Bolehkah javascript dibenamkan dalam html?
Javascript boleh dibenamkan dalam HTML Kaedah benam: 1. Tulis kod js terus dalam pasangan tag skrip, dengan sintaks "<script>js code</script>" 2. Tulis js kod dalam Dalam fail ".js", gunakan atribut src bagi teg skrip untuk memperkenalkannya ke dalam html.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kod JavaScript dan HTML CSS bekerjasama untuk mencapai kesan halaman web dinamik Jadi bagaimana untuk membenamkan kod JavaScript ke dalam kod HTML. Di bawah ini kami menerangkan 3 cara untuk memperkenalkannya.
3 cara untuk membenamkan JavaScript dalam HTML
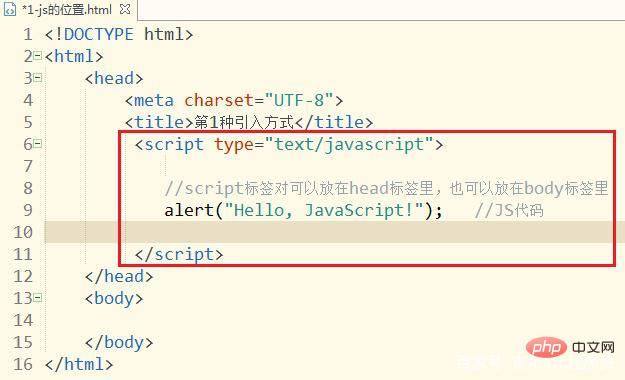
1. Gunakan teg <script>.…</script> Tulis kod js terus dalam pasangan tag skrip untuk
. Teg skrip boleh ditulis sama ada dalam teg kepala atau teg badan. Nota:
Jika kod JavaScript diletakkan dalam teg
digunakan terutamanya untuk menyelesaikan tugasan latar belakang yang diperlukanJika kod JavaScript diletakkan dalam teg
digunakan untuk paparan kandungan.
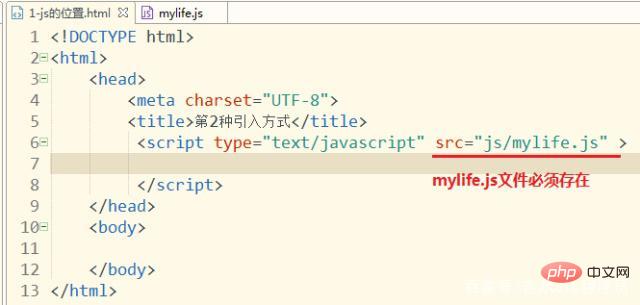
2. Memperkenalkan fail JavaScript luaran
Kaedah ini biasanya digunakan dalam kerja korporat, kerana ia memastikan kod js dan html kod adalah bebas dan mempunyai sedikit gangguan antara satu sama lain (gandingan rendah).

Fail mylife.js adalah seperti berikut: tulis kod js terus dan pasangan teg

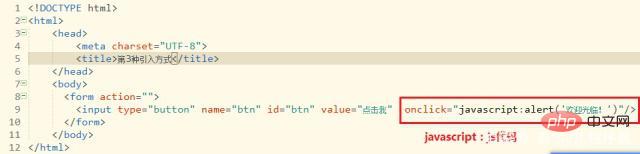
3. Pengenalan URL Pseudo
Kaedah ini biasanya muncul dalam format "JavaScript: XXXXX", diikuti terus oleh js kod.

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bolehkah javascript dibenamkan dalam html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






