
Kaedah untuk JavaScript untuk mencapai merentas domain: 1. Gunakan jsonp untuk merentas domain; 2. Gunakan "document.domain" untuk merentas domain; 4. Gunakan kaedah "window" .postMessage" untuk merentas domain.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Js silang domain yang disebut di sini merujuk kepada penghantaran data atau komunikasi antara domain yang berbeza melalui js, seperti menggunakan ajax untuk meminta data daripada domain yang berbeza. Atau dapatkan data dalam bingkai (iframe) domain berbeza dalam halaman melalui js. Selagi protokol, nama domain atau port berbeza, ia dianggap sebagai domain yang berbeza.
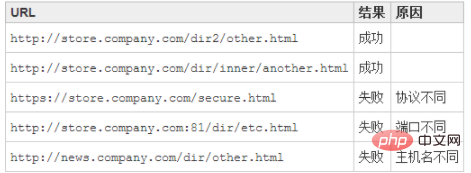
Jadual berikut menunjukkan hasil pengesanan homologi relatif kepada http://store.company.com/dir/page.html:

Untuk menjadi diselesaikan Untuk isu merentas domain, kami boleh menggunakan kaedah berikut:
1 Silang domain melalui jsonp
Dalam js, kami terus menggunakan XMLHttpRequest untuk meminta data pada. domain yang berbeza Ini tidak boleh dilakukan apabila menggunakan data. Walau bagaimanapun, adalah mungkin untuk memperkenalkan fail skrip js daripada domain yang berbeza pada halaman menggunakan ciri ini untuk mencapainya.
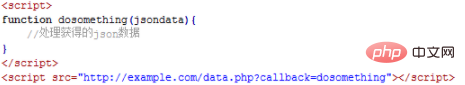
Sebagai contoh, terdapat halaman a.html dan kod di dalamnya perlu menggunakan ajax untuk mendapatkan data json pada domain yang berbeza Anggapkan alamat data json ialah http://example.com/. data.php, maka Kod dalam a.html boleh menjadi seperti ini:

Kami melihat bahawa terdapat parameter panggil balik selepas alamat untuk mendapatkan data. nama parameter ini digunakan, tetapi jika anda menggunakan Sama berlaku untuk semua yang lain. Sudah tentu, jika halaman alamat jsonp untuk mendapatkan data tidak berada di bawah kawalan anda, anda perlu beroperasi mengikut format yang ditentukan oleh pihak yang menyediakan data.
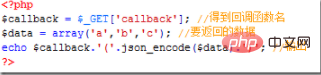
Oleh kerana ia diperkenalkan sebagai fail js, http://example.com/data.php mesti mengembalikan fail js boleh laku, jadi kod php halaman ini mungkin seperti ini:

Hasil keluaran akhir halaman itu ialah:

Jadi melalui http://example.com/data Fail js yang diperolehi oleh php?callback=dosomething ialah fungsi dosomething yang kami takrifkan sebelum ini, dan parameternya ialah data json yang kami perlukan, supaya kami boleh mendapatkan data yang kami perlukan merentas domain.
Dengan cara ini, prinsip jsonp sangat jelas Fail js diperkenalkan melalui tag skrip Selepas fail js berjaya dimuatkan, ia akan melaksanakan fungsi yang kami tentukan dalam parameter url dan akan digunakan. data json yang kami perlukan sebagai Parameter dihantar masuk. Oleh itu, jsonp memerlukan kerjasama yang sepadan dari halaman sisi pelayan.
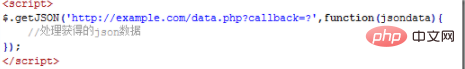
Setelah mengetahui prinsip merentas domain jsonp, kami boleh menggunakan js untuk menjana teg skrip secara dinamik untuk operasi merentas domain tanpa perlu menulis teg skrip tersebut secara manual. Jika halaman anda menggunakan jquery, anda boleh melakukan operasi jsonp dengan mudah melalui kaedah terkapsulnya.

Prinsipnya adalah sama, cuma kita tidak perlu memasukkan tag skrip secara manual dan mentakrifkan fungsi panggil balik. jquery secara automatik akan menjana fungsi global untuk menggantikan tanda soal dalam panggilan balik=?, dan kemudian secara automatik memusnahkannya selepas mendapatkan data Malah, ia bertindak sebagai fungsi proksi sementara. Kaedah $.getJSON akan secara automatik menentukan sama ada ia adalah domain silang Jika tidak, ia akan memanggil kaedah ajax biasa jika ia adalah domain silang, ia akan memanggil fungsi panggil balik jsonp dalam bentuk memuatkan fail js secara tidak segerak.
2. Silang subdomain dengan mengubah suai document.domain
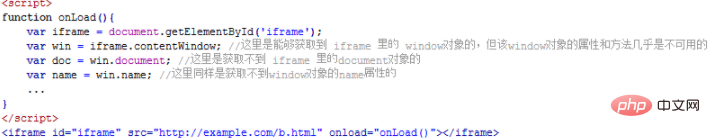
Penyemak imbas mempunyai dasar asal yang sama dan salah satu hadnya ialah apa yang kami katakan dalam kaedah pertama Anda tidak boleh meminta dokumen daripada sumber yang berbeza melalui kaedah ajax. Had kedua ialah js tidak boleh berinteraksi antara bingkai dalam domain yang berbeza dalam penyemak imbas. Satu perkara yang perlu dijelaskan ialah rangka kerja yang berbeza (bapa dan anak lelaki atau rakan sebaya) boleh mendapatkan objek tetingkap masing-masing, tetapi perkara yang menjengkelkan ialah anda tidak boleh menggunakan sifat dan kaedah objek tetingkap yang diperolehi (kaedah postMessage dalam HTML5 ialah pengecualian, dan beberapa pelayar seperti ie6 juga boleh menggunakan beberapa atribut seperti atas dan induk). Sebagai contoh, terdapat halaman yang alamatnya ialah http://www.example.com/a.html Terdapat iframe dalam halaman ini dan srcnya ialah http://example.com/b.html Jelas sekali, ini halaman dan iframe di dalamnya berada dalam domain yang berbeza, jadi kami tidak boleh mendapatkan perkara dalam iframe dengan menulis kod js dalam halaman:

Pada masa ini, document.domain boleh berguna Kami hanya perlu menambah dokumen dua halaman http://www.example.com/a.html dan http://example.com/b. html Hanya tetapkan .domain kepada nama domain yang sama. Tetapi perlu diingatkan bahawa tetapan document.domain adalah terhad Kami hanya boleh menetapkan document.domain kepada dirinya sendiri atau domain induk peringkat lebih tinggi, dan domain utama mestilah sama. Contohnya: document.domain dokumen dalam a.b.example.com boleh ditetapkan kepada mana-mana a.b.example.com, b.example.com dan example.com, tetapi ia tidak boleh ditetapkan kepada c.a.b.example.com kerana ini adalah semasa Subdomain domain tidak boleh ditetapkan kepada baidu.com kerana domain utama tidak lagi sama.
Tetapkan document.domain dalam halaman http://www.example.com/a.html:

Dalam halaman http://example . Document.domain juga ditetapkan dalam com/b.html, dan ini juga perlu Walaupun domain dokumen ini ialah example.com, nilai document.domain mesti ditetapkan secara eksplisit:

Dengan cara ini, kita boleh mengakses pelbagai atribut dan objek dalam iframe melalui js.
Tetapi jika anda ingin meminta terus halaman http://example.com/b.html melalui ajax dalam halaman http://www.example.com/a.html, walaupun anda menetapkan document .domain yang sama masih tidak berfungsi, jadi kaedah mengubah suai document.domain hanya terpakai kepada interaksi antara rangka kerja dalam subdomain yang berbeza. Jika anda ingin berinteraksi dengan halaman dalam subdomain yang berbeza melalui kaedah ajax, selain menggunakan kaedah jsonp, anda juga boleh menggunakan iframe tersembunyi sebagai proksi. Prinsipnya adalah untuk membiarkan iframe ini memuatkan halaman dalam domain yang sama dengan halaman sasaran yang anda ingin dapatkan data melalui ajax, jadi halaman dalam iframe ini boleh menggunakan ajax untuk mendapatkan data yang anda inginkan secara normal, dan kemudian melalui kami Kaedah mengubah suai document.domain yang baru disebut membolehkan kami mengawal sepenuhnya iframe ini melalui js, supaya kami boleh membenarkan iframe menghantar permintaan ajax, dan kemudian kami juga boleh mendapatkan data yang diterima.
3. Gunakan window.name untuk merentas domain
Objek tetingkap mempunyai atribut nama, yang mempunyai ciri: iaitu, dalam kehidupan tetingkap (tetingkap) Semasa kitaran, semua halaman yang dimuatkan oleh tetingkap berkongsi tetingkap.nama Setiap halaman mempunyai kebenaran untuk tetingkap.nama.nama tetingkap dalam semua halaman yang dimuatkan oleh tetingkap halaman baharu dimuatkan.
Contohnya: terdapat halaman a.html, yang mempunyai kod ini:

Lihat kod halaman b.html:

3 saat selepas halaman a.html dimuatkan, ia melompat ke halaman b.html Hasilnya ialah:


Jika iframe yang bertindak sebagai orang tengah ingin mendapatkan set data mengikut window.name dalam data.html, ia hanya perlu menetapkan src iframe ini kepada www.cnblogs.com/data.html. Kemudian jika a.html ingin mendapatkan data yang diperolehi oleh iframe, iaitu, jika ia ingin mendapatkan nilai window.name iframe, ia juga mesti menetapkan src iframe ke domain yang sama dengan a. Halaman .html. Jika tidak, menurut sebelumnya Mengenai dasar asal yang sama, a.html tidak boleh mengakses atribut window.name dalam iframe. Ini ialah keseluruhan proses merentas domain.
Lihat kod halaman a.html:

Kod di atas hanyalah kod demonstrasi prinsip paling mudah Anda boleh menggunakan js untuk merangkum proses di atas, seperti mencipta iframe secara dinamik, mendaftarkan pelbagai acara secara dinamik, dsb. Sudah tentu, demi keselamatan, selepas mendapatkan data, anda juga boleh memusnahkan iframe sebagai proksi. Terdapat banyak kod sedia yang serupa di Internet Jika anda berminat, anda boleh mencarinya.
Gunakan window.name untuk melaksanakan merentas domain, begitulah caranya.
4. Gunakan kaedah window.postMessage yang baru diperkenalkan dalam HTML5 untuk menghantar data merentas domain
kaedah window.postMessage(message,targetOrigin) ialah ciri yang baru diperkenalkan bagi HTML5 , anda boleh menggunakannya untuk menghantar mesej ke objek tetingkap lain, tidak kira sama ada objek tetingkap milik sumber yang sama atau sumber yang berbeza Pada masa ini, IE8, FireFox, Chrome, Opera dan penyemak imbas lain sudah menyokong kaedah window.postMessage.
Objek tetingkap yang memanggil kaedah postMessage merujuk kepada objek tetingkap untuk menerima mesej Parameter pertama kaedah ini ialah mesej yang akan dihantar, dan jenisnya hanya boleh menjadi rentetan parameter kedua adalah Untuk mengehadkan domain objek tetingkap yang menerima mesej, jika anda tidak mahu mengehadkan domain, anda boleh menggunakan kad bebas *.
Objek tetingkap yang perlu menerima mesej boleh mendapatkan mesej masuk dengan memantau acara mesejnya sendiri Kandungan mesej disimpan dalam atribut data objek acara.
Menghantar mesej ke objek tetingkap lain yang dinyatakan di atas sebenarnya merujuk kepada situasi di mana halaman mempunyai beberapa bingkai, kerana setiap bingkai mempunyai objek tetingkap. Apabila membincangkan kaedah kedua, kami berkata bahawa rangka kerja dalam domain yang berbeza boleh mendapatkan objek tetingkap satu sama lain, dan mereka juga boleh menggunakan kaedah window.postMessage. Mari lihat contoh mudah di bawah. Terdapat dua halaman


Hasil yang kami dapat selepas menjalankan halaman a:

Kami melihat halaman b berjaya menerima mesej tersebut.
Menggunakan postMessage untuk menghantar data merentas domain adalah agak intuitif dan mudah, tetapi kelemahannya ialah IE6 dan IE7 tidak menyokongnya, jadi sama ada untuk menggunakannya atau tidak bergantung pada keperluan sebenar.
Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Cara melaksanakan JavaScript merentas domain. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!