
Dalam JavaScript, kerana tujuan utama adalah untuk berinteraksi dengan pengguna dan mengendalikan DOM, ia hanya boleh melakukan satu perkara pada masa yang sama, yang menentukan bahawa ia hanya boleh menjadi satu-benang, jika tidak, ia akan menyebabkan sangat masalah penyegerakan yang kompleks Untuk mengelakkan kerumitan, JavaScript telah menjadi satu benang sejak ia dilahirkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Ciri utama bahasa JavaScript ialah ia berbenang tunggal, iaitu, ia hanya boleh melakukan satu perkara pada masa yang sama.
Benang tunggal JavaScript adalah berkaitan dengan tujuannya.
Sebagai bahasa skrip penyemak imbas, tujuan utama JavaScript adalah untuk berinteraksi dengan pengguna dan memanipulasi DOM.
Ini menentukan bahawa ia hanya boleh menjadi satu-benang, jika tidak, ia akan menyebabkan masalah penyegerakan yang sangat kompleks. Untuk memanfaatkan kuasa pengkomputeran CPU berbilang teras, HTML5 mencadangkan piawaian Pekerja Web, yang membenarkan skrip JS mencipta berbilang utas, tetapi utas anak dikawal sepenuhnya oleh utas utama dan tidak boleh mengendalikan DOM. Oleh itu, piawaian baharu ini tidak mengubah sifat berbenang tunggal JS.
Sebagai contoh, katakan JavaScript mempunyai dua utas pada masa yang sama,
Satu utas menambah kandungan pada nod DOM tertentu,
Urutan lain memadamkan nod,
Urutan manakah yang harus digunakan oleh penyemak imbas pada masa ini?
Jadi, untuk mengelakkan kerumitan, JavaScript telah menjadi satu utas sejak ia dilahirkan Ini telah menjadi ciri teras bahasa ini dan tidak akan berubah pada masa hadapan.
Baris Gilir Tugasan
Urutan tunggal bermakna semua tugasan perlu dibariskan, dan tugasan sebelumnya akan diselesaikan sebelum tugasan seterusnya dilaksanakan. Jika tugasan sebelumnya mengambil masa yang lama, tugasan seterusnya perlu menunggu.
Jika giliran disebabkan oleh jumlah pengiraan yang banyak dan CPU terlalu sibuk, lupakan, tetapi banyak kali CPU melahu kerana peranti IO (peranti input dan output) sangat perlahan (contohnya , operasi Ajax dibaca dari rangkaian (dapatkan data), anda perlu menunggu keputusan keluar sebelum meneruskan.
Pereka bentuk bahasa JavaScript menyedari bahawa pada masa ini, utas utama boleh mengabaikan sepenuhnya peranti IO, menggantung tugas menunggu dan menjalankan tugas kemudiannya terlebih dahulu. Tunggu sehingga peranti IO mengembalikan hasilnya, kemudian kembali dan teruskan melaksanakan tugas yang digantung.
Jadi, semua tugas boleh dibahagikan kepada dua jenis, satu tugas segerak (synchronous) dan satu lagi tugas tak segerak (asynchronous). Tugasan segerak merujuk kepada tugasan yang beratur untuk pelaksanaan pada utas utama Tugas seterusnya hanya boleh dilaksanakan selepas tugasan sebelumnya telah dilaksanakan merujuk kepada tugasan yang tidak memasuki utas utama tetapi memasuki "tugasan tugasan". hanya apabila "baris gilir tugas" memberitahu utas utama bahawa tugas tak segerak boleh dilaksanakan, tugas itu akan memasuki utas utama untuk dilaksanakan.
Secara khusus, mekanisme pengendalian pelaksanaan tak segerak adalah seperti berikut. (Hal yang sama berlaku untuk pelaksanaan segerak, kerana ia boleh dianggap sebagai pelaksanaan tak segerak tanpa tugas tak segerak.)
(1) Semua tugas segerak dilaksanakan pada urutan utama, membentuk tindanan konteks pelaksanaan.
(2) Sebagai tambahan kepada utas utama, terdapat juga "gilir tugas". Selagi tugas asynchronous mempunyai hasil yang sedang berjalan, acara diletakkan dalam "baris gilir tugas".
(3) Setelah semua tugasan penyegerakan dalam "tindanan pelaksanaan" selesai, sistem akan membaca "gilir tugas" untuk melihat peristiwa yang ada di dalamnya. Tugas tak segerak yang sepadan itu menamatkan keadaan menunggu, masukkan timbunan pelaksanaan dan mulakan pelaksanaan.
(4) Benang utama terus mengulangi langkah ketiga di atas.
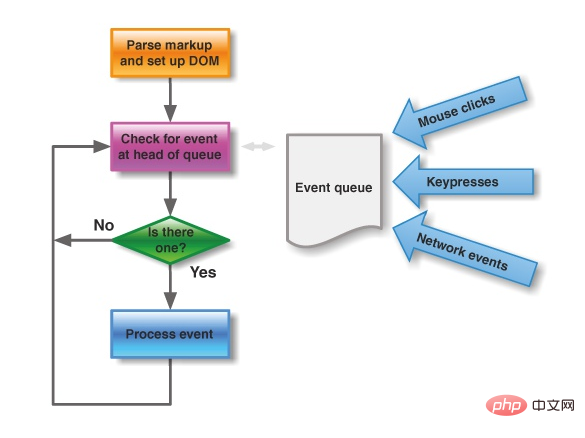
Gambar di bawah ialah gambarajah skematik urutan utama dan baris gilir tugas.

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Mengapa JavaScript berbenang tunggal?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!