 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.
Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.
Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.
Artikel ini akan memperkenalkan anda kepada operator panggilan berantai pilihan "?." dalam Vue2, dan bercakap tentang penyelesaian kepada ralat semasa menggunakan ?. Saya harap ia akan membantu semua orang.

Mula-mula, mari kita bincang tentang apa itu ?.(Pengendali panggilan rangkaian pilihan)
Pengendali rantaian pilihan (
?.) membenarkan membaca nilai harta yang terletak jauh dalam rantaian objek yang disambungkan tanpa perlu mengesahkan secara eksplisit Sama ada setiap rujukan dalam rantaian adalah sah. Fungsi operator?.adalah serupa dengan operator rantai., kecuali apabila rujukan kosong (batal) (nullatauundefined) tidak akan menyebabkan ralat, nilai pulangan litar pintas ungkapan ini ialahundefined. Apabila digunakan dengan panggilan fungsi, mengembalikanundefinedjika fungsi yang diberikan tidak wujud. [Cadangan berkaitan: tutorial video vue.js]Pautan: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/ Rujukan/Operator/Optional_chaining
Ringkasnya, kami biasanya menggunakan operator "." untuk mendapatkan versi ditingkatkan nilai tertentu objek. Apabila nilai sebelumnya tidak wujud, menghalang perkara yang tidak ditentukan daripada melaporkan ralat.
Tanpa berlengah lagi, mari terus ke kod.
1 2 3 4 5 6 7 8 9 10 |
|
Apabila kami menemui struktur data bersarang dalam dalam kerja kami, kami menggunakan && untuk menyemak sama ada atribut itu wujud. Kod menjadi sangat kembung. Kebolehbacaan dan penyelenggaraan sangat membingungkan. Tetapi menggunakan ?. adalah lebih mudah dan kebolehbacaan sangat dipertingkatkan
2 Masalah menggunakan ? dalam templat Vue2
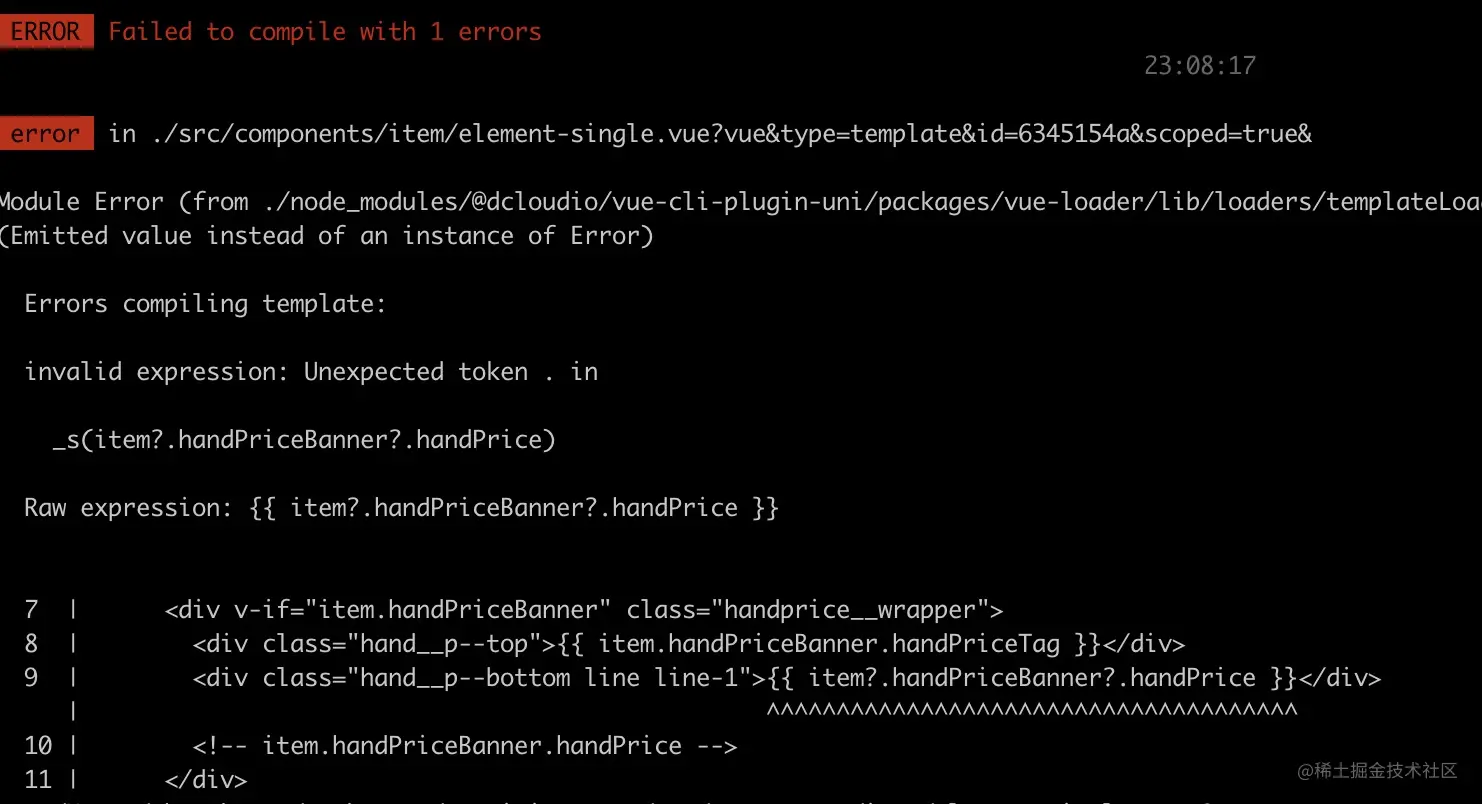
Bila. kami mempelajari kemahiran baharu dan ingin menonjolkan diri dalam dunia kod dengan penuh minat, kami mendapati ia boleh digunakan secara normal dalam js dalam persekitaran Vue2?, tetapi dalam Ralat telah dilaporkan dalam templat.

Pengendali ?. tidak boleh dikenal pasti dalam templat Vue2 Ini mungkin kerana sintaks rantaian ? dan tiada dalam templat. Saya rasa anda semua bukan orang biasa apabila berurusan dengan aspek ini
Memandangkan ia boleh digunakan dalam js, kami akan mengikuti idea untuk selesaikan masalah ini
3 Penyelesaian
- Kaedah _get dalam lodash perpustakaan pihak ketiga<. .
- Memintas perubahan kepada kod sumber templat, kod itu terlalu mengganggu
- Tulis cangkuk dan gantungkannya pada global/mixins untuk memanggilnya pada bila-bila masa
- Fikirkan Selepas beberapa ketika, hanya penyelesaian terakhir yang paling boleh dipercayai. Mari kita buat sendiri? tunggu tunggu tunggu Oleh kerana kita ingin menulis fungsi ?. kita sendiri, mengapa kita harus menentukan bahawa keyName yang diluluskan mengandungi ?.?
- Mengapa tidak membiarkan keyName secara langsung dan juga mempunyai fungsi ? sebab jika nilai sebelumnya tidak ditakrifkan, kita Ia harus dikembalikan secara langsung, tetapi ia tidak boleh diganggu terlebih dahulu menggunakan kaedah pengurangan. Jadi versi lain kod telah dioptimumkan
Kemudian kami menyambungkannya ke prototaip Vue dan boleh menggunakannya pada bila-bila masa
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
Mari kita ambil lihat pada templat Bagaimana untuk menggunakan
4. Ringkasan
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
1 |
|
Panggilan rantai pilihan operator
) Sebenarnya, masih terdapat banyak kegunaan menarik untuk ditemui oleh semua orang Artikel ini hanya untuk?. Jika ada artikel/kod di mana saya boleh mencarinya? Semua orang dialu-alukan untuk mencadangkan mata pengoptimuman1 2 |
|
Sekarang anda telah melihatnya, ia bukan mudah untuk dibuat, jadi sila tinggalkan sedikit suka.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Video Pengaturcaraan! !
Atas ialah kandungan terperinci Artikel ini akan memberi anda penjelasan terperinci tentang operator panggilan rantai pilihan '?.' dalam Vue2.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu Vuex dan bagaimana saya menggunakannya untuk pengurusan negeri dalam aplikasi Vue?
Mar 11, 2025 pm 07:23 PM
Apa itu Vuex dan bagaimana saya menggunakannya untuk pengurusan negeri dalam aplikasi Vue?
Mar 11, 2025 pm 07:23 PM
Artikel ini menerangkan Vuex, perpustakaan pengurusan negeri untuk Vue.js. Ia memperincikan konsep teras (keadaan, getters, mutasi, tindakan) dan menunjukkan penggunaan, menekankan manfaatnya untuk projek yang lebih besar berbanding alternatif yang lebih mudah. Debugging dan Structuri
 Bagaimana saya membuat dan menggunakan plugin tersuai dalam vue.js?
Mar 14, 2025 pm 07:07 PM
Bagaimana saya membuat dan menggunakan plugin tersuai dalam vue.js?
Mar 14, 2025 pm 07:07 PM
Artikel membincangkan membuat dan menggunakan plugin Vue.js adat, termasuk pembangunan, integrasi, dan amalan terbaik penyelenggaraan.
 Apakah ciri-ciri utama Vue.js (seni bina berasaskan komponen, DOM maya, pengikatan data reaktif)?
Mar 14, 2025 pm 07:05 PM
Apakah ciri-ciri utama Vue.js (seni bina berasaskan komponen, DOM maya, pengikatan data reaktif)?
Mar 14, 2025 pm 07:05 PM
Vue.js meningkatkan pembangunan web dengan seni bina berasaskan komponen, DOM maya untuk prestasi, dan data reaktif yang mengikat untuk kemas kini UI masa nyata.
 Bagaimanakah saya melaksanakan teknik penghalaan lanjutan dengan Vue Router (laluan dinamik, laluan bersarang, pengawal laluan)?
Mar 11, 2025 pm 07:22 PM
Bagaimanakah saya melaksanakan teknik penghalaan lanjutan dengan Vue Router (laluan dinamik, laluan bersarang, pengawal laluan)?
Mar 11, 2025 pm 07:22 PM
Artikel ini meneroka teknik penghala Vue maju. Ia meliputi penghalaan dinamik (menggunakan parameter), laluan bersarang untuk navigasi hierarki, dan pengawal laluan untuk mengawal akses dan pengambilan data. Amalan Terbaik Untuk Mengurus Laluan Kompleks
 Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Artikel ini menerangkan cara mengkonfigurasi Vue CLI untuk sasaran membina yang berbeza, menukar persekitaran, mengoptimumkan pembentukan pengeluaran, dan memastikan peta sumber dalam pembangunan untuk debugging.
 Bagaimanakah saya menggunakan Vue dengan Docker untuk penggunaan kontena?
Mar 14, 2025 pm 07:00 PM
Bagaimanakah saya menggunakan Vue dengan Docker untuk penggunaan kontena?
Mar 14, 2025 pm 07:00 PM
Artikel ini membincangkan menggunakan VUE dengan Docker untuk penempatan, memberi tumpuan kepada persediaan, pengoptimuman, pengurusan, dan pemantauan prestasi aplikasi VUE dalam bekas.
 Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Artikel ini membincangkan menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan, memperincikan persediaan dengan modul ES6, konfigurasi webpack, dan amalan terbaik untuk pelaksanaan yang berkesan.
 Bagaimana saya boleh menyumbang kepada komuniti Vue.js?
Mar 14, 2025 pm 07:03 PM
Bagaimana saya boleh menyumbang kepada komuniti Vue.js?
Mar 14, 2025 pm 07:03 PM
Artikel ini membincangkan pelbagai cara untuk menyumbang kepada komuniti Vue.js, termasuk meningkatkan dokumentasi, menjawab soalan, pengekodan, mewujudkan kandungan, menganjurkan acara, dan sokongan kewangan. Ia juga meliputi terlibat dalam Projek Sumber Terbuka





