
Cara menambah elemen p dalam JavaScript: 1. Gunakan pernyataan "document.createElement("p")" untuk mencipta nod elemen p baharu 2. Gunakan "parent node.appendChild(p element nod )" pernyataan Menambahkan nod p yang baru dibuat pada nod induk yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript menambah elemen p
Idea pelaksanaan:
1. Cipta nod menggunakan document.createElement()
2. Tambahkan nod yang dibuat pada nod induk menggunakan kaedah Element.appendChild (unsur anak)
Kod pelaksanaan:
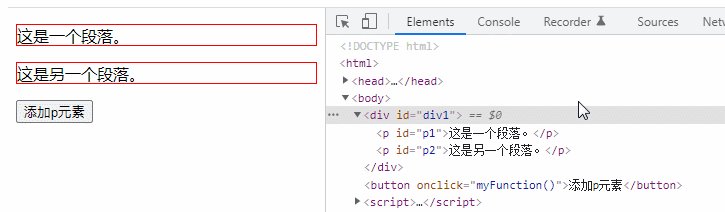
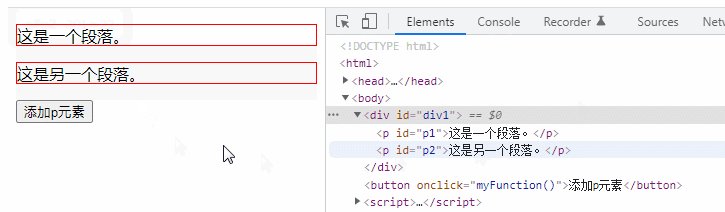
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<button onclick="myFunction()">添加p元素</button>
<script>
function myFunction() {
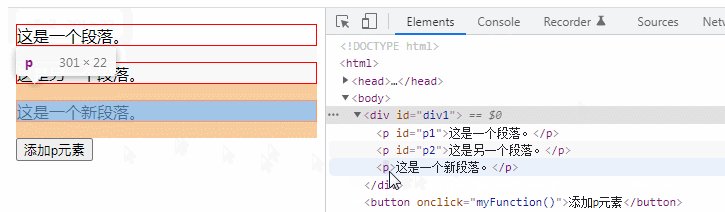
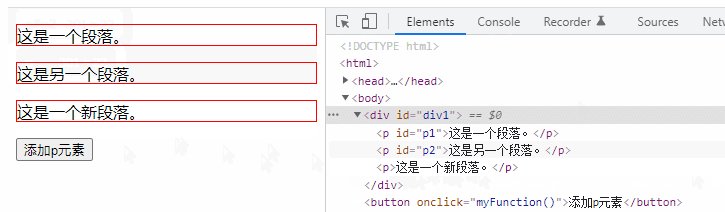
var para = document.createElement("p"); //创建新的<p> 元素
var node = document.createTextNode("这是一个新段落。"); //创建文本节点
para.appendChild(node); //向 <p> 元素追加这个文本节点
//向已有的元素追加这个新元素
var element=document.getElementById("div1");
element.appendChild(para);
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen p dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!