 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Perkara yang anda mesti ketahui tentang Selenium menggunakan ringkasan kedudukan CSS
Perkara yang anda mesti ketahui tentang Selenium menggunakan ringkasan kedudukan CSS
Perkara yang anda mesti ketahui tentang Selenium menggunakan ringkasan kedudukan CSS
Artikel ini membawakan anda pengetahuan yang berkaitan tentang penggunaan ringkasan kedudukan CSS oleh Selenium juga mempunyai nilai kedudukan CSS yang lebih pantas dan sintaksnya saya harap ia akan membantu semua orang.

Apabila kebanyakan orang menggunakan selenium untuk meletakkan elemen, mereka menggunakan penentududukan xpath, dan penentududukan css sering diabaikan, penentududukan css juga mempunyai nilainya, dan penentududukan css adalah lebih Cepat, sintaksnya lebih ringkas
1. Pemilih CSS
Simbol biasa:
# mewakili pemilih id
> mewakili elemen kanak-kanak, tahap
Ruang juga mewakili elemen anak, tetapi semua elemen anak turunan, bersamaan dengan laluan relatif dalam xpath
2. CSS: kedudukan atribut
css boleh diletakkan terus ke
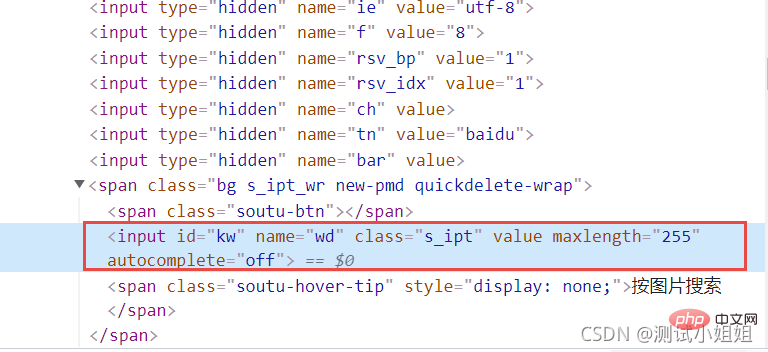
css menggunakan tanda # untuk mewakili atribut id, seperti: #kw如下是百度输入框的的html代码: <input>
css terus menggunakan nama tag tanpa sebarang pengecam, seperti: input
3. CSS: atribut lain
css boleh menggunakan tag, kelas, id Tiga kedudukan atribut konvensional juga boleh digunakan untuk letakkan atribut lain
4. CSS: Tag以下是定位其它属性的格式[name=wd] [autocomplete='off'][maxlength='255']
css boleh meletakkan elemen
5. CSS: Hubungan hierarki
input.s_ipt input#kw input[id='kw']
6. CSS: Indeks
//form的id属性form#form>span>input //form的class属性form.fm>span>input
7. CSS: Operasi logik
Select控件第三个Opel #select>select>option:nth-child(3)CheckBox第一个Volvo #checkbox>input:nth-child(1)CheckBox第二个Saab #checkbox>input:nth-child(4)RadioBox第二个Saab #radio>input:nth-child(4)
[type='checkbox'][name='checkbox1']
8. Contoh kotak carian Baidu 
Kotak input penentududukan
Kedudukan atribut tunggal
Kedudukan atribut gabungan
type selector
driver.find_element_by_css_selector('input')id 定位
driver.find_element_by_css_selector('#kw')class 定位
driver.find_element_by_css_selector('.s_ipt')其他属性定位
driver.find_element_by_css_selector('[name='wd']')driver.find_element_by_css_selector("[type='text']")9 pada halaman utama Baidu sebagai contoh
id组合属性定位
driver.find_element_by_css_selector("input#kw")class组合属性定位
driver.find_element_by_css_selector("input.s_ipt")其他属性组合定位
driver.find_element_by_css_selector("input[name='wd']")仅有属性名,没有值也可以
driver.find_element_by_css_selector("input[name]")两个其他属性组合定位
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")
10 Perbezaan antara kedudukan CSS dan Xpath
1>属性值由多个空格隔开,匹配其中一个值的方法
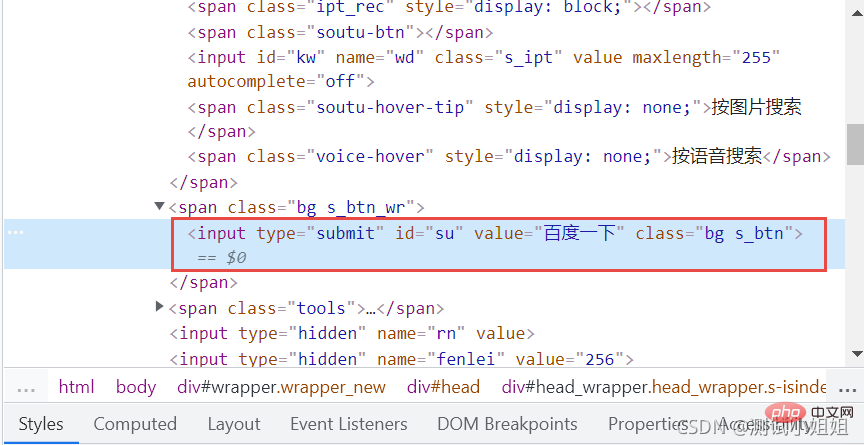
driver.find_element_by_css_selector("input[class~='btn']")2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector("input[class^='btn']")3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector("input[class$='s_btn']")css boleh diletakkan secara langsung melalui tiga atribut biasa elemen, id, kelas dan label
① css menggunakan tanda # untuk mewakili atribut id, seperti: id= "kw" boleh ditulis sebagai: #kw
② css menggunakan , seperti:
class="s_ipt" boleh ditulis sebagai: .s_ipt
③. css menggunakan nama teg secara langsung tanpa sebarang pengecam , seperti: input
"//[@id='kw']")
② Gunakan xpath untuk mencari
③ Gunakan xpath untuk mencari melalui atribut kelas
driver.find_element(By.XPATH,"//*[@. class='s_ipt']")
Atribut lain
CSS
Selain di atas, css juga boleh diletakkan melalui atribut lain
①. css diletakkan melalui name attribute:
② css diletakkan melalui atribut autolengkap:
driver.find_element(Oleh. CSS_SELECTOR, "[. autocomplete='off']") ③.css diletakkan melalui atribut jenis:
driver.find_element(By.CSS_SELECTOR," [type='text']")
Xpath
Tanpa atribut di atas, anda boleh mencarinya melalui atribut lain
driver.find_element(By.XPATH,"//*[@autocomplete='off' ]")
Tag
CSS
Halaman css boleh mengesan elemen melalui gabungan teg dan atribut
① css mencari melalui gabungan teg dan atribut kelas driver.find_element( By.CSS_SELECTOR,“input.s_ipt”) ②. css mencari driver.find_element(By.CSS_SELECTOR, “input#kw”)
1. Jika terdapat banyak atribut yang sama dengan nama yang sama, anda boleh menapis mengikut teg
① . Gunakan xpath untuk mencari driver.find_element (By.XPATH,"//input[@autocomplete='off']")
② Gunakan xpath untuk mencari driver.find_element(By.XPATH,"/ /input[@id='kw']").
③. Gunakan xpath untuk mencari driver.find_element(By.XPATH,"//name[@id='wd']")
CSS
Seperti sebagai: //form[@id='form']/span/input dan //form[@class='fm']/span/input
① ① #form>span>input”) melalui hubungan hierarki ")
②. Cari kotak input dengan mencari pemacu elemen induk.find_element(By.XPATH,"//form[@id='form']/span/input")
Indeks
CSS
1. CSS juga boleh mencari elemen anak melalui pilihan indeks: nth-child(1)
① Pilih pemacu elemen anak pertama.find_element(Oleh. CSS_SELECTOR, “select#nr>option:nth-child(1)”)
② Pilih pemacu elemen anak kedua.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”) ③. Pilih pemacu elemen anak ketiga.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
1. Anda boleh mengisih dan meletakkan
①. Gunakan xpath untuk mencari pemacu pertama.find_element(By.XPATH,"//select[@id='nr']/option[1]")
② (By.XPATH,"//select[@id='nr']/option[2]")
③ Gunakan xpath untuk mencari pemacu ketiga.find_element(By.XPATH,"//select[@ id. ='nr']/option[3]")
driver.find_element(By.CSS_SELECTOR,"input:contains('kw')")
11. Ringkasan
Dua kaedah penentududukan XPATH dan CSS arus perdana untuk meletakkan elemen halaman dalam ujian automatik Python Selenium untuk ujian web
Kedudukan XPATH dan kedudukan CSS Sangat serupa, XPATH lebih berkuasa, tetapi penentududukan CSS lebih pantas, tetapi sesetengah penyemak imbas tidak menyokong penentududukan CSS, dan secara amnya lebih biasa menggunakan penentududukan xpath daripada css semasa ujian automatik
css tutorial video
)Atas ialah kandungan terperinci Perkara yang anda mesti ketahui tentang Selenium menggunakan ringkasan kedudukan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



