
Hari Kekasih pada 214 semakin hampir. Pengaturcara dengan naluri romantis tidak sabar untuk menghiasi halaman web mereka, jadi hari ini saya akan mengajar anda langkah demi langkah cara mencipta latar belakang romantis yang penuh dengan hati cinta kesan. PS: Pakar teknikal sangat dialu-alukan untuk meninggalkan mesej untuk perbincangan dan membantu saya membuat cadangan pengoptimuman!
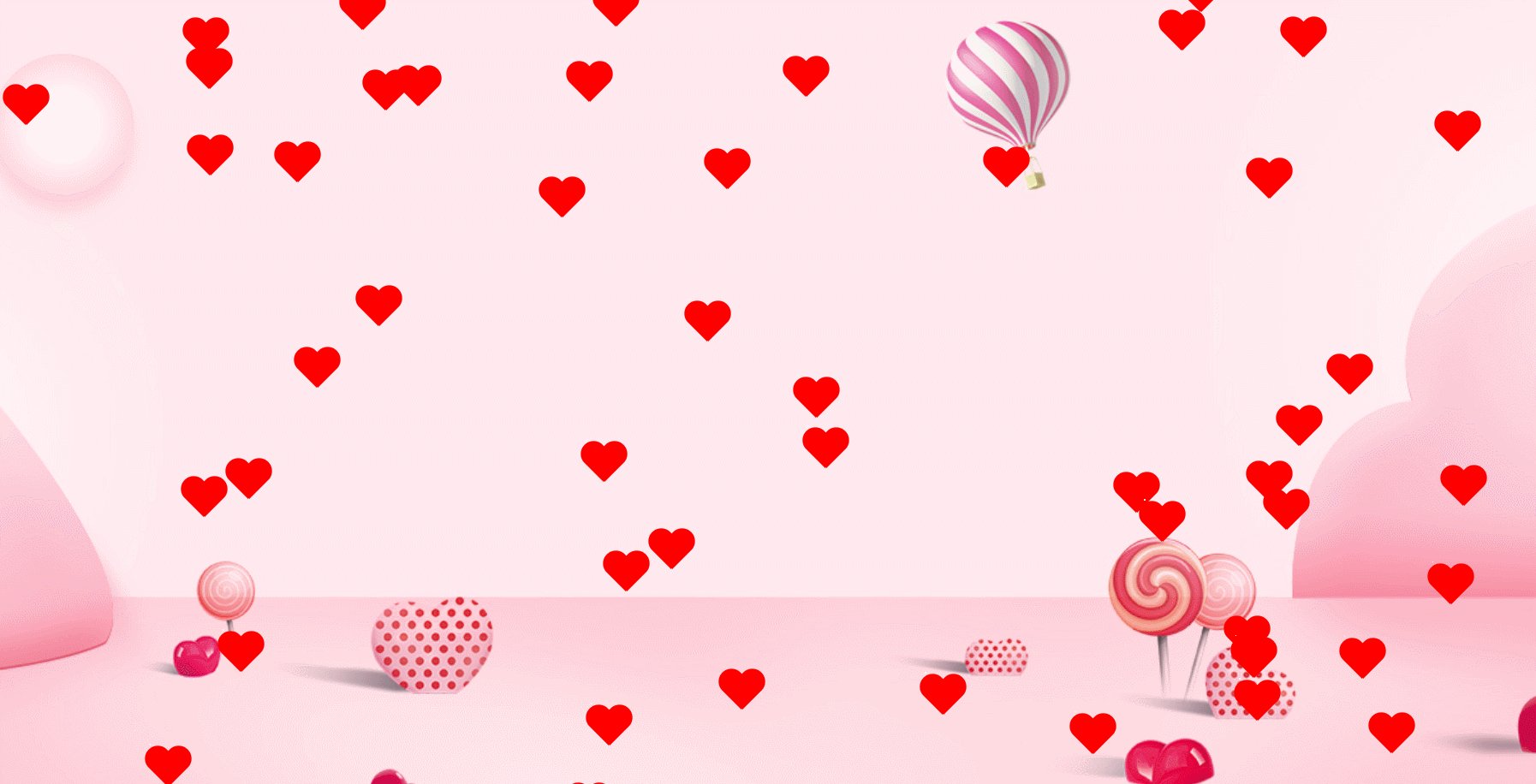
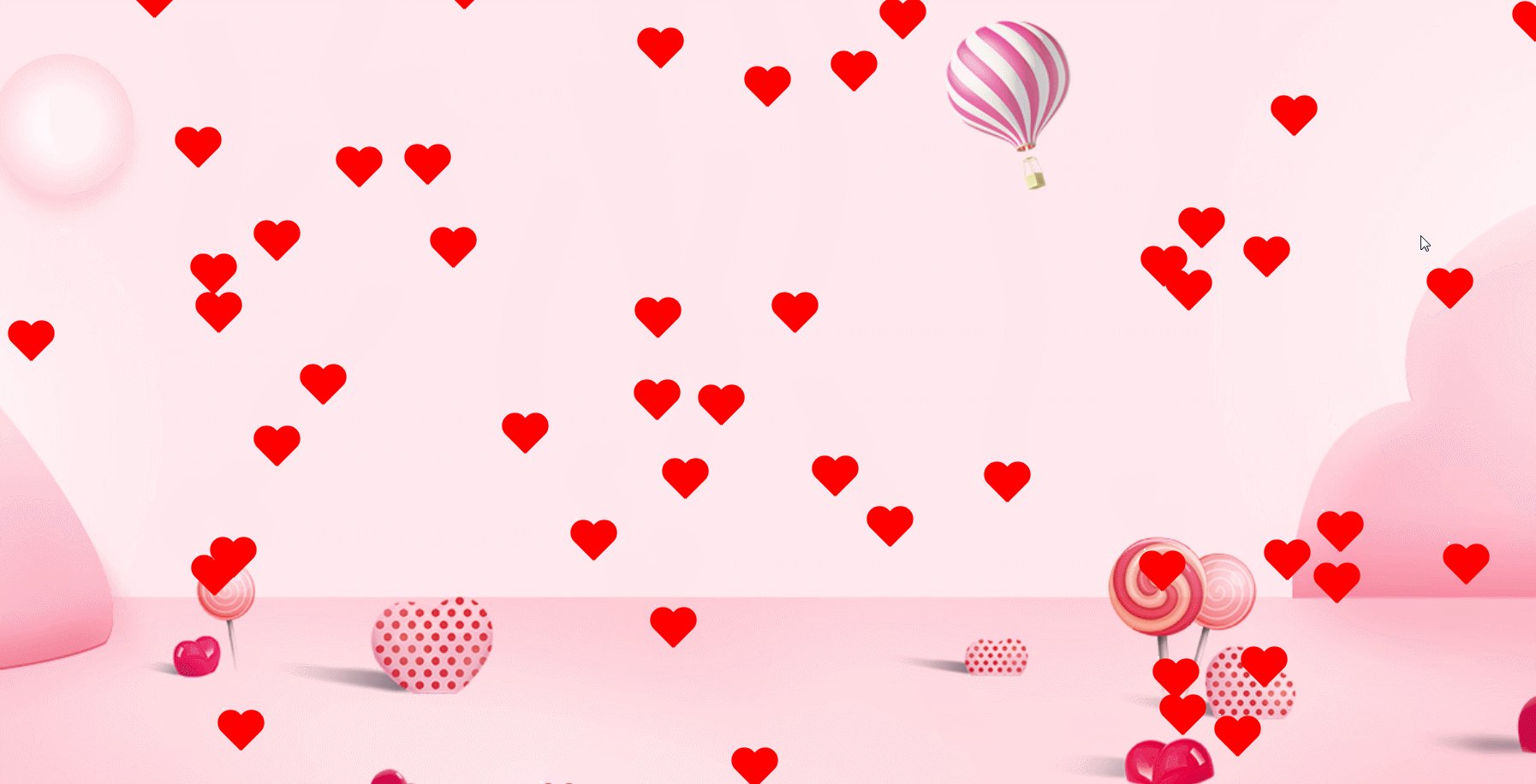
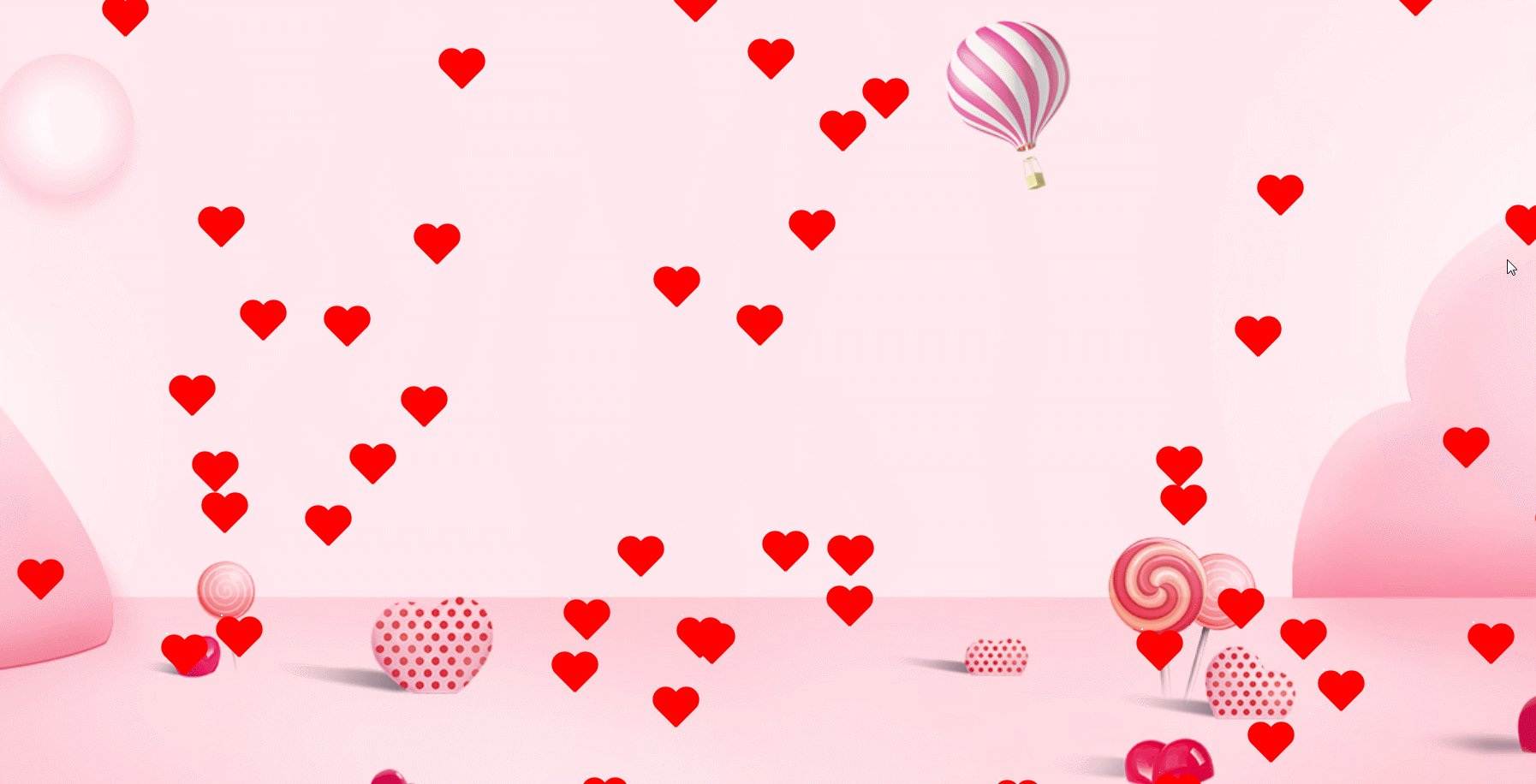
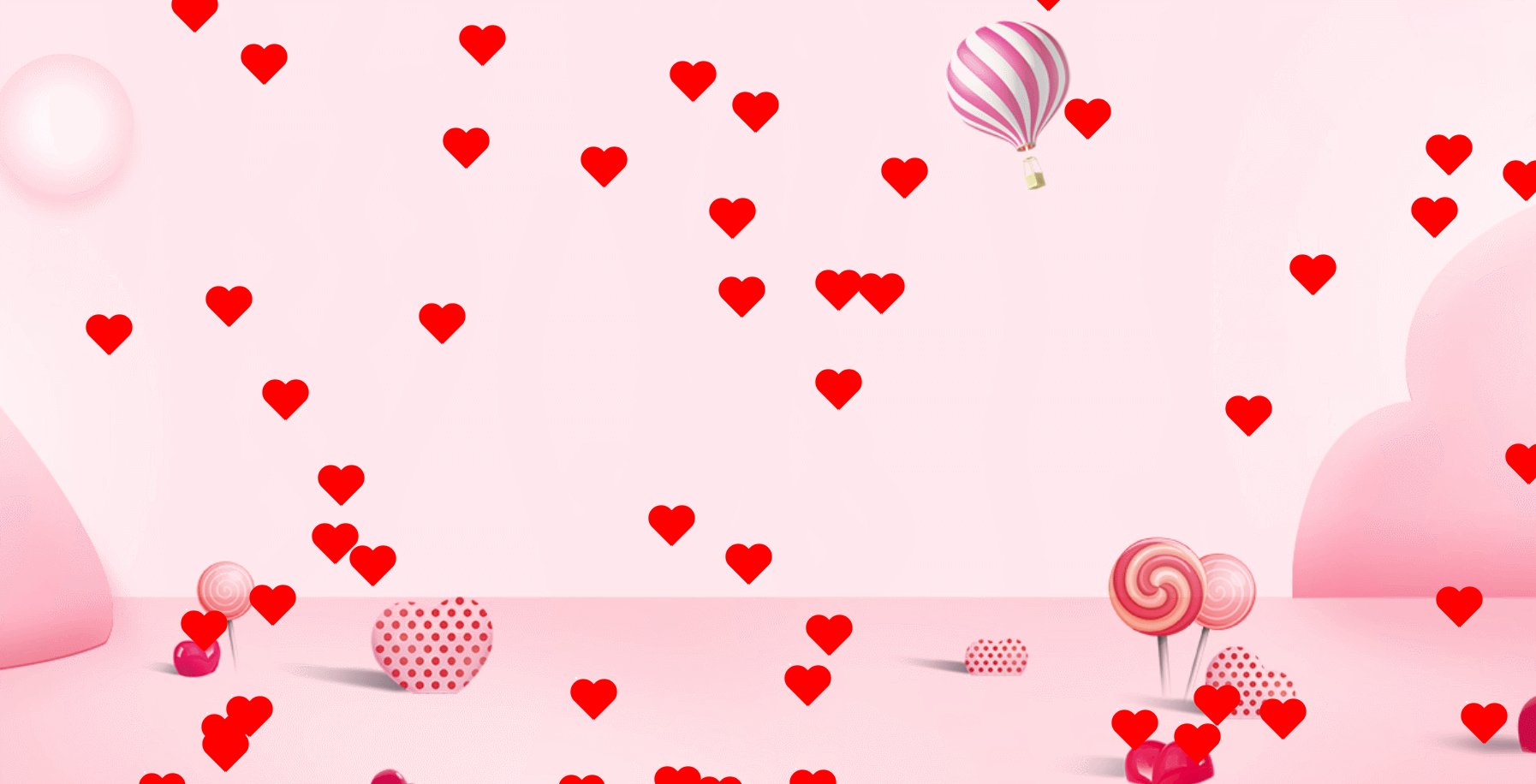
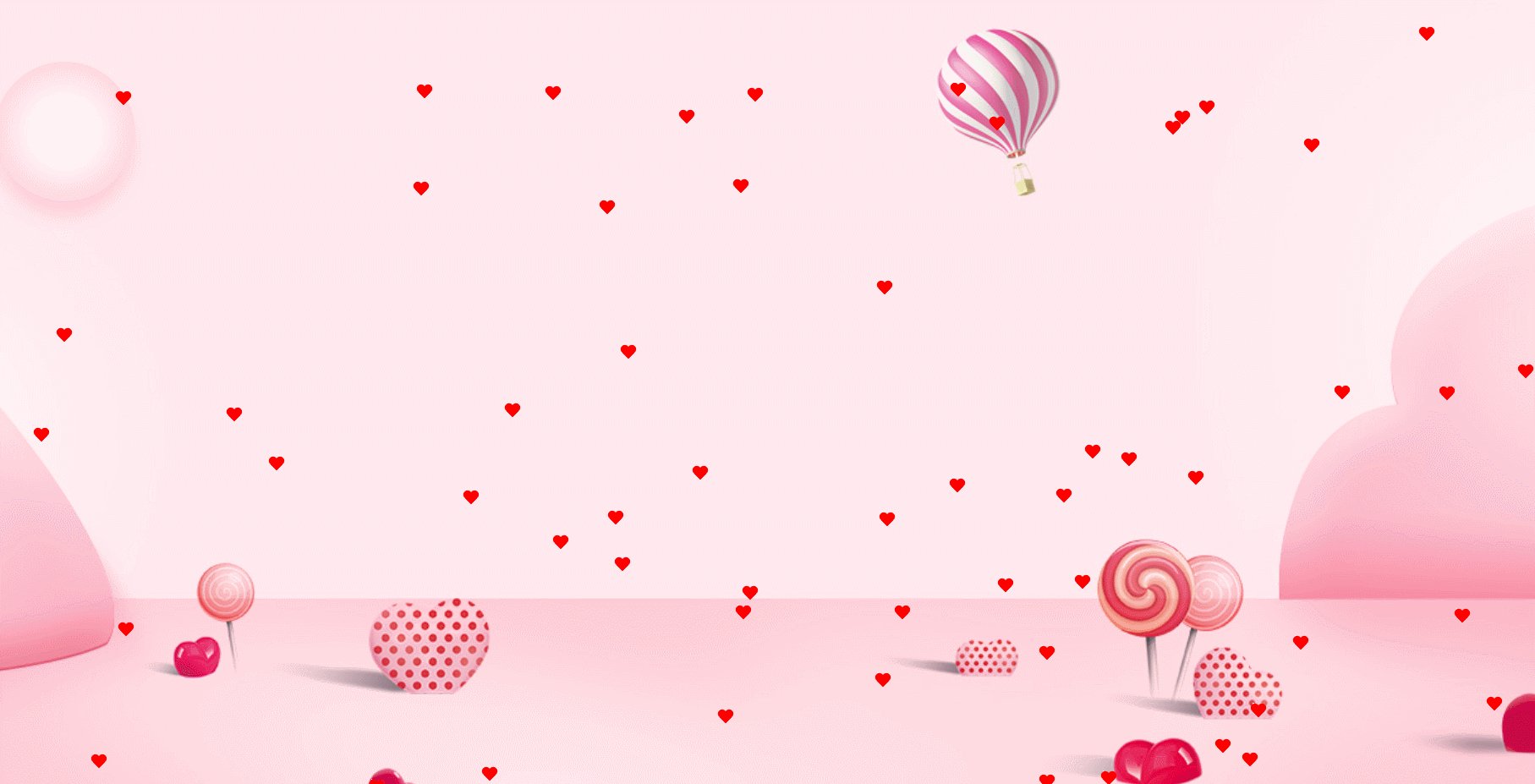
Lihat kesan akhir dahulu↓↓↓

Kata Pengantar:
Kesan dalam artikel menggunakan snowfall Untuk melaksanakan .jquery.js, jquery dan snowfall.jquery.js perlu diperkenalkan terlebih dahulu. [Disyorkan: tutorial video javascript]
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
Langkah pertama:
Gunakan elemen pseudo before dan :after untuk melukis dua segi empat tepat bertindih, seperti yang ditunjukkan dalam gambar:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow-y: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div class="heart-body">
<div class="snowfall-flakes"></div>
</div>
</body>
</html>Langkah 2:
Gunakan transform Atribut berputar kedua-dua unsur pseudo dengan negatif 45 darjah dan 45 darjah masing-masing, seperti yang ditunjukkan dalam rajah:

.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}Langkah 3:
Gunakan atribut left untuk mengimbangi elemen pseudo after ke kiri dengan piksel tertentu, supaya dua elemen mikro bertindih separa untuk membentuk bentuk hati, seperti yang ditunjukkan dalam rajah:

.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
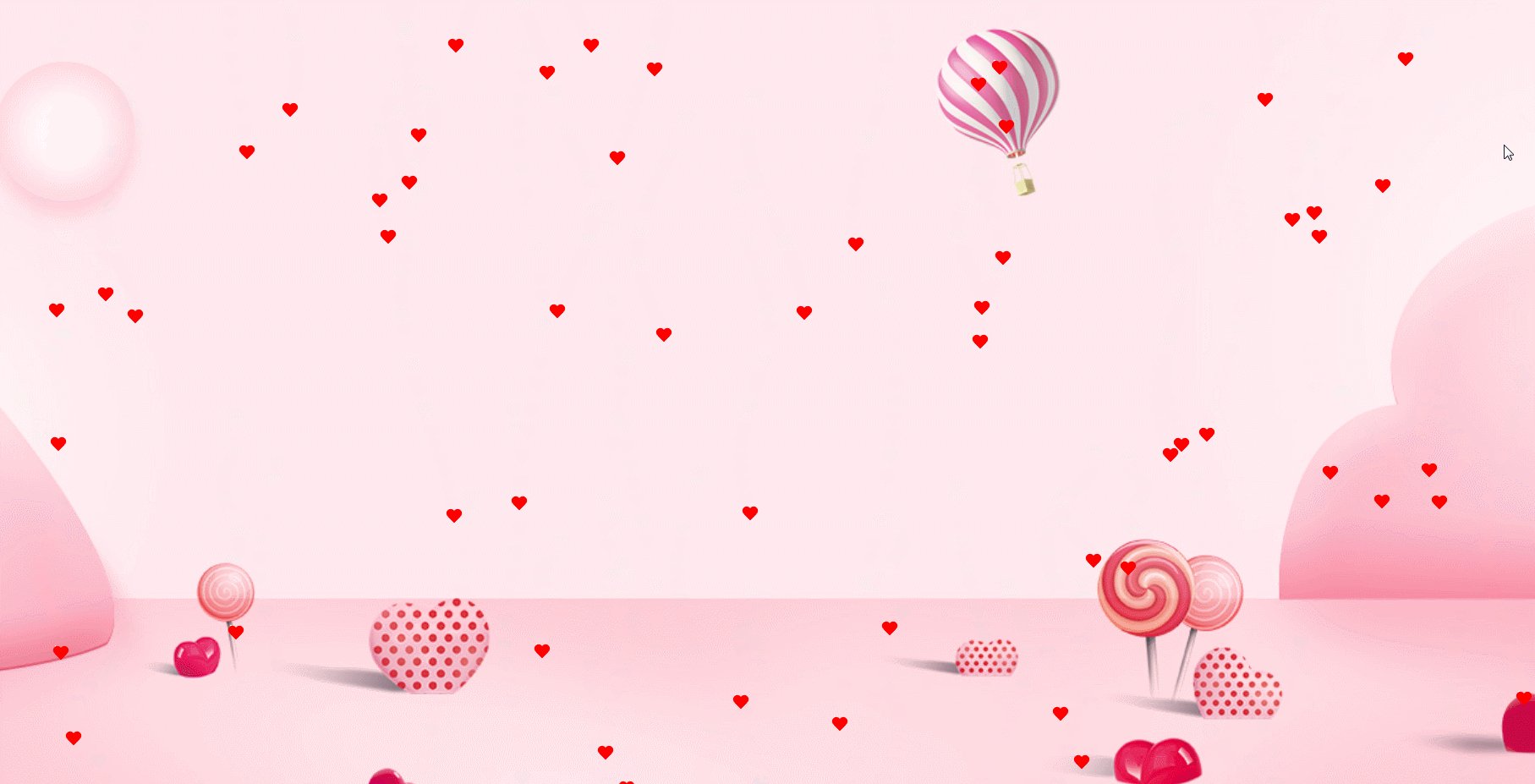
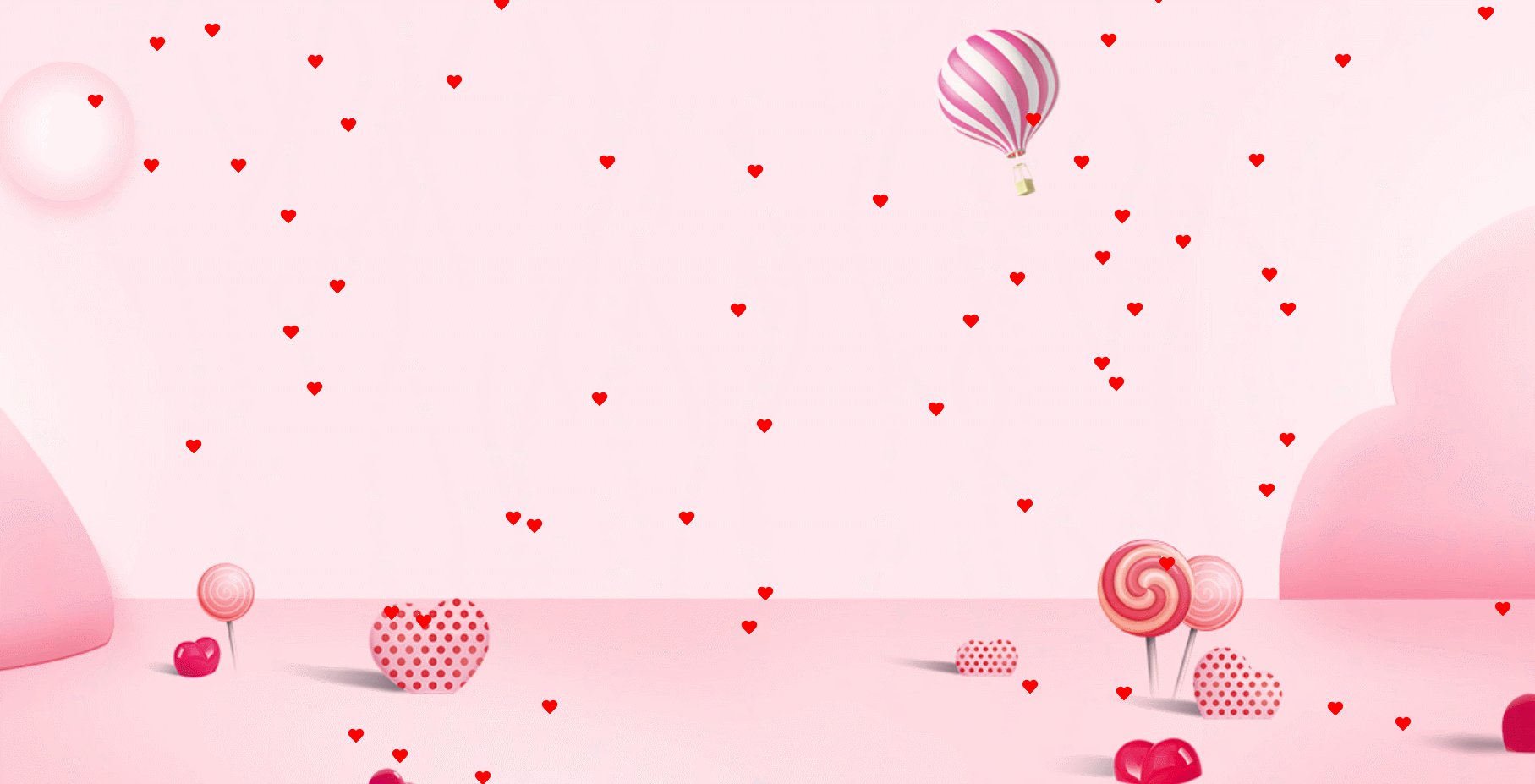
}Kami telah selesai melukis hati, jadi bagaimanakah kami membuat hati terbang ke seluruh skrin, sebenarnya, kami hanya perlu memanggil jquery.js dan snowfall.jquery.js ke? mencapainya. Rendering adalah seperti berikut:

Kod lengkapnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
body {
overflow: hidden;
}
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.snowfall-flakes:before,
.snowfall-flakes:after {
content: "";
position: absolute;
left: 0px;
top: 0px;
display: block;
width: 30px;
height: 46px;
background: red;
border-radius: 50px 50px 0 0;
}
.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
.bgimg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(bgimg.jpg) no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="snowfall.jquery.js"></script>
<script>
//调用飘落函数 实现飘落效果
$(document).snowfall({
flakeCount: 50 //爱心的个数
});
$(window).resize(function () {
//当浏览器大小变化时
location.reload(true);
});
</script>
<div class="bgimg"></div>
</body>
</html>Malah, saya secara peribadi berfikir bahawa lukisan hati kelihatan lebih baik jika ia adalah lebih kecil Sebab mengapa ia dilukis begitu besar adalah untuk memudahkan semua orang melihat cinta itu lebih jelas >

.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
}
Atas ialah kandungan terperinci JS menyedari kesan istimewa indah hati Hari Valentine jatuh di seluruh skrin (kod lengkap dilampirkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!