 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Mari bercakap tentang Slot Komponen Web (contoh terperinci)
Mari bercakap tentang Slot Komponen Web (contoh terperinci)
Mari bercakap tentang Slot Komponen Web (contoh terperinci)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Slot Fungsi Slot adalah untuk memindahkan nilai ke elemen templat dan meningkatkan kefleksibelan dan kepelbagaian elemen templat saya harap ia akan membantu semua orang.

Pelajar yang biasa dengan Vue harus tahu konsep "slot". Dengan menggunakan slot, penyusunan kandungan halaman boleh dibuat lebih fleksibel.
Terdapat juga konsep slot dalam sistem Komponen Web Hari ini kita akan melihat lebih dekat pada Slots Artikel ini terutamanya mengandungi kandungan berikut:
- Mengapa menggunakan Slot?
- Ciri berkaitan Slot
Peranan Slot
Mari kita lihat dahulu elemen templat:
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
Memandangkan ia adalah templat, kemudian Ini bermakna ia akan digunakan di banyak tempat, tetapi akan ada masalah di sini: Semua tempat yang menggunakan templat ini akan memaparkan kandungan dalam templat , iaitu, bukan semua orang namanya " Pengaturcaraan" Samadhi".
Dalam kes ini, orang dengan nama lain tidak boleh menggunakan templat ini. Jelas sekali, ini bertentangan dengan niat asal untuk menggunakan templat ini terlalu sempit dan tidak boleh digunakan secara universal.
Untuk menjadikan templat ini universal, perkara utama ialah sama ada kandungan yang dipaparkan dalam .details adalah universal.
Gunakan otak anda untuk memikirkan sama ada kita boleh menetapkan "Programming Samadhi" sebagai kandungan dinamik Sesiapa yang menggunakan templat ini boleh memasukkan namanya. Kebetulan Slot boleh mencapai kesan ini, seperti berikut:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
Kod JS yang sepadan adalah seperti berikut:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);Mencapai kesan:

Melalui contoh di atas, kita boleh merumuskan peranan Slot dalam satu ayat: Peranan Slot adalah untuk memindahkan nilai ke elemen templat untuk meningkatkan fleksibiliti dan fleksibiliti elemen templat.
Ciri-ciri berkaitan Slot
Untuk ciri-ciri Slot yang berkaitan, saya akan menerangkannya satu persatu dalam bentuk soalan dan jawapan.
Apakah peranan atribut nama Slot?
Slot dengan nama yang ditentukan dipanggil "slot bernama", dan nama ialah pengecam unik slot.
Anda perlu menggunakan atribut slot dengan nilai yang sama seperti Slots.name pada elemen yang memperkenalkan kandungan slot. Lihat kod di bawah:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>Kesan berjalan:

Oleh kerana nilai atribut slot masuk tidak sepadan dengan nilai atribut nama Slot, jadi Slot tidak dimasukkan.
Nilai atribut slot apabila menghantar nilai mestilah konsisten dengan nilai atribut nama Slot.
Apa yang berlaku jika anda tidak menghantar nilai ke Slot?
Alih keluar elemen span dalam dua elemen tersuai di atas my-card dan jangan berikan sebarang nilai, iaitu tukar kepada ini:
<my-card></my-card>
Kesan selepas berjalan:

Seperti yang anda lihat, jika tiada nilai dihantar ke Slot, maka Slot akan memaparkan kandungan pratetapnya sendiri.
Malah, dengan menggabungkan dua perkara di atas, kita juga boleh membuat kesimpulan: Sekiranya terdapat rujukan kepada Slot, hanya kandungan Slot yang sepadan dengan nama akan dipaparkan, dan selebihnya daripada Slot tidak akan dipaparkan.
Bolehkah Slot digunakan dalam DOM biasa?
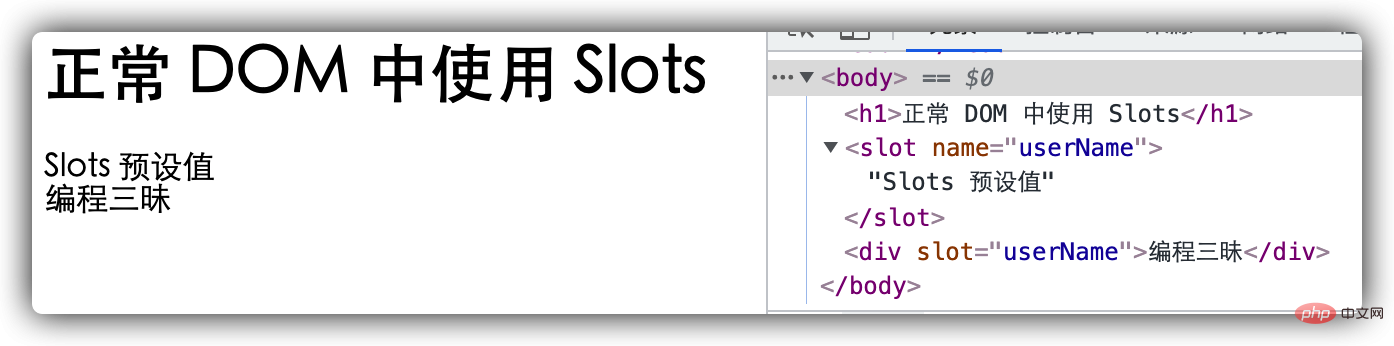
"DOM biasa" di sini adalah relatif kepada Shadow DOM dan merujuk kepada objek dokumen tempat halaman itu berada.
Kod adalah seperti berikut:
<slot>Slots 预设值</slot><p>bcsm</p>
dipaparkan seperti berikut:

Ringkasan: Menggunakan Slot secara biasa DOM, ia akan Diberikan terus pada halaman, ia tidak akan mempunyai kesan slot .
Adakah Slot perlu digunakan dalam Templat?
Dalam contoh yang kita lihat sebelum ini, Slot ada dalam Templat Adakah itu bermakna Slot mesti digunakan dalam Templat untuk berkuat kuasa?
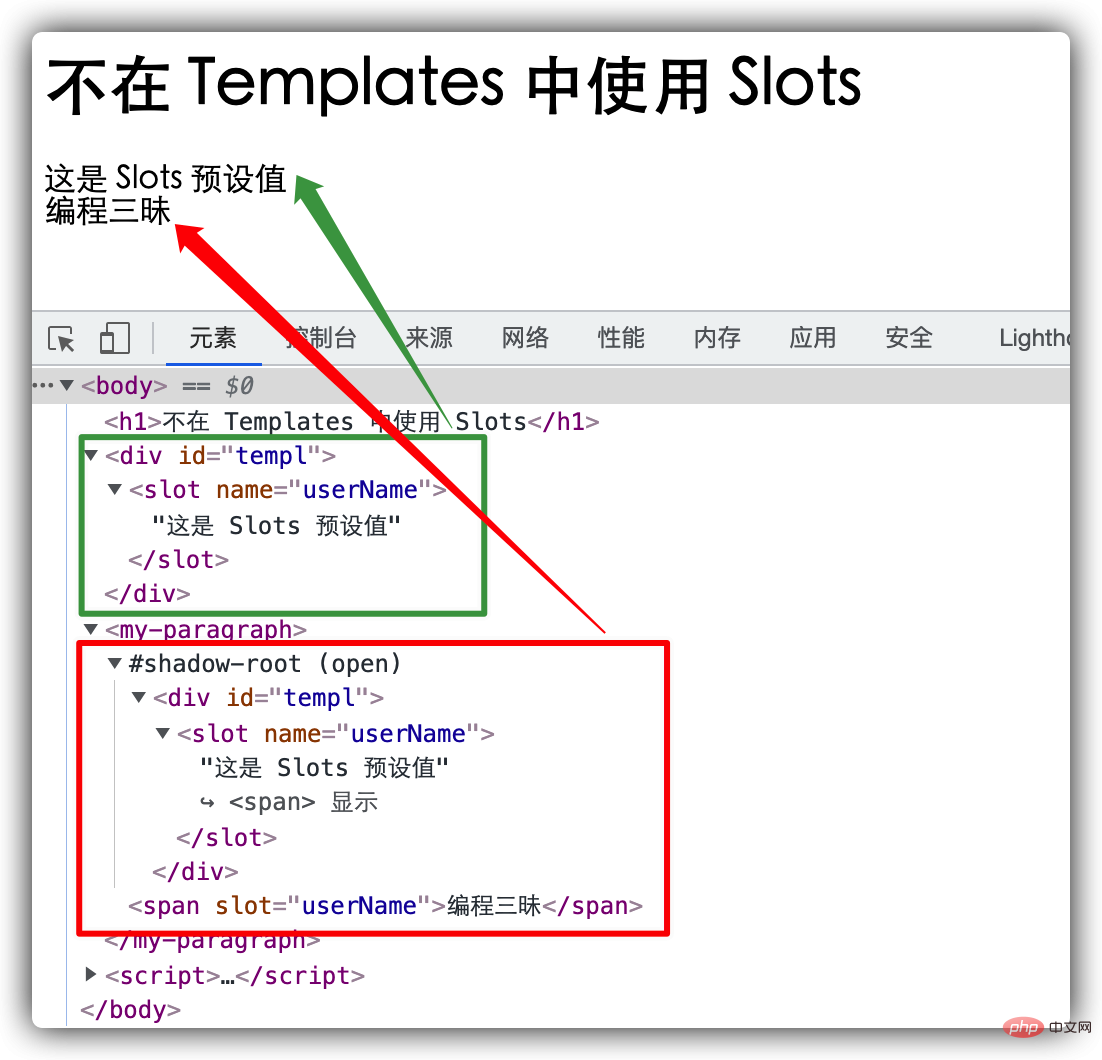
Oleh kerana telah disahkan bahawa Slot dalam DOM biasa adalah tidak sah, jadi kami melakukan ujian dalam Shadow DOM Kodnya adalah seperti berikut:
<h1 id="不在-Templates-中使用-Slots">不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>Kesan paparan adalah seperti berikut:

Seperti yang anda boleh lihat daripada kesan paparan, selepas menambahkan nod DOM biasa yang mengandungi Slot pada Shadow DOM, Slot memaparkan nilai masuk, yang bermaksud bahawa Slot adalah berkesan.
Ringkasan: Slot boleh berkuat kuasa dalam Shadow DOM dan tidak perlu digunakan dalam Templat.
Bolehkah berbilang Slot dengan nama yang sama digunakan dalam elemen tersuai?
Lihat kod:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>Kesan paparan:

Kesimpulan: Slot boleh menerima berbilang nilai masuk , dan akan dihuraikan dan dipaparkan .
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Mari bercakap tentang Slot Komponen Web (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan python+Flask untuk merealisasikan kemas kini masa nyata dan paparan log pada halaman web
May 17, 2023 am 11:07 AM
Cara menggunakan python+Flask untuk merealisasikan kemas kini masa nyata dan paparan log pada halaman web
May 17, 2023 am 11:07 AM
1. Log keluaran ke fail menggunakan modul: pengelogan boleh menjana log peringkat tersuai, dan boleh mengeluarkan log ke laluan yang ditentukan Tahap log: nyahpepijat (log nyahpepijat) = 5) {clearTimeout (time) // Jika semua keputusan diperolehi 10. masa berturut-turut kosong Log mengosongkan tugas berjadual}return}if(data.log_type==2){//Jika log baharu diperolehi untuk(i=0;i
 Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Pengenalan kepada Caddy Caddy ialah pelayan web yang berkuasa dan berskala tinggi yang pada masa ini mempunyai 38K+ bintang di Github. Caddy ditulis dalam bahasa Go dan boleh digunakan untuk pengehosan sumber statik dan proksi terbalik. Caddy mempunyai ciri-ciri utama berikut: Berbanding dengan konfigurasi kompleks Nginx, konfigurasi Caddyfile asalnya adalah sangat mudah secara dinamik melalui AdminAPI yang disediakannya, ia menyokong konfigurasi HTTPS automatik secara lalai, dan boleh memohon sijil HTTPS secara automatik; dan konfigurasikannya; ia boleh dikembangkan kepada data Berpuluh-puluh ribu tapak boleh dilaksanakan di mana-mana tanpa kebergantungan tambahan yang ditulis dalam bahasa Go, keselamatan memori lebih terjamin. Pertama sekali, kami memasangnya terus dalam CentO
 Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Pengesahan borang adalah pautan yang sangat penting dalam pembangunan aplikasi web Ia boleh menyemak kesahihan data sebelum menyerahkan data borang untuk mengelakkan kelemahan keselamatan dan ralat data dalam aplikasi. Pengesahan borang untuk aplikasi web boleh dilaksanakan dengan mudah menggunakan Golang Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan pengesahan borang untuk aplikasi web. 1. Elemen asas pengesahan borang Sebelum memperkenalkan cara melaksanakan pengesahan borang, kita perlu mengetahui apakah elemen asas pengesahan borang. Unsur bentuk: unsur bentuk ialah
 Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk Pemprosesan Pelayan Web dalam Pembangunan JavaAPI Dengan pembangunan Internet, pelayan Web telah menjadi bahagian teras pembangunan aplikasi dan juga menjadi tumpuan banyak perusahaan. Untuk memenuhi keperluan perniagaan yang semakin meningkat, ramai pembangun memilih untuk menggunakan Jeti untuk pembangunan pelayan web, dan fleksibiliti dan skalabilitinya diiktiraf secara meluas. Artikel ini akan memperkenalkan cara menggunakan Jetty7 dalam pembangunan JavaAPI untuk We
 Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Pertama sekali, anda akan ragu-ragu, apakah itu frp? Ringkasnya, frp ialah alat penembusan intranet Selepas mengkonfigurasi klien, anda boleh mengakses intranet melalui pelayan. Sekarang pelayan saya telah menggunakan nginx sebagai laman web, dan hanya terdapat satu port 80. Jadi apakah yang perlu saya lakukan jika pelayan FRP juga mahu menggunakan port 80? Selepas membuat pertanyaan, ini boleh dicapai dengan menggunakan proksi terbalik nginx. Untuk menambah: frps ialah pelayan, frpc ialah pelanggan. Langkah 1: Ubah suai fail konfigurasi nginx.conf dalam pelayan dan tambahkan parameter berikut pada http{} dalam nginx.conf, server{listen80
 Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Benteng penghalang muka bermakna sebilangan besar benteng terapung tanpa menyekat orang dalam video, menjadikannya kelihatan seperti terapung dari belakang orang itu. Pembelajaran mesin telah popular selama beberapa tahun, tetapi ramai orang tidak tahu bahawa keupayaan ini juga boleh dijalankan dalam penyemak imbas Artikel ini memperkenalkan proses pengoptimuman praktikal dalam rentetan video penyelesaian ini, dengan harapan dapat membukanya beberapa idea. mediapipeDemo (https://google.github.io/mediapipe/) menunjukkan prinsip pelaksanaan rentetan penyekat muka arus perdana atas permintaan sehingga pengiraan latar belakang pelayan video untuk mengekstrak kawasan potret dalam skrin video dan menukarnya kepada storan svg klien semasa memainkan video Muat turun svg dari pelayan dan gabungkannya dengan rentetan, potret
 Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Piawaian web ialah satu set spesifikasi dan garis panduan yang dibangunkan oleh W3C dan organisasi lain yang berkaitan Ia termasuk penyeragaman HTML, CSS, JavaScript, DOM, kebolehcapaian Web dan pengoptimuman prestasi Dengan mengikut piawaian ini, keserasian halaman boleh dipertingkatkan. kebolehcapaian, kebolehselenggaraan dan prestasi. Matlamat standard web adalah untuk membolehkan kandungan web dipaparkan dan berinteraksi secara konsisten pada platform, pelayar dan peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik dan kecekapan pembangunan.
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit





