Apakah itu nod atribut JavaScript
Dalam JavaScript, nod atribut merujuk kepada objek atribut, yang mewakili atribut elemen HTML; pemalar nod atribut diwakili sebagai "ATTRIBUTE_NODE", dan nilai pemalar wakil ialah "2". Anda boleh menggunakan pemalar ini untuk Menentukan jenis nod.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
DOM (Model Objek Dokumen) ialah model objek dokumen. Menggunakan teknologi DOM boleh merealisasikan perubahan dinamik dalam halaman web, seperti memaparkan atau menyembunyikan elemen secara dinamik, menukar atributnya, menambah elemen, dsb. Teknologi DOM sangat meningkatkan interaktiviti pengguna dengan halaman web.
Jenis Nod DOM
Nod dalam pepohon DOM boleh dikelaskan dalam cara yang berbeza. Mengikut tahap nod, ia boleh dibahagikan terutamanya kepada: nod nenek moyang (nama kolektif semua nod di atas nod semasa), nod induk-anak (menunjukkan hubungan antara nod atas dan bawah), dan nod keturunan ( nama kolektif semua nod di bawah nod semasa ) dan nod saudara (secara kolektif dirujuk sebagai semua nod dengan nod induk yang sama).
Mengikut jenis nod, ia boleh dibahagikan terutamanya kepada: nod dokumen, nod elemen, nod atribut, nod teks dan nod komen. Jenis nod yang berbeza mempunyai pemalar yang sepadan, yang mewakili nilai tertentu Pemalar ini boleh digunakan untuk menentukan jenis nod Perwakilan berterusan nod DOM HTML yang biasa digunakan dan nilai yang diwakilinya ditunjukkan dalam jadual berikut.
| 节点类型 | 节点类型常量 | 常量值 |
|---|---|---|
| document 节点 | DOCUMENT_NODE | 9 |
| 元素节点 | ELEMENT_NODE | 1 |
| 属性节点 | ATTRIBUTE_NODE | 2 |
| 文本节点 | TEXT_NODE | 3 |
| 注释节点 | COMMENT_NODE | 8 |
Nod Atribut JS
Dalam DOM HTML, nod atribut ialah objek atribut, mewakili atribut elemen HTML . Satu elemen boleh mempunyai berbilang atribut. Semua atribut elemen disimpan dalam koleksi tidak tertib bernama NamedNodeMap. Nod dalam NamedNodeMap boleh diakses dengan nama atau indeks.
Gunakan DOM untuk memproses elemen dokumen HTML Kadangkala anda perlu memproses atribut elemen. Dalam kes ini, anda perlu menggunakan atribut dan kaedah berkaitan nod atribut. Atribut biasa dan kaedah berkaitan nod atribut ditunjukkan dalam jadual di bawah.
| 属性/方法 | 描述 |
|---|---|
| nodeName | name | 通过属性对象来引用,返回元素属性的名称 |
| nodeValue | value | 通过属性对象来引用,设置或返回元素属性的值 |
| Item(节点下标) | 返回属性节点集中指定下标的节点 |
| lengh | 返回属性节点集的节点数 |
| nodeType | 返回属性节点的类型值 |
Nota: Nama atribut dan nodeName mempunyai kesan yang sama, dan nilai dan nodeValue mempunyai kesan yang sama.
Contoh: Manipulasi nod atribut.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作属性节点</title>
</head>
<body>
<a href="ex7-1.html" title="document节点的应用" id="a1">document节点</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//获取a元素的所有属性节点
console.log('a元素具有以下属性节点:');
for(var i = 0; i < aAttr.length; i++){//遍历a元素的所有属性节点
console.log(aAttr[i]);
}
console.log('aAttr[0]节点类型为:'+aAttr[0].nodeType);//获取第一个属性节点的类型值
console.log('aAttr[0]节点名称为:'+aAttr[0].nodeName);//获取第一个属性节点的节点名
console.log('aAttr[0]节点值为:'+aAttr[0].nodeValue);//获取第一个属性节点的节点值
</script>
</body>
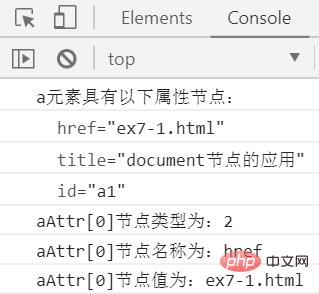
</html>Anda juga boleh menggunakan item() untuk mengakses elemen dalam senarai nod atribut aAttr[0] adalah bersamaan dengan aAttr.item(0). kepada aAttr[ 0].name, aAttr[0].nodeValue adalah bersamaan dengan aAttr[0].value. Keputusan menjalankan kod di atas dalam penyemak imbas Chrome ditunjukkan dalam Rajah 1.

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah itu nod atribut JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




