Sedikit diketahui! Gunakan css untuk mencipta kesan aurora
Artikel ini akan berkongsi dengan anda cara menggunakan CSS untuk mencapai kesan aurora akan membantu semua orang.

Adakah mungkin untuk mencapai Aurora menggunakan CSS?
Macam ni:

emmm, ini agak memalukan. Walau bagaimanapun, saya telah mencubanya baru-baru ini Walaupun adalah mustahil untuk mensimulasikan kesan realistik sedemikian, anda masih boleh menggunakan CSS untuk mencipta beberapa kesan khas yang serupa Hari ini kita akan mencubanya bersama.
Selepas memerhati beberapa gambar aurora, saya menemui beberapa elemen yang lebih penting dalam animasi aurora:
Warna kecerunan terang berdasarkan latar belakang gelap
Kesan animasi yang serupa dengan aliran gelombang air
Kita boleh cuba menggunakan gradient untuk mensimulasikan warna kecerunan yang terang. Bagi kesan animasi gelombang air, penapis SVG feturbulence direka khusus untuk ini Penggunaan penapis ini telah disebut berulang kali dalam banyak artikel saya yang lepas.
Selain kecerunan dan penapis <feturbulence></feturbulence> SVG, kami juga boleh menggunakan mod campuran (mix-blend-mode), penapis CSS dan kesan peningkatan lain.
OK, selepas anda mempunyai idea umum, selebihnya adalah untuk terus mencuba.
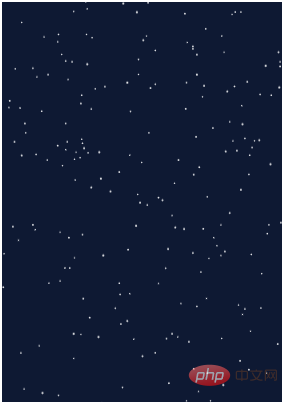
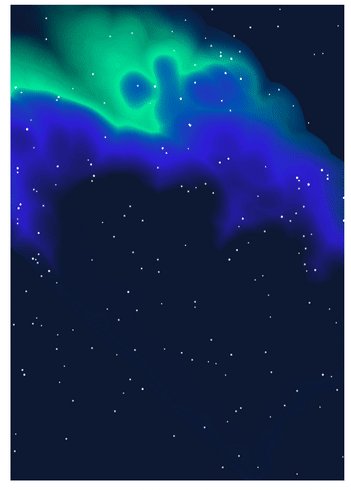
Langkah 1. Lukis latar belakang gelap
Pertama, kita mungkin memerlukan latar belakang gelap untuk mewakili langit malam kita. Pada masa yang sama, menghiasi beberapa bintang bintang boleh disimulasikan menggunakan box-shadow Dengan cara ini, kita boleh melengkapkan latar belakang langit malam dalam 1 p:
<p class="g-wrap"> </p>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}Langkah ini agak agak. mudah. Dengan bantuan SASS, Kita boleh mendapatkan imej latar belakang langit malam:

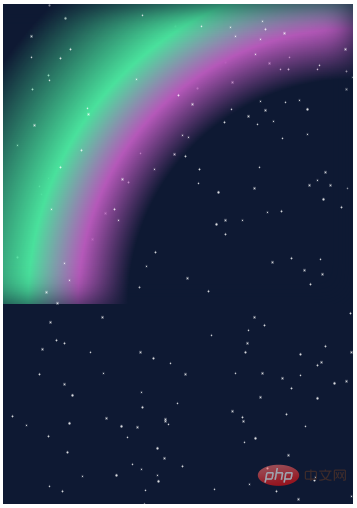
Langkah 2. Gunakan kecerunan untuk melukis garis besar aurora
Seterusnya, gunakan kecerunan untuk melukis kesan bayang Aurora.
sebenarnya ialah kecerunan jejari:
<p class="g-wrap"> <p class="g-aurora"></p> </p>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}
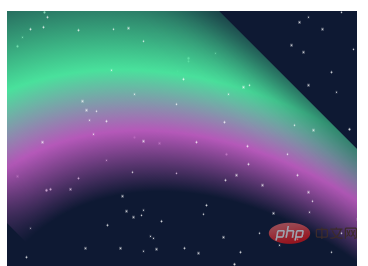
Langkah 3. Putar dan regangan
Pada masa ini, Ia telah sedikit rangka. Seterusnya, kami mengubah kesan kecerunan yang diperoleh dengan memutar dan meregangkannya.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}Kita mungkin boleh mendapat kesan seperti ini:

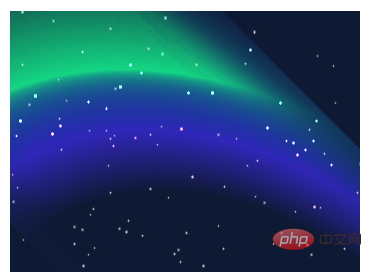
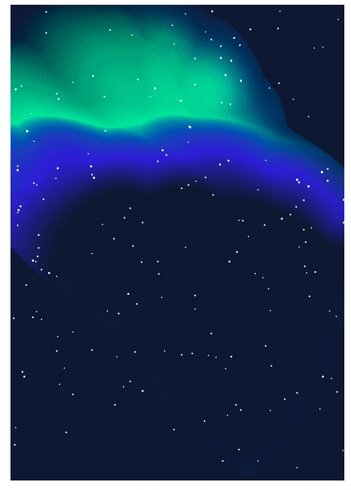
Langkah 4. Transformasi mod campuran ajaib!
Pada ketika ini, prototaip sebenarnya telah keluar. Tetapi warnanya tidak kelihatan sangat serupa Untuk menggabungkannya dengan latar belakang gelap, di sini kami menggunakan mod adunan mix-blend-mode.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}Perkara ajaib berlaku, lihat kesannya:

Warna keseluruhan kelihatan lebih seperti warna aurora .
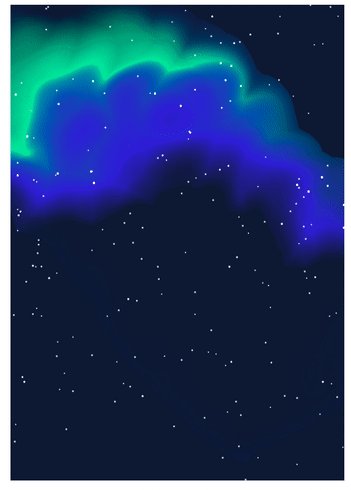
Langkah 5. Tindih penapis janin SVG
Seterusnya, kami ingin menghasilkan kesan riak air, kami perlu menggunakan penapis <feturbulence> SVG
Kami menambah SVG's <feturbulence> penapis, menggunakan CSS filter untuk merujuk
<p class="g-wrap"> <p class="g-aurora"></p> </p>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}, kita boleh mendapatkan kesan seperti itu:

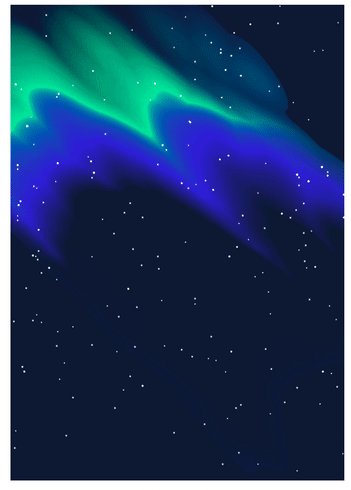
Wah, anda sudah berasa begitu. Melalui ciri-ciri janin, kita hampir boleh mensimulasikan kesan aurora!
Langkah 6. Buat aurora bergerak
Langkah terakhir ialah buat aurora kita bergerak. Kerana animasi SVG sendiri tidak menyokong ciri seperti animation-fill-mode: alternate. Kami masih perlu menulis sedikit kod JavaScript untuk mengawal gelung keseluruhan animasi.
Kod anggaran adalah seperti berikut:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);Pada ketika ini, kami mempunyai animasi aurora yang lengkap dan bergerak:

Beberapa petua dan perkara lain
Akan ada kesan burr sempadan yang jelas di sekeliling elemen kecerunan, yang boleh dikeluarkan dengan menggunakan bayang dalaman hitam
box-shadow: inset ...; > Parameter sebenar setiap atribut dalam proses penulisan sebenar kelihatan mudah, tetapi sebenarnya ia diperoleh selepas penyahpepijatan berterusan Mod pencampuran dan penapis janin SVG sukar dikuasai dan memerlukan latihan berterusan dan penyahpepijatan berterusan Pemilihan warna Aurora dalam artikel ini tidak melalui terlalu banyak penyahpepijatan berulang jika anda bersedia untuk meluangkan masa, anda boleh menyahpepijat kesan warna yang lebih baik.
Kesan akhir tidak sempurna, tetapi ia masih merupakan kerja CSS SVG yang bagus. Anda boleh melihat kod lengkap di sini:
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Sedikit diketahui! Gunakan css untuk mencipta kesan aurora. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




