
Kaedah: 1. Gunakan kaedah slice() untuk membahagikan rentetan kepada dua bahagian: "huruf terakhir" dan "sub-aksara lain"; 2. Gunakan toUpperCase() untuk menukar huruf terakhir kepada huruf besar, toLowerCase() Tukarkan subaksara lain kepada huruf kecil 3. Gunakan operator " " untuk menyambung semula kedua-dua bahagian untuk membentuk rentetan baharu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan fungsi slice(), toUpperCase(), toLowerCase() dan aksara penyambung rentetan " " untuk menetapkan huruf pertama menjadi huruf besar.
Idea pelaksanaan:
Gunakan kaedah slice() untuk membahagikan rentetan kepada dua bahagian: bahagian aksara huruf terakhir dan bahagian sub aksara yang lain.
Gunakan kaedah toUpperCase() untuk menukar huruf terakhir kepada huruf besar gunakan toLowerCase() untuk menukar sub-aksara lain kepada huruf kecil.
Gunakan operator " " untuk menyertai semula dua bahagian
Kod pelaksanaan:
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
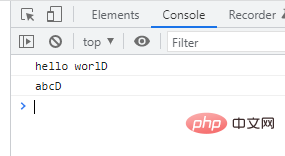
console.log(newStr);
}
f("hello World");
f("abcd");
Penjelasan: Kaedah
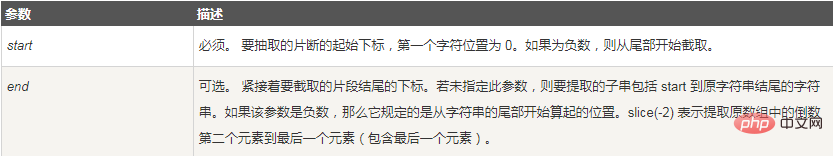
slice(start, end) boleh mengekstrak bahagian tertentu rentetan dan mengembalikan bahagian yang diekstrak sebagai rentetan baharu.
Gunakan parameter mula (inklusif) dan tamat (eksklusif) untuk menentukan bahagian rentetan untuk diekstrak.
Tatabahasa:
string.slice(start,end)

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menggunakan huruf besar huruf terakhir dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!