
Perbandingan kesamaan merujuk kepada membandingkan sama ada nilai dua ungkapan (atau operan) adalah sama: 1. Gunakan operator "==", sintaks "a==b "; 2. Gunakan operator "===", sintaksnya ialah "a===b"; 3. Gunakan kaedah "Object.is()", sintaksnya ialah "Object.is(a, b)" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Perbandingan kesamaan dalam JavaScript
Dalam JavaScript, perbandingan kesamaan merujuk kepada membandingkan dua ungkapan (atau operan) sama ada nilainya sama.
Kita semua tahu bahawa JavaScript ditaip secara longgar, dan dalam sesetengah kes, apabila menggunakan == untuk melakukan perbandingan kesaksamaan, ia boleh memberi anda hasil yang tidak dijangka. Ini kerana apabila menggunakan == untuk melakukan perbandingan kesamaan , JavaScript akan melakukan hantaran tersirat pada dua nilai yang dibandingkan.
0 == ' ' //true null == undefined //true [1] == true //true
Jadi JavaScript juga menyediakan kami dengan tiga pengendali tanda sama rata ===, yang lebih ketat dan tidak memaksa penukaran nilai perbandingan, tetapi perbandingan === praktikal kadangkala bukan penyelesaian terbaik :
NaN === NaN //false
Berita baiknya ialah terdapat kaedah baharu yang lebih baik dan tepat Object.is() dalam ES6, yang mempunyai fungsi yang sama seperti === dan boleh digunakan dalam beberapa kes khas Prestasi yang baik:
Object.is(0 , ' '); //false Object.is(null, undefined); //false Object.is([1], true); //false Object.is(NaN, NaN); //true
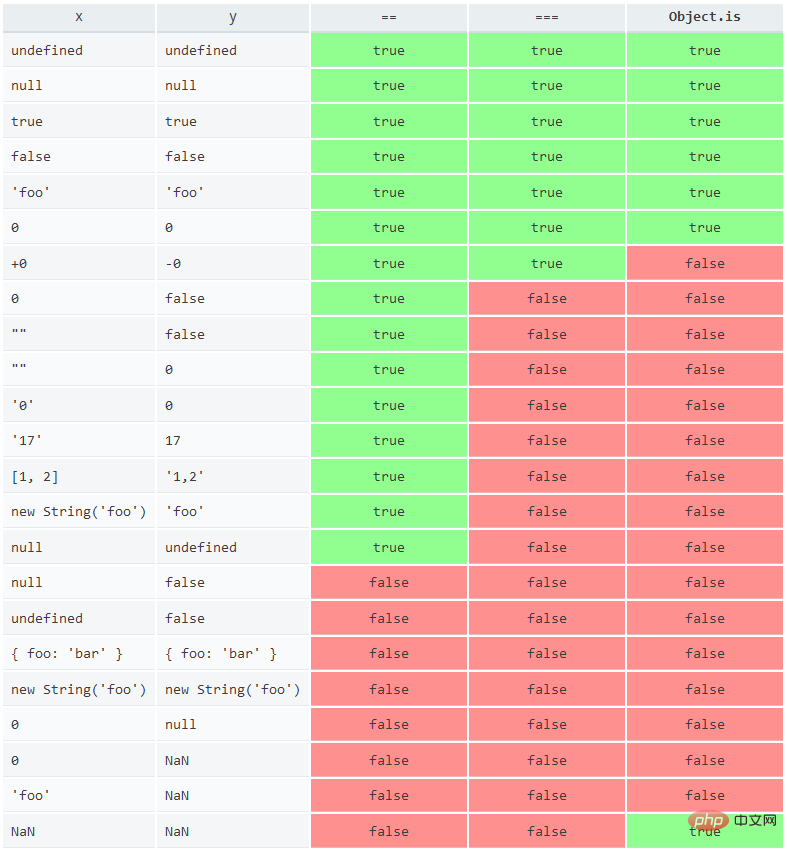
Gambar di bawah memperincikan persamaan dan perbezaan ==, === dan Object.is() perbandingan harga yang setara:

[Berkaitan cadangan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah perbandingan kesamaan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!