Ajar anda cara membuat dan menerbitkan pakej komposer dari awal
Bagaimana untuk menerbitkan pakej komposer? Artikel berikut akan menunjukkan kepada anda cara membuat dan menerbitkan pakej komposer dari awal saya harap ia akan membantu anda!

1 Persediaan
Daftar dan log masuk ke akaun github anda, github.com
Pasang perisian git:
Daftar dan log masuk ke akaun packagist: packagist.org/
2. Buat gudang dalam talian
1. Buka github, klik tanda tambah di penjuru kanan sebelah atas, dan pilih repositori baharu

2 Kemudian, buat tetapan yang berkaitan, seperti yang ditunjukkan di bawah:

Di sini anda perlu masuk nama projek, penerangan, sama ada ia terbuka, sama ada untuk memulakan readme, git Abaikan fail, lesen sumber terbuka dan maklumat lain.
3. Tarik gudang dalam talian ke tempatan
Lengkapkan operasi di atas, dan anda akan melompat ke halaman gudang selepas berjaya.

- Kemudian klik butang kod di sebelah kanan, dan kemudian klik untuk menyalin alamat git gudang ini.
- Kembali ke komputer tempatan, buka perisian git, dan jalankan arahan klon untuk menarik
git clone https://github.com/china-li-shuo/oss-sdk.git
3. Mula-mula masukkan direktori projek, dalam git Command
2, dan kemudian jalankan arahan permulaancd oss-sdk/
composer init
 Lihat gambar di atas untuk tetapan terperinci .
Lihat gambar di atas untuk tetapan terperinci .
3. Konfigurasikan autoload
Selepas permulaan, buka folder composer.json tempatan untuk pengubahsuaian. Dilampirkan ialah fail composer.json saya, yang mempunyai ulasan terperinci
Selepas membuat perubahan, simpannya dan kemudian jalankan arahan untuk memuat semula.
{
"name": "china-li-shuo/oss-sdk", #包名称
"description": "Alibaba cloud, Tencent cloud, qiniu cloud, object storage",#包描述信息
"type": "library",#类型,可选e.g. library, project, metapackage, composer-plugin
"license": "MIT",#开源协议
"authors": [
{
"name": "china-li-shuo",#作者
"email": "676050059@qq.com"#邮箱
}
],
"require": { # 需要安装的扩展
"php": ">=7.1.0",
"qcloud/cos-sdk-v5": ">=2.0",
"aliyuncs/oss-sdk-php": "^2.4.0",
"phpunit/phpunit": "^5.0|^6.0",
"qiniu/php-sdk": "^7.3"
},
"autoload": { # 自动加载: 注意了, 这里有 psr-4, psr-2 多种规范, 并且,注意目录和命名空间
"psr-4": {
"lishuo\": "src"
}
}
}composer dump-autoload
 4 Cipta kod pakej asas
4 Cipta kod pakej asas
 5. Serahkan ke gudang github
5. Serahkan ke gudang github
2 Kemudian jalankan arahan git add .command untuk menyerahkan fail ke gudang tempatan
cd oss-sdk
3 -m tambah Hantar komen
git add .
4 Kemudian git push untuk menyerahkan, serahkan fail ke github
git commit -m '第一个composer包'
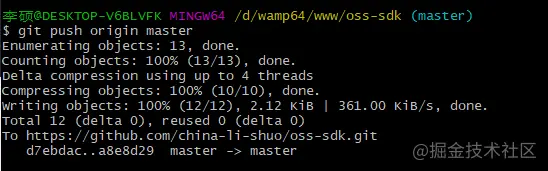
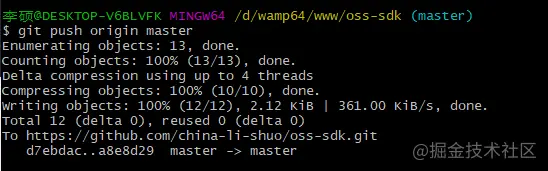
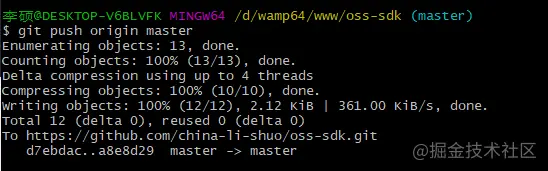
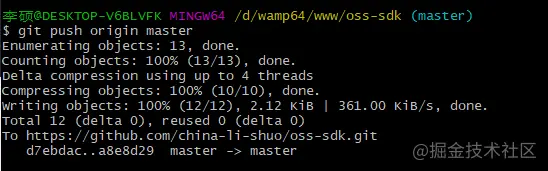
git push
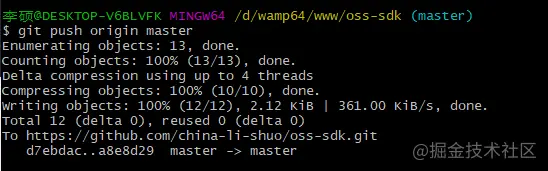
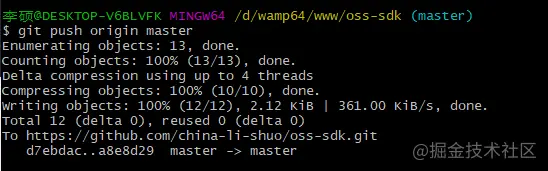
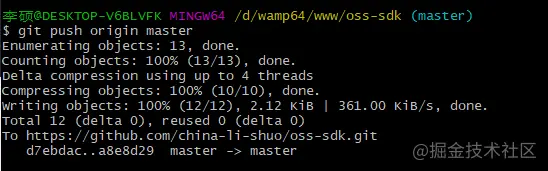
Laporan ralat: 
$ git push origin master fatal: tidak dapat mengakses 'github.com/china-li-sh…': OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
Bahan rujukan: https://blog.csdn.net/weixin_41010198/article/details/119698015
https://blog.csdn.net/u01389429/article 78960813
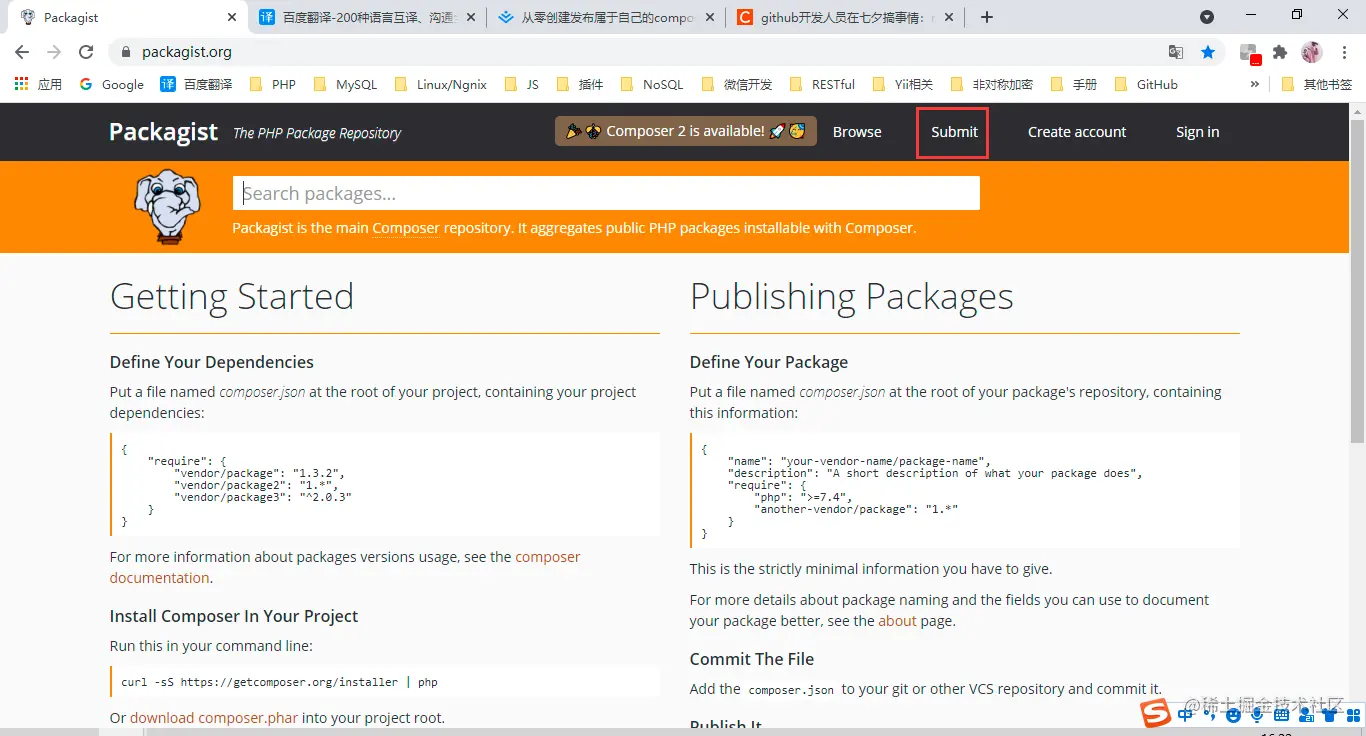
6 Serahkan kepada pembungkus
Buka alamat projek github dan salin URL: seperti
github.com/china-li-sh… Kemudian tampal alamat projek github ke dalam kotak
Kemudian tampal alamat projek github ke dalam kotak
Klik hantar, jika ada nama pendua Akan ada gesaan, cuma klik hantar
dan anda akan melihat gambar di bawah, ia akan berjaya.
Gagal melaksanakan 
发布版本参考链接:https://juejin.cn/post/6938227254191194120#heading-7
七、composer更换镜像源
更换镜像:
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
查看composer配置
composer config -l -g
初始化配置(无需运行)
composer config -g --unset repos.packagist
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci Ajar anda cara membuat dan menerbitkan pakej komposer dari awal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Cara Cepat Membina LaravelCMS Dengan Komposer: MKI-LABS/Espresso Pengalaman Praktikal
Apr 18, 2025 am 07:36 AM
Cara Cepat Membina LaravelCMS Dengan Komposer: MKI-LABS/Espresso Pengalaman Praktikal
Apr 18, 2025 am 07:36 AM
Saya menghadapi masalah yang rumit apabila membangunkan projek Laravel baru: Bagaimana untuk membina Sistem Pengurusan Kandungan (CMS) yang berfungsi sepenuhnya dan mudah diurus. Saya mencuba pelbagai penyelesaian, tetapi semua menyerah kerana konfigurasi kompleks dan penyelenggaraan yang tidak selesa. Sehingga saya menemui pakej LaravelCMS MKI-LABS/Espresso, yang bukan sahaja mudah dipasang, tetapi juga menyediakan fungsi yang kuat dan antara muka pengurusan intuitif, yang sepenuhnya menyelesaikan masalah saya.
 Kaedah pemasangan kerangka Laravel
Apr 18, 2025 pm 12:54 PM
Kaedah pemasangan kerangka Laravel
Apr 18, 2025 pm 12:54 PM
Ringkasan Artikel: Artikel ini menyediakan arahan langkah demi langkah terperinci untuk membimbing pembaca tentang cara memasang rangka kerja Laravel dengan mudah. Laravel adalah rangka kerja PHP yang kuat yang mempercepat proses pembangunan aplikasi web. Tutorial ini merangkumi proses pemasangan dari keperluan sistem untuk mengkonfigurasi pangkalan data dan menyediakan penghalaan. Dengan mengikuti langkah -langkah ini, pembaca dapat dengan cepat dan cekap meletakkan asas yang kukuh untuk projek Laravel mereka.
 Menggunakan komposer untuk menyelesaikan suntikan ketergantungan: Penggunaan antara muka kontena PSR-11
Apr 18, 2025 am 07:39 AM
Menggunakan komposer untuk menyelesaikan suntikan ketergantungan: Penggunaan antara muka kontena PSR-11
Apr 18, 2025 am 07:39 AM
Saya menghadapi masalah yang biasa tetapi rumit apabila membangunkan projek PHP yang besar: bagaimana untuk mengurus dan menyuntik kebergantungan secara berkesan. Pada mulanya, saya cuba menggunakan pembolehubah global dan suntikan manual, tetapi ini bukan sahaja meningkatkan kerumitan kod, ia juga mudah membawa kepada kesilapan. Akhirnya, saya berjaya menyelesaikan masalah ini dengan menggunakan antara muka kontena PSR-11 dan dengan kuasa komposer.
 Cara menyelesaikan masalah pengendalian ralat JavaScript menggunakan komposer
Apr 18, 2025 am 08:30 AM
Cara menyelesaikan masalah pengendalian ralat JavaScript menggunakan komposer
Apr 18, 2025 am 08:30 AM
Saya menghadapi masalah yang sukar apabila membangunkan aplikasi web yang kompleks: bagaimana untuk mengendalikan kesilapan JavaScript dengan berkesan dan log mereka. Saya mencuba beberapa kaedah, tetapi tiada seorang pun daripada mereka yang dapat memenuhi keperluan saya sehingga saya dapati perpustakaan ini dvasilenko/alterego_tools. Saya dengan mudah menyelesaikan masalah ini melalui pemasangan perpustakaan ini melalui komposer dan meningkatkan daya tahan dan kestabilan projek. Komposer dapat dipelajari melalui alamat berikut: Alamat Pembelajaran
 Cara menggunakan komposer untuk menyelesaikan masalah pemprosesan batch data di bawah rangka kerja YII
Apr 18, 2025 am 07:54 AM
Cara menggunakan komposer untuk menyelesaikan masalah pemprosesan batch data di bawah rangka kerja YII
Apr 18, 2025 am 07:54 AM
Apabila membangunkan projek rangka kerja YII, anda sering menghadapi situasi di mana anda perlu mendapatkan sejumlah besar data dari pangkalan data. Jika langkah -langkah yang sesuai tidak diambil, secara langsung memperoleh semua data boleh menyebabkan limpahan memori dan mempengaruhi prestasi program. Baru-baru ini, ketika saya berurusan dengan projek di platform e-dagang yang besar, saya menghadapi masalah ini. Selepas beberapa penyelidikan dan percubaan, saya akhirnya menyelesaikan masalah melalui perpustakaan lanjutan Pavle/Yii-batch-result.
 Cara Menggunakan Komposer Untuk Menyelesaikan Isu Permintaan HTTP: Panduan Praktikal ke Perpustakaan Yiche/HTTP
Apr 18, 2025 am 08:06 AM
Cara Menggunakan Komposer Untuk Menyelesaikan Isu Permintaan HTTP: Panduan Praktikal ke Perpustakaan Yiche/HTTP
Apr 18, 2025 am 08:06 AM
Semasa pembangunan, permintaan HTTP sering diperlukan, yang mungkin untuk mendapatkan data, menghantar data, atau berinteraksi dengan API luaran. Walau bagaimanapun, apabila berhadapan dengan persekitaran rangkaian yang kompleks dan keperluan permintaan yang berubah -ubah, bagaimana untuk mengendalikan permintaan HTTP dengan cekap menjadi cabaran. Saya telah menghadapi masalah dalam projek: Saya perlu menghantar permintaan kepada API yang berbeza dengan kerap, dan log permintaan untuk memudahkan debugging dan analisis berikutnya. Selepas mencuba beberapa kaedah, saya dapati perpustakaan Yiche/HTTP. Ia bukan sahaja memudahkan pemprosesan permintaan HTTP, tetapi juga menyediakan fungsi pembalakan dinamik, meningkatkan kecekapan pembangunan.
 Cara Menggunakan Komposer Untuk Meningkatkan Keamanan Aplikasi Laravel: Aplikasi Perpustakaan Wiebenieuwenhuis/Laravel-2FA
Apr 18, 2025 am 11:36 AM
Cara Menggunakan Komposer Untuk Meningkatkan Keamanan Aplikasi Laravel: Aplikasi Perpustakaan Wiebenieuwenhuis/Laravel-2FA
Apr 18, 2025 am 11:36 AM
Apabila membangunkan aplikasi Laravel, saya menghadapi masalah yang sama tetapi sukar: bagaimana untuk meningkatkan keselamatan akaun pengguna. Dengan peningkatan kerumitan serangan siber, perlindungan kata laluan tunggal tidak lagi cukup untuk memastikan keselamatan data pengguna. Saya mencuba beberapa kaedah, tetapi hasilnya tidak memuaskan. Akhirnya, saya memasang perpustakaan Wiebenieuwenhuis/Laravel-2FA melalui komposer dan berjaya menambah pengesahan dua faktor (2FA) ke aplikasi saya, sangat meningkatkan keselamatan.







