
Artikel ini membawakan kepada anda cara biasa yang ringkas dan mudah digunakan untuk berkomunikasi antara komponen React Salah satu kandungan utama pengetahuan React ialah komunikasi antara komponen yang biasa digunakan, digabungkan dengan contoh. popular Ianya mudah difahami. Adalah disyorkan untuk mengumpulnya. Saya harap ia akan membantu semua orang.

Prinsip: Komponen induk berkomunikasi dengan komponen anak melalui prop (berbeza daripada props in vue) . Komponen berkomunikasi dengan komponen induk melalui acara panggil balik.
Pertama, cipta komponen induk Parent.js dan komponen anak Children.js. Hubungan antara kedua-duanya ialah hubungan ibu bapa-anak secara langsung.
Komponen induk Parent.js adalah seperti berikut Berikan komponen induk keadaan lalai, perkenalkan komponen anak dan tambahkan keChildren={this.state.msg} pada komponen anak, di mana prop dihantar ke bahagian. komponen kanak-kanak.
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父组件传递给子组件(改变之后的内容)'
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
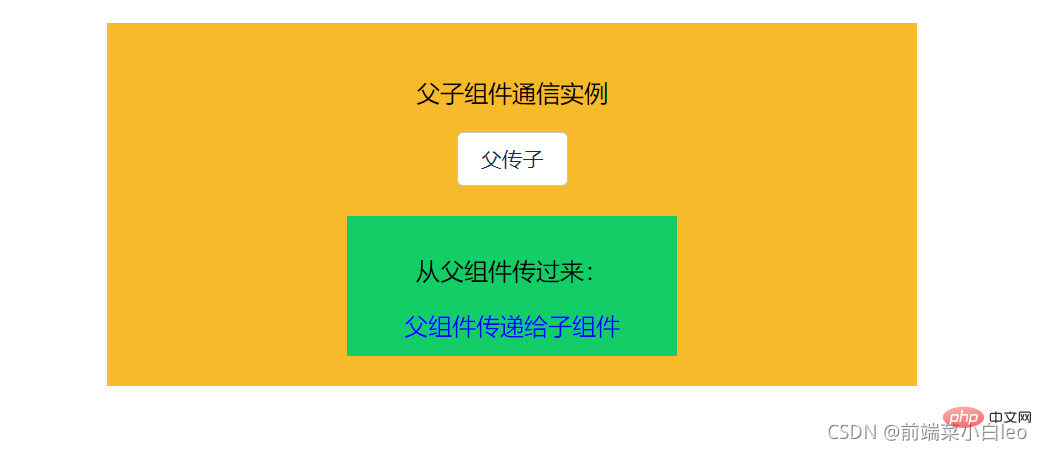
<p>父子组件通信实例</p>
<Button onClick={this.changeMsg}>父传子</Button>
<Children toChildren={this.state.msg}></Children>
</p>
)
}
}
export default ParentSubkomponen Children.js adalah seperti berikut Dalam keadaan awal, nilai yang diluluskan oleh komponen induk diperoleh melalui prop.
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通过props拿到父组件传过来的值
};
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</p>
)
}
}
export default Children
Nota: Nilai subkomponen hendaklah konsisten dengan prop medan yang diletakkan oleh komponen induk pada subkomponen, iaitu, kepada Kanak-kanak, seperti berikut


import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</p>
)
}
}
export default Parentimport React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子组件传过来的值') //子组件通过此触发父组件的回调方法
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子传父</Button>
</p>
)
}
}
export default ChildrenNota : Nama fungsi panggil balik dalam prop mestilah konsisten , iaitu, panggil balik dalam contoh ini, seperti berikut


Ringkasan : Di atas adalah ibu bapa-anak langsung salah satu cara komunikasi komponen, dari ibu bapa ke anak, melalui prop; .
2. Komunikasi komponen peringkat merentas Katakan terdapat komponen anak dalam komponen induk, dan terdapat komponen anak dalam komponen anak ini, sementara dipanggil "komponen cucu Apabila". keperluan komponen induk Apabila berkomunikasi dengan "komponen cucu", terdapat dua kaedah yang biasa digunakan, hantaran nilai lapisan demi lapisan dan hantaran nilai merentas lapisan. 1. Lulus nilai lapisan demi lapisan Kaedah ini berdasarkan komunikasi langsung ibu bapa-anak di atas dan menambah lapisan perantaraan. Contohnya, jika ibu bapa dan komponen "cucu" berkomunikasi, anda boleh berkomunikasi dengan bapa dan anak lelaki terlebih dahulu, dan kemudian dengan anak dan "cucu" Tahap penghantaran menjadi ibu bapa-->anak-->"cucu". dengan cara yang sama, prop diturunkan melalui panggilan balik. Jika anda berminat, anda boleh melaksanakannya sendiri.2. Pemindahan nilai peringkat silang
Seperti namanya, ibu bapa berkomunikasi dengan "cucu" tanpa melalui komponen anak (lapisan tengah). Ini membawa kepadaKonteks.
Dokumentasi rasmi React menerangkan Konteks:Dalam aplikasi React biasa, data dihantar dari atas ke bawah (daripada ibu bapa kepada anak) melalui atribut props Ya, tetapi pendekatan ini adalah sangat menyusahkan untuk jenis sifat tertentu (cth. keutamaan setempat, tema UI) yang diperlukan oleh banyak komponen dalam aplikasi. Konteks menyediakan cara untuk berkongsi nilai sedemikian antara komponen tanpa perlu secara eksplisit menghantar prop melalui setiap peringkat pepohon komponen.
Dalam satu ayat, ia boleh diringkaskan sebagai:Pemindahan nilai merentas peringkat, perkongsian status.
Lihat contoh mudah dan terangkan penggunaannya secara langsung. Mula-mula, saya mencipta fail context.js (dalam direktori yang sama dengan induk dan keturunan), dengan nilai lalai ialah objek.import React from "react";
const MyContext = React.createContext({text:'luck'});
export default MyContextimport React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
}
// 使用一个 Provider 来将当前的 value 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<MyContext.Provider value={{text:'good luck'}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
export default Parentimport React from 'react';
import Grandson from './Grandson';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
</p>
)
}
}
export default ChildrenTambah konteks statik = MyContext pada masa ini, anda akan dapat terus mendapatkan bahagian atas -level jarak melalui this.context Nilai yang diluluskan oleh Penyedia terdekat, pada masa ini this.context = {text:good luck}, iaitu, komponen induk melepasi nilai.
import React from 'react';
import MyContext from './context';
class Grandson extends React.Component {
static contextType = MyContext
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
</p>
)
}
}
export default Grandson
对父组件进行传值修改,在传过来的对象中添加一个属性,里面绑定父组件的方法value={{text:'good luck',toParent:this.fromGranson}}
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
};
this.fromGranson = this.fromGranson.bind(this)
}
fromGranson(val){
this.setState({
msg:val
})
}
// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<span style={{color:'red'}}>{this.state.msg}</span>
<MyContext.Provider value={{text:'good luck',toParent:this.fromGranson}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
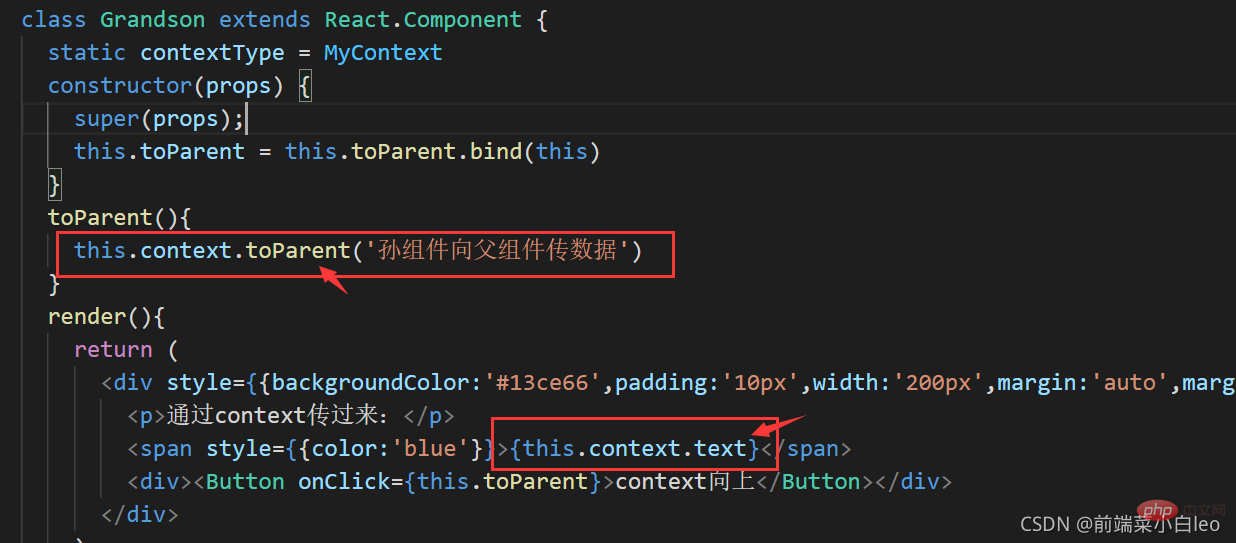
export default Parent然后在孙组件中添加一个按钮,绑定方法,执行函数回调
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
import React from 'react';
import MyContext from './context';
import { Button } from 'element-react'
class Grandson extends React.Component {
static contextType = MyContext
constructor(props) {
super(props);
this.toParent = this.toParent.bind(this)
}
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
<p><Button onClick={this.toParent}>context向上</Button></p>
</p>
)
}
}
export default Grandson默认的页面为:

点击按钮之后,执行context中的回调,向上传值。

不管层级有多深,都可以使用context进行向下或向上传值。
注意:在下层组件中取的context中的字段需与value中传递字段保持一致。text与toParent


以上就是Context的大致使用,更多细节请往React官方文档:
Context – React=https://react.docschina.org/docs/context.html
当两个组件互不嵌套,处在同个层级或者不同层级上,他们之间要进行通信,有以下几种常用方法
1、某个组件先将值传到同一个父组件,然后在通过父组件传给另外一个组件,用到父子组件传值
2、使用缓存sessionStorage、localStorage等
3、如果两个组件之间存在跳转,可以使用路由跳转传值,附上详细用法
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
4、event(发布--订阅)
首先,安装event
npm install event -save
新建一个event.js
import { EventEmitter } from 'events';
export default new EventEmitter();然后另两个组件处于同层级(不同个父组件或者不同层级都可以)
import React from 'react';
import Grandson from './Grandson';
import GrandsonOther from './GrandsonOther';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
<GrandsonOther></GrandsonOther>
</p>
)
}
}
export default Children组件一,导入event,在componentDidMount阶段添加监听addListener(订阅),在componentWillUnmount移除监听removeListener,事件名称与组件二中emit一致。
import React from 'react';
import event from '../event';
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
}
componentDidMount(){
event.addListener('eventMsg',val => {
this.setState({
msg:val
})
})
}
componentWillUnmount(){
event.removeListener('eventMsg')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件一</p>
<p>通过event传过来:</p>
<span style={{color:'red'}}>{this.state.msg}</span>
</p>
)
}
}
export default Grandson组件二,导入event,按钮绑定方法,使用event.emit触发(发布)事件。
import React from 'react';
import event from '../event';
import { Button } from 'element-react'
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
this.toOther = this.toOther.bind(this)
}
toOther(){
event.emit('eventMsg','通过evnet传过来的值')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件二</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<p><Button onClick={this.toOther}>event传值</Button></p>
</p>
)
}
}
export default Grandson点击按钮,组件二发布事件,组件一监听(订阅)事件,更新内容。(如果交换发布者订阅者身份,写法一致)


注意:如果两个组件使用event进行通信,确保发布订阅的事件名称一致,如上例中 eventMsg
小结: event的方式比较灵活,不管是父子、跨级、还是同级,甚至毫无关联的组件,都可以使用此方式进行通信。
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
Redux基本用法(在react中使用,链路打通)_前端菜小白leo的博客-CSDN博客
总结:主要讲了react中常用的组件通信方式,在平时工作中,根据不同的应用场景,选择不同的通信方式,会让通信流程更加简单、清晰。
对比Vue中的组件通信方式,你会发现很多相似之处:
Vue组件间的通信方式(多种场景,通俗易懂,建议收藏)_前端菜小白leo的博客-CSDN博客
推荐学习:《react视频教程》
Atas ialah kandungan terperinci Teknik biasa yang mudah untuk komunikasi antara komponen React (tersusun dan dikongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 penggunaan atribut
penggunaan atribut
 Alat penilaian nama domain tapak web
Alat penilaian nama domain tapak web
 Apakah pelayan awan?
Apakah pelayan awan?
 Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
 pelayar Ethereum pertanyaan mata wang digital
pelayar Ethereum pertanyaan mata wang digital
 Komponen utama yang membentuk CPU
Komponen utama yang membentuk CPU
 Apakah kaedah pemindahan fail java?
Apakah kaedah pemindahan fail java?
 Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
 Adakah perdagangan Bitcoin dibenarkan di China?
Adakah perdagangan Bitcoin dibenarkan di China?