 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas tentang pembelajaran mendalam Node.js cara menambah cangkuk dalam fungsi memerlukan
Analisis ringkas tentang pembelajaran mendalam Node.js cara menambah cangkuk dalam fungsi memerlukan
Analisis ringkas tentang pembelajaran mendalam Node.js cara menambah cangkuk dalam fungsi memerlukan
Bagaimana untuk menambah cangkuk pada fungsi yang diperlukan Nod? Artikel berikut akan menunjukkan kepada anda cara menambah cangkuk dalam fungsi memerlukan saya harap ia akan membantu anda!

Node.js ialah persekitaran masa jalan JavaScript berdasarkan enjin Chrome V8. Node.js awal menggunakan spesifikasi modul CommonJS dan secara rasmi menyokong ciri Modul ES bermula dari Node v13.2.0. Sehingga v15.3.0 barulah ciri ES Modules menjadi stabil dan serasi dengan ekosistem NPM.

Artikel ini akan memperkenalkan aliran kerja fungsi require dalam Node.js, cara membenarkan Node.js melaksanakan terus fail ts dan cara merampas Node.js dengan betul require fungsi untuk melaksanakan fungsi cangkuk. Seterusnya, mari perkenalkan fungsi require dahulu.
memerlukan fungsi
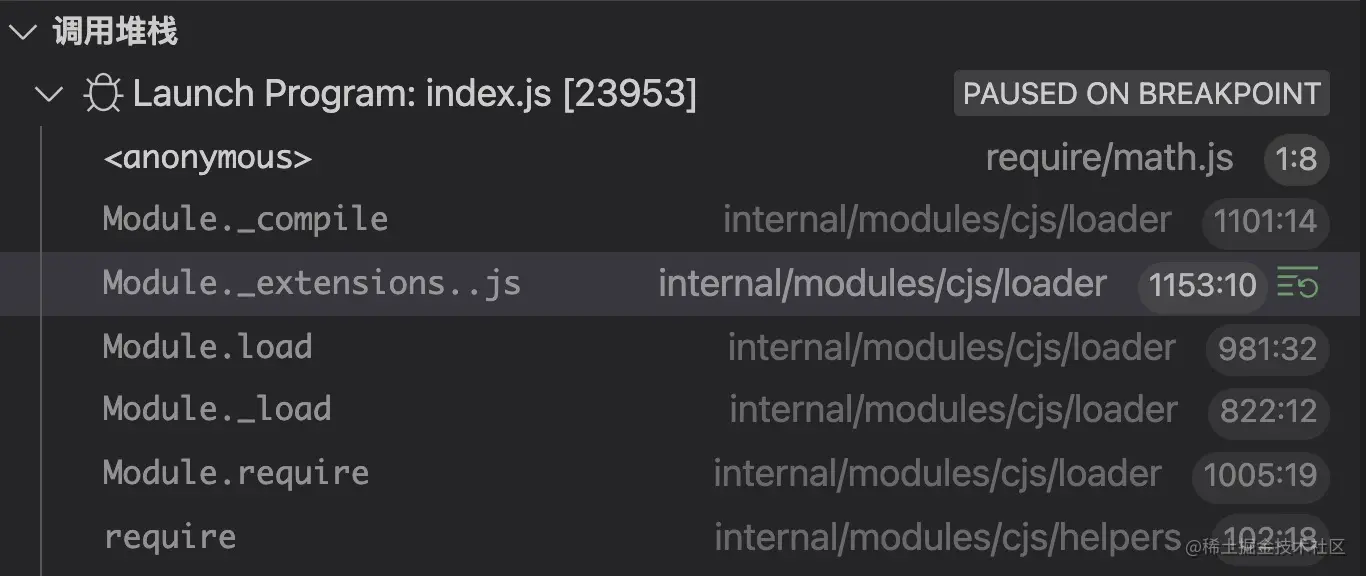
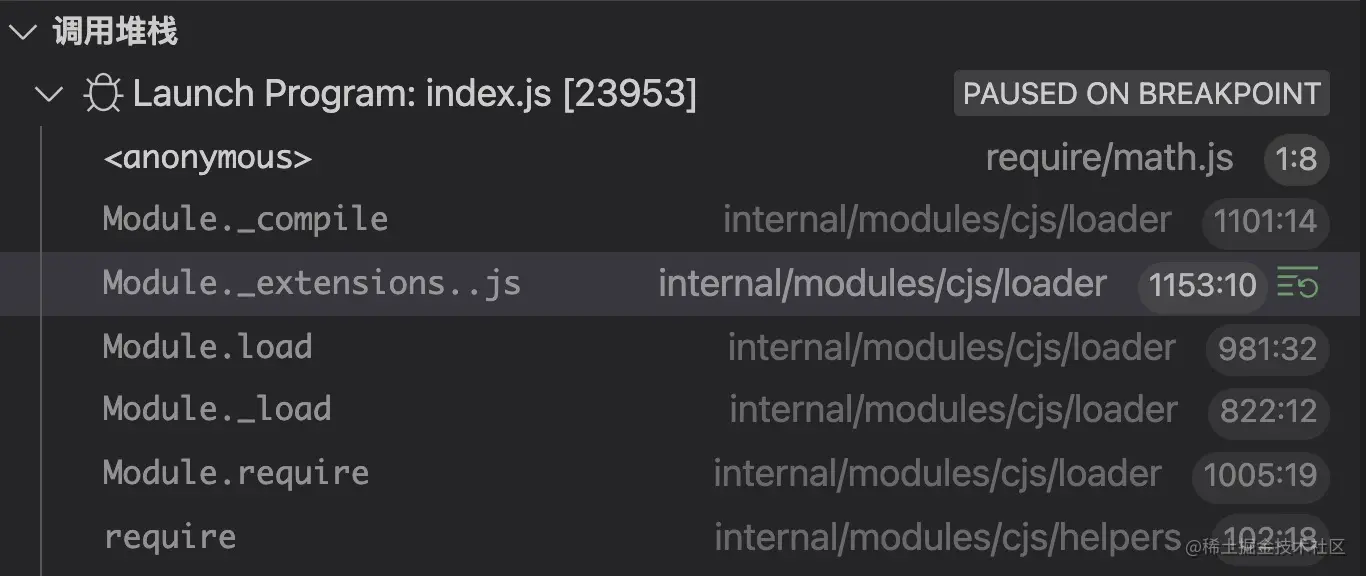
Aplikasi Node.js terdiri daripada modul dan setiap fail ialah modul. Untuk spesifikasi modul CommonJS, kami mengimport modul melalui fungsi require. Jadi apabila kita menggunakan fungsi require untuk mengimport modul, apakah yang berlaku di dalam fungsi tersebut? Di sini kita menggunakan timbunan panggilan untuk memahami proses require:

Seperti yang dapat dilihat daripada rajah di atas, apabila menggunakan require untuk mengimport modul, Objek Module akan dipanggil kaedah load untuk memuatkan modul, pelaksanaan kaedah ini adalah seperti berikut:
// lib/internal/modules/cjs/loader.js
Module.prototype.load = function(filename) {
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
const extension = findLongestRegisteredExtension(filename);
Module._extensions[extension](this, filename);
this.loaded = true;
// 省略部分代码
};Nota: Versi yang sepadan dengan kod sumber Node.js yang dipetik dalam artikel ini ialah v16.13.1
Dalam kod di atas, dua langkah penting ialah:
- Langkah 1: Cari sambungan berdasarkan nama fail;
- Langkah 2 : Cari pemuat yang sepadan dalam objek
Module._extensionsmelalui sambungan yang dihuraikan.
mempunyai 3 pemuat berbeza terbina dalam Node.js untuk memuatkan fail node, json dan js. pemuat fail nod
// lib/internal/modules/cjs/loader.js
Module._extensions['.node'] = function(module, filename) {
return process.dlopen(module, path.toNamespacedPath(filename));
};pemuat fail json
// lib/internal/modules/cjs/loader.js
Module._extensions['.json'] = function(module, filename) {
const content = fs.readFileSync(filename, 'utf8');
try {
module.exports = JSONParse(stripBOM(content));
} catch (err) {
err.message = filename + ': ' + err.message;
throw err;
}
};pemuat fail js
// lib/internal/modules/cjs/loader.js
Module._extensions['.js'] = function(module, filename) {
// If already analyzed the source, then it will be cached.
const cached = cjsParseCache.get(module);
let content;
if (cached?.source) {
content = cached.source;
cached.source = undefined;
} else {
content = fs.readFileSync(filename, 'utf8');
}
// 省略部分代码
module._compile(content, filename);
};Mari kita analisa pemuat fail js yang lebih penting. Dengan memerhati kod di atas, kita boleh mengetahui bahawa aliran pemprosesan teras js pemuat juga boleh dibahagikan kepada dua langkah:
- Langkah 1: Gunakan kaedah
fs.readFileSyncuntuk memuatkan kandungan daripada failjs; - Langkah 2: Gunakan kaedah
module._compileuntuk menyusun kodjsyang dimuatkan.
Jadi setelah memahami ilmu di atas, apa gunanya untuk kita? Malah, selepas memahami aliran kerja fungsi require, kita boleh melanjutkan pemuat Node.js. Contohnya, dayakan Node.js untuk menjalankan ts fail.
// register.js
const fs = require("fs");
const Module = require("module");
const { transformSync } = require("esbuild");
Module._extensions[".ts"] = function (module, filename) {
const content = fs.readFileSync(filename, "utf8");
const { code } = transformSync(content, {
sourcefile: filename,
sourcemap: "both",
loader: "ts",
format: "cjs",
});
module._compile(code, filename);
};Dalam kod di atas, kami memperkenalkan modul module terbina dalam, dan kemudian menggunakan objek _extensions modul untuk mendaftarkan pemuat ts tersuai kami.
Malah, intipati pemuat ialah fungsi Di dalam fungsi ini, kami menggunakan API yang disediakan oleh modul esbuildtransformSync untuk melaksanakan ts -> js penukaran kod. Apabila penukaran kod selesai, kaedah module._compile akan dipanggil untuk menyusun kod.
Selepas melihat ini, saya percaya beberapa rakan juga memikirkan pemuat yang sepadan dalam Webpack Jika anda ingin mengetahui lebih lanjut, anda boleh membaca penjelasan terperinci dengan berbilang gambar dan memahami artikel Pemuat Webpack dalam satu pergi.
Alamat: https://mp.weixin.qq.com/s/2v1uhw2j7yKsb1U5KE2qJA
Ruang adalah terhad, jadi kami tidak akan memperkenalkan proses penyusunan khusus. Mari kita lihat cara membuat pemuat ts tersuai berkuat kuasa. Untuk membolehkan Node.js melaksanakan kod ts, kami perlu melengkapkan pendaftaran pemuat ts tersuai sebelum melaksanakan kod ts. Nasib baik, Node.js menyediakan kami mekanisme pramuat modul:
$ node --help | grep preload -r, --require=... module to preload (option can be repeated)
Iaitu, menggunakan -r, --require item konfigurasi baris arahan, kami boleh pramuat modul yang ditentukan. Selepas memahami pengetahuan yang berkaitan, mari kita uji pemuat ts tersuai. Mula-mula buat fail index.ts dan masukkan kandungan berikut:
// index.ts
const add = (a: number, b: number) => a + b;
console.log("add(a, b) = ", add(3, 5));Kemudian masukkan arahan berikut pada baris arahan:
$ node -r ./register.js index.ts
Selepas arahan di atas berjaya dijalankan, console akan mengeluarkan Kandungan berikut:
add(a, b) = 8
很明显我们自定义的 ts 文件加载器生效了,这种扩展机制还是值得我们学习的。另外,需要注意的是在 load 方法中,findLongestRegisteredExtension 函数会判断文件的扩展名是否已经注册在 Module._extensions 对象中,若未注册的话,默认会返回 .js 字符串。
// lib/internal/modules/cjs/loader.js
Module.prototype.load = function(filename) {
this.filename = filename;
this.paths = Module._nodeModulePaths(path.dirname(filename));
const extension = findLongestRegisteredExtension(filename);
Module._extensions[extension](this, filename);
this.loaded = true;
// 省略部分代码
};这就意味着只要文件中包含有效的 js 代码,require 函数就能正常加载它。比如下面的 a.txt 文件:
module.exports = "hello world";
看到这里相信你已经了解 require 函数是如何加载模块及如何自定义 Node.js 文件加载器。那么,让 Node.js 支持加载 ts、png 或 css 等其它类型的文件,有更优雅、更简单的方案么?答案是有的,我们可以使用 pirates 这个第三方库。
pirates 是什么
pirates 这个库让我们可以正确地劫持 Node.js 的 require 函数。利用这个库,我们就可以很容易扩展 Node.js 加载器的功能。
pirates 的用法
你可以使用 npm 来安装 pirates:
npm install --save pirates
在成功安装 pirates 这个库之后,就可以利用该模块导出提供的 addHook 函数来添加钩子:
// register.js
const addHook = require("pirates").addHook;
const revert = addHook(
(code, filename) => code.replace("@@foo", "console.log('foo');"),
{ exts: [".js"] }
);需要注意的是调用 addHook 之后会返回一个 revert 函数,用于取消对 require 函数的劫持操作。下面我们来验证一下 pirates 这个库是否能正常工作,首先新建一个 index.js 文件并输入以下内容:
// index.js
console.log("@@foo")然后在命令行输入以下命令:
$ node -r ./register.js index.js
当以上命令成功运行之后,控制台会输出以下内容:
console.log('foo');
观察以上结果可知,我们通过 addHook 函数添加的钩子生效了。是不是觉得挺神奇的,接下来我们来分析一下 pirates 的工作原理。
pirates 是如何工作的
pirates 底层是利用 Node.js 内置 module 模块提供的扩展机制来实现 Hook 功能。前面我们已经介绍过了,当使用 require 函数来加载模块时,Node.js 会根据文件的后缀名来匹配对应的加载器。
其实 pirates 的源码并不会复杂,我们来重点分析 addHook 函数的核心处理逻辑:
// src/index.js
export function addHook(hook, opts = {}) {
let reverted = false;
const loaders = []; // 存放新的loader
const oldLoaders = []; // 存放旧的loader
let exts;
const originalJSLoader = Module._extensions['.js']; // 原始的JS Loader
const matcher = opts.matcher || null;
const ignoreNodeModules = opts.ignoreNodeModules !== false;
exts = opts.extensions || opts.exts || opts.extension || opts.ext
|| ['.js'];
if (!Array.isArray(exts)) {
exts = [exts];
}
exts.forEach((ext) {
// ...
}
}为了提高执行效率,addHook 函数提供了 matcher 和 ignoreNodeModules 配置项来实现文件过滤操作。在获取到 exts 扩展名列表之后,就会使用新的加载器来替换已有的加载器。
exts.forEach((ext) => {
if (typeof ext !== 'string') {
throw new TypeError(`Invalid Extension: ${ext}`);
}
// 获取已注册的loader,若未找到,则默认使用JS Loader
const oldLoader = Module._extensions[ext] || originalJSLoader;
oldLoaders[ext] = Module._extensions[ext];
loaders[ext] = Module._extensions[ext] = function newLoader(
mod, filename) {
let compile;
if (!reverted) {
if (shouldCompile(filename, exts, matcher, ignoreNodeModules)) {
compile = mod._compile;
mod._compile = function _compile(code) {
// 这里需要恢复成原来的_compile函数,否则会出现死循环
mod._compile = compile;
// 在编译前先执行用户自定义的hook函数
const newCode = hook(code, filename);
if (typeof newCode !== 'string') {
throw new Error(HOOK_RETURNED_NOTHING_ERROR_MESSAGE);
}
return mod._compile(newCode, filename);
};
}
}
oldLoader(mod, filename);
};
});观察以上代码可知,在 addHook 函数内部是通过替换 mod._compile 方法来实现钩子的功能。即在调用原始的 mod._compile 方法进行编译前,会先调用 hook(code, filename) 函数来执行用户自定义的 hook 函数,从而对代码进行处理。
好的,至此本文的主要内容都介绍完了,在实际工作中,如果你想让 Node.js 直接执行 ts 文件,可以利用 ts-node 或 esbuild-register 这两个库。其中 esbuild-register 这个库内部就是使用了 pirates 提供的 Hook 机制来实现对应的功能。
更多node相关知识,请访问:nodejs 教程!
Atas ialah kandungan terperinci Analisis ringkas tentang pembelajaran mendalam Node.js cara menambah cangkuk dalam fungsi memerlukan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;



