
Selamat Pesta Tanglung kepada semua pelajar! ! ! Hari ini saya memberi anda semangkuk bebola pulut panas, yang lazat Kod sumber kesan khas dan pautan gambar ada di hujung artikel Klik untuk pratonton dan muat turun untuk digunakan.

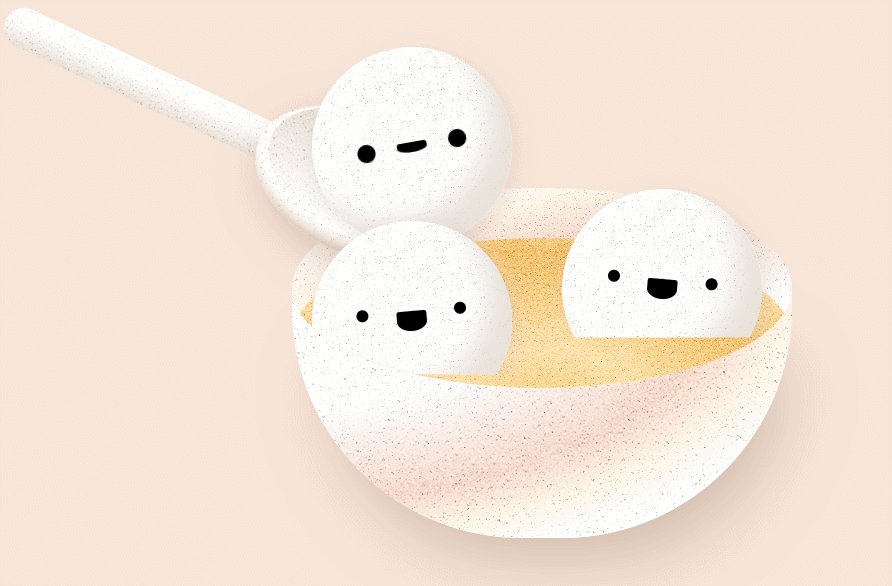
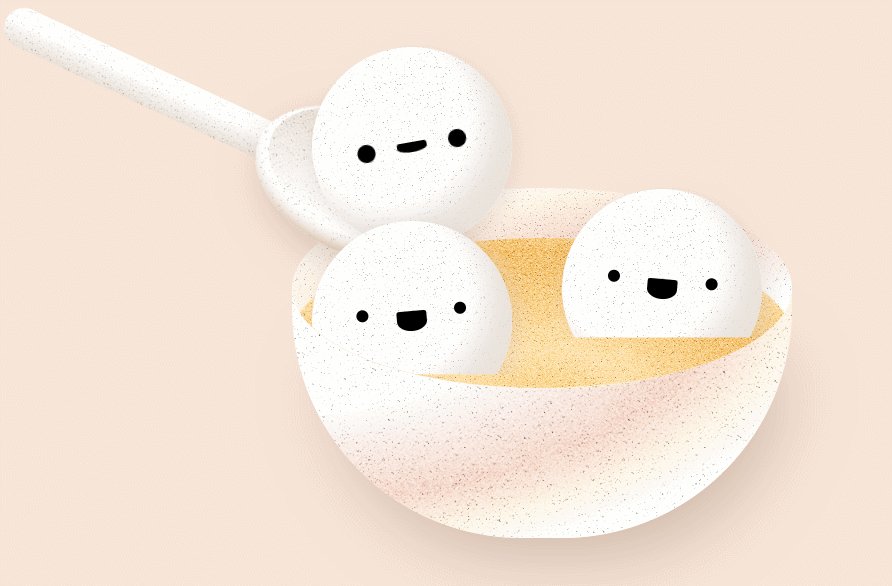
Kesan khas artikel ini adalah berdasarkan ungkapan semangkuk bebola pulut comel yang dilukis dengan css3, dan kesan khas animasi mencedok bebola pulut dengan sudu.
Kod HTML:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>汤勺捞起汤圆动画</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="bowl">
<div class="back"></div>
<div class="spoon">
<div class="scoop"></div>
</div>
<div class="contents">
<div class="syrup"></div>
<div class="riceball uno">
<div class="face"></div>
</div>
<div class="riceball dos">
<div class="face"></div>
</div>
<div class="riceball tres">
<div class="face"></div>
</div>
</div>
</div>
</body>
</html>kod style.css:
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
background: #f7e5d7;
}
.riceball {
position: absolute;
width: 200px;
height: 200px;
background: #fff;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -25px -25px 25px rgba(229, 219, 211, 0.8), 5px 5px 15px 5px rgba(216, 200, 190, 0.3);
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
.riceball .face {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) rotate(5deg);
transform: translate(-50%, -50%) rotate(5deg);
width: 30px;
height: 20px;
background: #000;
border-radius: 50%;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.riceball .face::before, .riceball .face::after {
display: block;
content: "";
position: absolute;
top: -5px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
}
.riceball .face::before {
left: -40px;
}
.riceball .face::after {
right: -40px;
}
.riceball.uno {
left: 150px;
bottom: 65px;
-webkit-animation: 3s rice-up infinite;
animation: 3s rice-up infinite;
}
.riceball.uno .face {
-webkit-transform: translate(-50%, -50%) rotate(-20deg);
transform: translate(-50%, -50%) rotate(-20deg);
-webkit-animation: 3s face-bob infinite;
animation: 3s face-bob infinite;
}
.riceball.uno .face::before, .riceball.uno .face::after {
-webkit-animation: 3s eye-bulge infinite;
animation: 3s eye-bulge infinite;
}
.riceball.dos {
left: 20px;
bottom: -35px;
-webkit-animation: 1s little-bob1 linear infinite;
animation: 1s little-bob1 linear infinite;
}
.riceball.dos .face {
-webkit-transform: translate(-50%, -50%) rotate(-5deg);
transform: translate(-50%, -50%) rotate(-5deg);
}
.riceball.tres {
bottom: 0;
right: 30px;
-webkit-animation: 1.2s little-bob2 linear infinite;
animation: 1.2s little-bob2 linear infinite;
}
.syrup {
position: absolute;
bottom: -50px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom center, #f0ad42 0%, #feda90 31%, #f0ad42 66%, #feda90 86%, #f0ad42 100%);
background-blend-mode: hard-light;
}
.bowl {
position: absolute;
top: calc(50% + 100px);
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 500px;
height: 250px;
background: url("../img/1.jpg") 0 0/15em 15em, radial-gradient(ellipse at top left, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 70%, #fff 80%);
background-blend-mode: hard-light;
border-bottom-left-radius: 230px;
border-bottom-right-radius: 230px;
box-shadow: 15px 40px 80px -30px #C5AE9F;
}
.back {
position: absolute;
top: -100px;
width: 500px;
height: 200px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, radial-gradient(ellipse at bottom right, #fff 0%, #fcfcfc 35%, #f1ccbb 60%, #fdf1dd 75%, #fff 90%);
background-blend-mode: hard-light;
}
.contents {
position: fixed;
bottom: 150px;
width: 500px;
height: 400px;
border-bottom-left-radius: 50% 100px;
border-bottom-right-radius: 50% 100px;
border-top-left-radius: 0;
border-top-right-radius: 0;
overflow: hidden;
}
.spoon {
position: absolute;
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
width: 300px;
height: 40px;
background: url("../img/1.jpg") 0 0/5em 10em, linear-gradient(to bottom, #fff 40%, #e2d7cb 100%);
background-blend-mode: hard-light;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-animation: spoon-up 3s infinite;
animation: spoon-up 3s infinite;
}
.spoon .scoop {
position: absolute;
top: 50%;
right: -200px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 220px;
height: 140px;
border-radius: 50%;
background: url("../img/1.jpg") 0 0/10em 10em, #fff;
background-blend-mode: hard-light;
box-shadow: inset -10px -5px 15px #ceb499, 10px 10px 50px -10px #C5AE9F;
}
.spoon .scoop::before {
display: block;
content: "";
position: absolute;
top: 2px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 200px;
height: 120px;
background: url("../img/1.jpg") 0 0/10em 10em, linear-gradient(to bottom, #e2d7cb 20%, #fff 100%);
background-blend-mode: hard-light;
border-radius: 50%;
}
@-webkit-keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@keyframes spoon-up {
0% {
top: -60%;
left: -200px;
}
25% {
top: -80%;
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
50% {
top: -90%;
left: -300px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
100% {
top: -60%;
left: -200px;
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
}
@-webkit-keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes rice-up {
0% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
25% {
bottom: 160px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
50% {
left: 20px;
bottom: 140px;
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
55% {
-webkit-clip-path: inset(-40px -30px 0 -20px);
clip-path: inset(-40px -30px 0 -20px);
}
100% {
left: 150px;
bottom: 65px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@keyframes face-bob {
0% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
50% {
height: 10px;
-webkit-transform: translate(-50%, -50%) rotate(-10deg);
transform: translate(-50%, -50%) rotate(-10deg);
}
100% {
-webkit-transform: translate(-50%, -50%) rotate(10deg);
transform: translate(-50%, -50%) rotate(10deg);
}
}
@-webkit-keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@keyframes eye-bulge {
0% {
width: 12px;
height: 12px;
}
50% {
width: 18px;
height: 18px;
}
100% {
width: 12px;
height: 12px;
}
}
@-webkit-keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob1 {
0% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -33px;
-webkit-clip-path: inset(-40px -30px 23% -20px);
clip-path: inset(-40px -30px 23% -20px);
}
100% {
bottom: -35px;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@-webkit-keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}
@keyframes little-bob2 {
0% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
50% {
bottom: -2px;
-webkit-clip-path: inset(-40px -30px 26% -20px);
clip-path: inset(-40px -30px 26% -20px);
}
100% {
bottom: 0;
-webkit-clip-path: inset(-40px -30px 25% -20px);
clip-path: inset(-40px -30px 25% -20px);
}
}Kesan berjalan:

Anda boleh terus klik pada pautan kesan khas untuk pratonton dan muat turun: https://www.php.cn/xiazai/ js/6642
Untuk kesan kod yang lebih comel dan keren, sila lawati lajur kesan khas js di tapak web PHP Cina!
Atas ialah kandungan terperinci CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 penggunaan splice
penggunaan splice
 Bagaimana untuk berdagang di Binance
Bagaimana untuk berdagang di Binance
 Laman web analisis data yang disyorkan
Laman web analisis data yang disyorkan
 Alih keluar baris pengepala
Alih keluar baris pengepala
 Pulihkan data daripada pemacu keras mudah alih
Pulihkan data daripada pemacu keras mudah alih
 Kaedah Pembatalan Kawalan Akaun Pengguna
Kaedah Pembatalan Kawalan Akaun Pengguna
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
 vue v-jika
vue v-jika