive、ref 与 toRefs
在 vue2.x 中, 定义数据都是在data中, 但是 Vue3.x 可以使用 reactive 和 ref 来进行数据定义。
如何取舍ref和reactive?
定义响应式数据有两种方式:
-
ref函数(可以处理简单数据,也可以处理复杂数据),常用于将简单数据类型定义为响应式数据
在代码中修改(或者获取)值时,需要补上.value
在模板中使用时,可以省略.value
reactive函数,常用于将复杂数据类型为响应式数据
推荐用法:
优先使用ref
如果明确知道对象中有什么属性,就使用reactive。例如,表单数据
接下来使用代码展示一下 ref、reactive的使用:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ user.uname }}</p>
<p>年龄: {{ user.age }}</p>
</div>
</template>
<script>
import { reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
user
};
},
});
</script>上面的代码中,我们绑定到页面是通过user.uname,user.age这样写感觉很繁琐,我们能不能直接将user中的属性解构出来使用呢? 答案是不能直接对user进行结构,这样会消除它的响应式,这里就和上面我们说props不能使用 ES6 直接解构就呼应上了。那我们就想使用解构后的数据怎么办,解决办法就是使用toRefs,定义转换响应式中所有属性为响应式数据,通常用于解构|展开reactive定义对象, 简化我们在模板中的使用。
格式:
// 响应式数据:{ 属性1, 属性2 }
let { 属性1, 属性2 } = toRefs(响应式数据)具体使用方式如下:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ uname }}</p>
<p>年龄: {{ age }}</p>
</div>
</template>
<script>
import { defineComponent, reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
// 使用reRefs
...toRefs(user),
};
},
});
</script>增强版的结构赋值:在解构对象的同时,保留响应式的特点。
6、vue3.0生命周期钩子函数
setup创建实例前
onBeforeMount挂载DOM前
onMount挂载DOM后
BeforeUpdate 更新组件前
updated 更新组件后
onBeforeUnmount卸载销毁前
onUnmount 卸载销毁后
setup () {
onBeforeMount(()=>{
console.log('DOM渲染前',document.querySelector('.container'))
})
onMounted(()=>{
console.log('DOM渲染后1',document.querySelector('.container'))
})
}Vue3.x 还新增用于调试的钩子函数onRenderTriggered和onRenderTricked, 另外,Vue3.x 中的钩子是需要从 vue 中导入的:
import { defineComponent, onBeforeMount, onMounted, onBeforeUpdate,onUpdated,
onBeforeUnmount, onUnmounted, onErrorCaptured, onRenderTracked,onRenderTriggered } from "vue";
export default defineComponent({
//beforeCreate和created是vue2的
beforeCreate() {
console.log("--beforeCreate--")
},
created() {
console.log("--created--")
},
setup() {
console.log("--setup--")
// vue3.x生命周期写在setup中
onBeforeMount(() => {
console.log("--onBeforeMount--")
})
onMounted(() => {
console.log("--onMounted--"); })
// 调试哪些数据发生了变化
onRenderTriggered((event) =>{
console.log("--onRenderTriggered--",event)
})
},
});7、computed函数定义计算属性
格式:
import { computed } from 'vue'
const 计算属性名 = computed(() => {
return 相关计算结果
})代码示例:
<template>
<p>姓名:{{name}}, 公司:{{company}}, 月薪:{{salary}}, 年薪{{total}}</p>
<button @click="double">月薪double</button>
</template>
<script>
import { ref, computed } from 'vue'
export default {
name: 'App',
setup () {
// 定义响应式对象
const company = ref('DiDi')
const name = ref('小王')
const salary = ref(18000)
const double = () => {
salary.value *= 2 // ref数据要加.value
}
// 定义计算属性
const total = computed(() => 12 * salary.value)
return {
name,
company,
total,
salary,
double
}
}
}
</script>总结:
vue3中的computed函数与vue2中的computed选项功能类似。
computed的入参是一个函数
作用:根据已有数据,产生新的响应式数据。
步骤:导入,定义,导出
computed的高级用法:
格式:
const 计算属性 = computed({
get () {
// 当获取值自动调用
},
set (val) {
// 当设置值自动调用,val会自动传入
}
})示例代码:
<template>
<div style="padding:2em">
<p>小花, 月薪:{{salary}}, 年薪:{{total}}</p>
<p>年薪:<input v-model="total"/></p>
<button @click="double">月薪double</button>
</div>
</template>
<script>
// reactive: 是除了ref之外的第二种申明响应式数据的方式
import { ref, computed } from 'vue'
export default {
setup () {
const salary = ref(18000)
const double = () => {
salary.value *= 2
console.log(salary)
}
// 定义计算属性: 普通的写法:只使用了get
// const total = computed(() => {
// return stu.salary * 12
// })
// 定义计算属性: 高阶的写法:使用了get + set
const total = computed({
get() { return salary.value * 12 },
set(val) {
// 设置计算属性的值,会自动调用,并传入val
console.log('要设置的值...', val)
salary.value = val/12
}
})
return { double, salary, total}
}
}
</script>总结:
计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变
在v-model绑定计算属性:
<input v-model="total" />
8、watch函数
基于响应式数据的变化执行回调逻辑,和vue2中的watch的应用场景完全一致。
步骤:
导入 import { watch } from 'vue'
开启监听。在setup函数中执行watch函数开启对响应式数据的监听
-
watch函数接收三个常规参数 watch(source, callback, [options])
-
第一个参数有三种取值:
对象,要监听的响应式数据
数组,每个元素是响应式数据
函数,返回你要监听变化的响应式数据
第二个参数是:响应式数据变化之后要执行的回调函数
第三个参数是: 一个对象,在里面配置是否开启立刻执行或者深度监听
-
<template>
<div>
{{stu}}, {{salary}}
<button @click="doSome"> do</button>
</div>
</template>
<script>
import { reactive, watch, ref } from 'vue'
export default {
setup() {
const salary = ref(10000)
const stu = reactive({
address: {city: 'wuhan'}
})
// 1. 侦听-单个数据
watch(salary, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-单个数据
watch(stu, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-多个数据
watch([stu, salary], (newVal, oldVal) => {
console.log('监听多个数据', newVal, oldVal)
})
// 侦听对象的某个属性
watch(()=>stu.address , (newVal, oldVal) => {
console.log('第一个参数是函数', newVal, oldVal)
}, {deep: true, immediate: true} )
// 测试按钮,修改数据
const doSome = () => {
salary.value +=1
stu.address.city = ''
}
return {stu, salary, doSome}
}
}
</script>总结:
作用:watch用来侦听数据的变化。
格式:watch(数据|数组|get函数,(新值,旧值)=>{回调处理逻辑}, {immediate:true|false, deep: true|false})
以上,我们了解了vue2和vue3使用方法的不同,关于组件通讯和插槽等可以看下一篇。
【相关推荐:《vue.js教程》】
Atas ialah kandungan terperinci Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



