 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Bagaimana untuk mengkonfigurasi penyegerakan dalam VSCode? Perkongsian pelan penyegerakan rasmi (sangat disyorkan)
Bagaimana untuk mengkonfigurasi penyegerakan dalam VSCode? Perkongsian pelan penyegerakan rasmi (sangat disyorkan)
Bagaimana untuk mengkonfigurasi penyegerakan dalam VSCode? Perkongsian pelan penyegerakan rasmi (sangat disyorkan)
Bagaimana untuk mengkonfigurasi penyegerakan dalam VSCode? Artikel ini akan berkongsi dengan anda penyelesaian penyegerakan konfigurasi rasmi VSCode Segerakkan semua konfigurasi VSCode anda. Saya harap ia akan membantu semua orang.

Saya telah memindahkan persekitaran kerja komputer saya hari ini Untuk VSCode, saya benar-benar tidak mahu memuat turun pemalam dan mengkonfigurasi peraturan kod dari awal, jadi saya bertanya Baidu untuk mendapatkan bantuan, dan hasil carian adalah tinggi Penyelesaian pada asasnya menggunakan pemalam Setings Sync, jadi saya mengikutinya.
Setelah banyak masalah, malah melangkah ke dalam perangkap yang sukar untuk mencari penyelesaian dalam talian, saya menulis artikel serentak dengan penuh keikhlasan. Kemudian seorang rakan meninggalkan komen dan memberitahu saya bahawa terdapat penyelesaian rasmi.


Jadi untuk memberitahu lebih ramai rakan tentang penyelesaian ini, saya menyemak dokumentasi rasmi VSCode dan memutuskan untuk menulis artikel lain tentang VSCode Konfigurasikan artikel penyegerakan.
Apakah hubungan antara Penyegerakan Tetapan VSCode dan pemalam Penyegerakan Tetapan?
Saya masih perlu mengesahkan fungsi pemalam Settings Sync Walaupun saya telah melangkah banyak daripada perangkap, ia memenuhi keperluan saya. Kedua-dua nama adalah Settings Sync, adakah terdapat hubungan antara keduanya?
Penjelasan rasmi ialah: Tidak kira sepeser pun!
Saya telah mengalami kedua-dua kaedah, dan pengalaman saya ialah: ia masih yang rasmi, tetapi tidak sedikit pun lebih mudah Saya amat mengesyorkan penyelesaian penyegerakan rasmi yang diperkenalkan secara langsung dalam artikel ini. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]

Seterusnya, kami akan memperkenalkan penyelesaian penyegerakan konfigurasi rasmi VSCode. Teks bermula.
Hidupkan fungsi Penyegerakan Tetapan
Settings SyncFungsi dimatikan secara lalai Klik gear di sebelah kiri bawah VSCode untuk menghidupkan fungsi Settings Sync

- Tetapan ( Konfigurasi)
- Pintasan Papan Kekunci(Kekunci pintasan)
- Pelanjutan(Palam masuk)
- Snippet Pengguna (Coretan kod pengguna)
- Keadaan UI (Keadaan antara muka)

Log masuk & Hidupkan butang untuk memilih kaedah log masuk Tidak kira mana yang anda pilih, asalkan anda menggunakan akaun yang sama untuk log masuk pada masa hadapan.

Log masuk dengan GitHub anda.
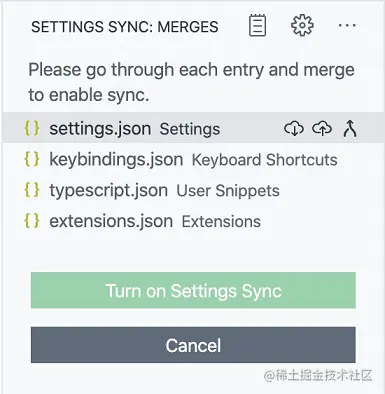
Selepas memilih kaedah log masuk dan log masuk berjaya, dihidupkan dan VSCode akan menyegerakkan kandungan yang baru anda pilih di latar belakang secara automatik. Settings Sync

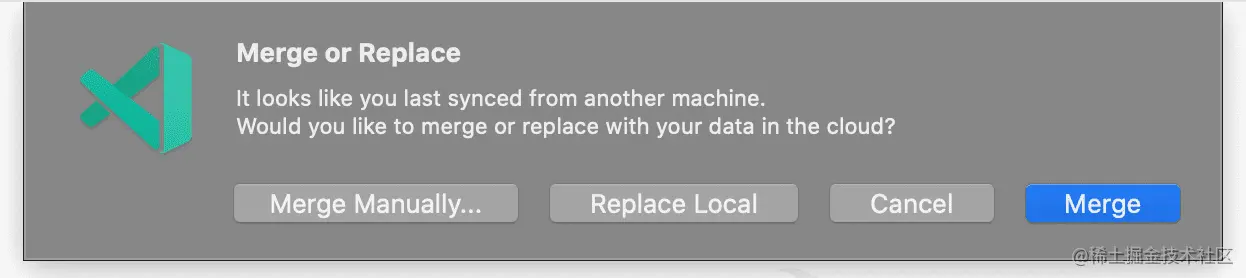
- Gabung: Item ini akan menggabungkan konfigurasi jauh dengan konfigurasi setempat
- Ganti Setempat: Konfigurasi jauh akan menggantikan konfigurasi setempat
- Gabung Secara Manual...: Gabung secara manual

- Terima Setempat: Gunakan konfigurasi setempat untuk menulis ganti konfigurasi jauh
- Terima Jauh : Gunakan konfigurasi jauh untuk menulis ganti konfigurasi setempat
- Tunjukkan Konflik: Tangani konflik secara manual
pada bila-bila masa dan kemudian membuka
menggunakan akaun lain.Bolehkah anda melancarkan semula jika konfigurasi salah?
VSCode akan menyimpan sandaran data setempat dan jauh anda semasa menyegerakkan data Apabila anda menghadapi ralat konfigurasi, anda boleh melancarkan semula.
Gunakan perintah Settings Sync: Show Synced Data dalam panel arahan, anda boleh melihat 3 paparan rekod yang disegerakkan
- AKTIVITI SYNC ( JAUH ) : Rekod penyegerakan jauh
- AKTIVITI SEGERAKAN (TEMPATAN) : Rekod penyegerakan setempat
- MESIN DISEGERAKAN : Peranti Disegerakkan
Perlu diingat bahawa paparan **AKTIVITI SEGERAKAN (TEMPATAN)** ditutup secara lalai dan boleh dipaparkan seperti yang ditunjukkan dalam rajah di bawah.
Kembali versi
dalam **AKTIVITI SYNC (JAUH) atau AKTIVITI SYNC (TEMPATAN) * *Pilih versi yang anda mahu gulung semula dalam paparan dan klik ikon di sebelah kanan untuk gulung semula.
Lihat peranti sejarah
MESIN DISEGERAKANPaparan menunjukkan semua konfigurasi yang pernah anda selaraskan Peranti dinamakan secara automatik mengikut versi VSCode (versi beta dalaman/versi stabil) dan sistem pengendalian peranti. Anda boleh mengklik butang "Pensel" untuk menukar nama. Anda juga boleh klik kanan pada peranti yang sepadan dan pilih menu Matikan Penyegerakan Tetapan untuk melumpuhkan fungsi penyegerakan peranti.
Apakah yang perlu saya lakukan jika saya mahu memadamkan semua konfigurasi?
Klik butang gear, kemudian pilih Settings Sync is On menu, ingat untuk menyemaknya Tandai kotak dalam gambar untuk memadam semua konfigurasi yang disimpan. Buka konfigurasi Settings Sync pada kali seterusnya dan mulakan semula.
Pelan penyegerakan rasmi VSCode diperkenalkan secara ringkas di sini, yang cukup untuk kebanyakan rakan Jika anda mempunyai lebih banyak masalah penyegerakan, anda boleh merujuk kepada Dokumentasi rasmi VSCode.
Artikel ini diterbitkan semula daripada: https://juejin.cn/post/7066622158184644621
Pengarang: Cicada Mufeng
Selanjutnya Untuk pengetahuan berkaitan VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi penyegerakan dalam VSCode? Perkongsian pelan penyegerakan rasmi (sangat disyorkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



)
)
)
)


