
Artikel ini akan memberi anda pemahaman yang mendalam tentang Vue3 dan memperkenalkan prinsip pelaksanaan Provide / Inject secara terperinci.

Prinsip pelaksanaan Vue3's Provide/Inject sebenarnya direalisasikan dengan bijak menggunakan prototaip dan rantai prototaip, jadi sebelum memahami prinsip pelaksanaan Vue3's Provide/Inject, kami mula-mula menyemak pengetahuan tentang prototaip dan rantai prototaip. [Cadangan berkaitan: tutorial video vue.js]
__proto__
prototaip secara amnya dipanggil prototaip eksplisit, dan __proto__ biasanya dipanggil prototaip tersirat. Selepas setiap fungsi dicipta, secara lalai, ia akan mempunyai sifat bernama prototaip, yang mewakili objek prototaip fungsi tersebut.
Apabila kita mengakses sifat objek JS, JS mula-mula akan mencari dalam sifat yang ditakrifkan oleh objek tersebut. Jika ia tidak menemuinya, ia akan menemuinya ikuti ini Rantaian yang dikaitkan dengan prototaip tersirat carian __proto__ objek untuk objek sebelumnya Rantaian ini dipanggil rantaian prototaip.
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.age = 18
console.log(fn1.name) // coboy
console.log(fn1.age) // 18fn1 ialah objek contoh yang dicipta oleh fungsi Fn baharu, fn1.age ialah atribut pada objek contoh ini, fn1.name berasal daripada objek prototaip Fn.prototaip, kerana __proto__ fn1 adalah tersirat Prototaip ialah objek prototaip Fn.prototaip menunjuk ke fungsi Fn. Rantaian prototaip membenarkan satu jenis rujukan untuk mewarisi sifat dan kaedah jenis rujukan yang lain.
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.name = 'cobyte'
console.log(fn1.name) // cobyteApabila mengakses nama atribut objek contoh fn1, JS mula-mula akan mencari dalam atribut objek contoh fn1 Ia berlaku bahawa fn1 mentakrifkan atribut nama, jadi ia secara langsung mengembalikan nilainya atribut sendiri.
Setelah menyemak pengetahuan tentang prototaip dan rantaian prototaip, kami mula meneroka prinsip pelaksanaan Provide/Inject.
Apabila menggunakan setup() dalam provide, kami mula-mula mengimport kaedah vue secara eksplisit daripada provide. Ini membolehkan kami memanggil provide untuk menentukan setiap sifat. Fungsi
provide membolehkan anda menentukan sifat melalui dua parameter
nama (<String> jenis)
nilai
import { provide } from 'vue'
export default {
setup() {
provide('name', 'coboy')
}
}Jadi apakah prinsip pelaksanaan API sediakan? Fungsi
provide boleh dipermudahkan kepada
export function provide(key, value) {
// 获取当前组件实例
const currentInstance: any = getCurrentInstance()
if(currentInstance) {
// 获取当前组件实例上provides属性
let { provides } = currentInstance
// 获取当前父级组件的provides属性
const parentProvides = currentInstance.parent.provides
// 如果当前的provides和父级的provides相同则说明还没赋值
if(provides === parentProvides) {
// Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。
provides = currentInstance.provides = Object.create(parentProvides)
}
provides[key] = value
}
}Ringkasnya, menyediakan API adalah untuk mendapatkan objek contoh komponen semasa dan menyimpan data masuk dalam penyediaan pada komponen semasa objek contoh dihidupkan, dan tetapkan atribut menyediakan komponen induk kepada objek prototaip atribut menyediakan objek contoh komponen semasa melalui ES6 Object.create API baharu.
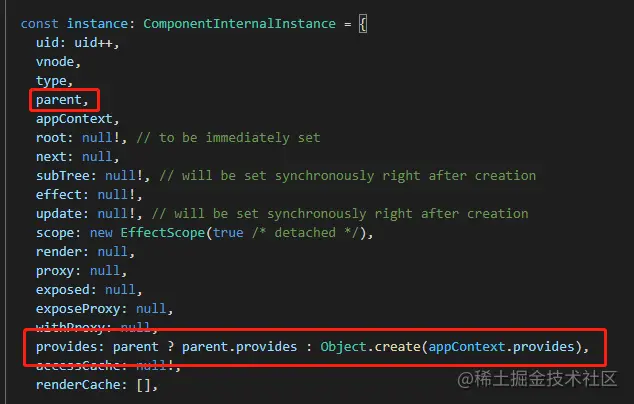
Lokasi kod sumber: runtime-core/src/component.ts

Dengan melihat kod sumber objek contoh, kita dapat melihat bahawa terdapat dua atribut, induk dan menyediakan, pada objek contoh komponen contoh. Semasa pemulaan, jika komponen induk wujud, tetapkan penyediaan komponen induk kepada objek contoh komponen semasa Jika tidak, cipta objek baharu dan tetapkan atribut menyediakan konteks aplikasi kepada atribut pada objek prototaip objek baharu.
Apabila menggunakan setup() dalam inject, anda juga perlu mengimport secara eksplisit daripada vue. Selepas mengimport, kami boleh memanggilnya untuk menentukan mod komponen yang terdedah kepada kami.
inject Fungsi mempunyai dua parameter:
Nama harta yang akan disuntik
Nilai lalai ( Pilihan)
import { inject } from 'vue'
export default {
setup() {
const name = inject('name', 'cobyte')
return {
name
}
}
}Jadi apakah prinsip pelaksanaan API suntikan ini?
fungsi inject boleh dipermudahkan sebagai
export function inject(
key,
defaultValue,
treatDefaultAsFactory = false
) {
// 获取当前组件实例对象
const instance = currentInstance || currentRenderingInstance
if (instance) {
// 如果intance位于根目录下,则返回到appContext的provides,否则就返回父组件的provides
const provides =
instance.parent == null
? instance.vnode.appContext && instance.vnode.appContext.provides
: instance.parent.provides
if (provides && key in provides) {
return provides[key]
} else if (arguments.length > 1) {
// 如果存在1个参数以上
return treatDefaultAsFactory && isFunction(defaultValue)
// 如果默认内容是个函数的,就执行并且通过call方法把组件实例的代理对象绑定到该函数的this上
? defaultValue.call(instance.proxy)
: defaultValue
}
}
}Melalui analisis kod sumber suntikan, kita boleh tahu bahawa inject terlebih dahulu memperoleh objek contoh komponen semasa, dan kemudian menentukan sama ada ia adalah punca komponen. Jika ia adalah komponen akar, ia kembali kepada pembekal appContext, jika tidak ia mengembalikan pembekal komponen induk.
Jika kunci yang diperoleh pada masa ini mempunyai nilai yang disediakan, maka nilai itu dikembalikan. Jika tidak, ia dinilai sama ada terdapat kandungan lalai Jika kandungan lalai adalah fungsi, ia dilaksanakan dan objek proksi daripada contoh komponen dihantar melalui kaedah panggilan Ikat ke fungsi ini, jika tidak kandungan lalai akan dikembalikan secara langsung.
通过上面的分析,可以得知provide/inject实现原理还是比较简单的,就是巧妙地利用了原型和原型链进行数据的继承和获取。provide API调用设置的时候,设置父级的provides为当前provides对象原型对象上的属性,在inject获取provides对象中的属性值时,优先获取provides对象自身的属性,如果自身查找不到,则沿着原型链向上一个对象中去查找。
方法说明
__proto__属性的值(以第一个参数作为新对象的构造函数的原型对象)源码模拟
Object.myCreate = function (proto, propertyObject = undefined) {
if (propertyObject === null) {
// 这里没有判断propertyObject是否是原始包装对象
throw 'TypeError'
} else {
function Fn () {}
// 设置原型对象属性
Fn.prototype = proto
const obj = new Fn()
if (propertyObject !== undefined) {
Object.defineProperties(obj, propertyObject)
}
if (proto === null) {
// 创建一个没有原型对象的对象,Object.create(null)
obj.__proto__ = null
}
return obj
}
}定义一个空的构造函数,然后指定构造函数的原型对象,通过new运算符创建一个空对象,如果发现传递了第二个参数,通过Object.defineProperties为创建的对象设置key、value,最后返回创建的对象即可。
示例
// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'}provides = currentInstance.provides = Object.create(parentProvides) 发生了什么?
Object.create(parentProvides) 创建了一个新的对象引用,如果只是把 currentInstance.provides 更新为新的对象引用,那么provides的引用还是旧的引用,所以需要同时把provides的引用也更新为新的对象引用。
来自《JavaScript权威指南》的解析
provides = currentInstance.provides = Object.create(parentProvides)
上述的provides是一个表达式,它被严格地称为“赋值表达式的左手端(Ihs)操作数”。
而右侧 currentInstance.provides = Object.create(parentProvides) 这一个整体也当做一个表达式,这一个整体赋值表达式的计算结果是赋值给了最左侧的providescurrentInstance.provides = Object.create(parentProvides) 这个表达式同时也是一个赋值表达式,Object.create(parentProvides)创建了一个新的引用赋值给了currentInstance这个引用上的provides属性
currentInstance.provides这个表达式的语义是:
currentInstance.provides表达式的结果(Result)currentInstance.provides当它作为赋值表达式的左操作数时,它是一个被赋值的引用,而当它作为右操作数时,则计算它的值。
注意:赋值表达式左侧的操作数可以是另一个表达式,而在声明语句中的等号左边,绝不可能是一个表达式。 例如上面的如果写成了let provides = xxx,那么这个时候,provides只是一个表达名字的、静态语法分析期作为标识符来理解的字面文本,而不是一个表达式。
(学习视频分享:web前端教程)
Atas ialah kandungan terperinci Mari kita bincangkan tentang prinsip pelaksanaan Provide and Inject dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Apakah komponen asas komputer?
Apakah komponen asas komputer?
 Apakah maksud sistem pengendalian DOS?
Apakah maksud sistem pengendalian DOS?
 Kedudukan pertukaran mata wang kripto
Kedudukan pertukaran mata wang kripto
 Semak lokasi maya di DingTalk
Semak lokasi maya di DingTalk
 Platform dagangan peribadi Bitcoin
Platform dagangan peribadi Bitcoin
 Bagaimana untuk menggunakan pernyataan sisip dalam mysql
Bagaimana untuk menggunakan pernyataan sisip dalam mysql
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?