
Contoh dalam artikel ini menerangkan cara melaksanakan kesan menu lipatan seperti QQ yang sangat mudah menggunakan JS. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini ialah kod menu lipat seperti QQ yang dipermudahkan yang telah disiarkan sebelum ini, tetapi ini adalah versi selepas beberapa pusingan penyelarasan kod, dan prestasinya juga sangat baik dalam pelbagai penyemak imbas, tetapi keserasian tidak Berlaku kesilapan .
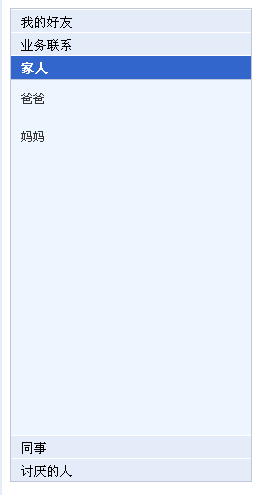
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-simple-f-qq-zd-style-menu-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>SlideView 滑动展示效果</title>
</head>
<body>
<style type="text/css">
.sv3 dl, .sv3 dt, .sv3 dd{ padding:0; margin:0; }
.sv3 {
width:240px;
border:1px solid #BFC7D9;
}
.sv3 dl {
width:240px;
height:380px;
background:#EDF5FF;
overflow:hidden;
}
.sv3 dt {
padding:5px 10px;
height:13px;
font-size:13px;
color:#000;
background:#E5ECF9;
border-top:1px solid #fff;
border-bottom:1px solid #BFC7D9;
}
.sv3 dl.on dt {
background:#3366CC;
color:#FFF;
font-weight:bold;
}
.sv3 dd {
padding:10px;
color:#333;
font-size:12px;
line-height:1.5em;
}
.sv3 dd a:link,
.sv3 dd a:visited,
.sv3 dd a:hover,
.sv3 dd a:active { color:#333; display:block; text-align:right;}
</style>
<div id="idSlideView3" class="sv3">
<dl>
<dt>我的好友 </dt>
<dd> 张三 </dd>
<dd> 王五 </dd>
</dl>
<dl>
<dt> 业务联系 </dt>
<dd> 李经理 </dd>
</dl>
<dl>
<dt> 家人 </dt>
<dd> 爸爸 </dd>
<dd> 妈妈 </dd>
</dl>
<dl>
<dt> 同事 </dt>
<dd> 小赵</dd>
</dl>
<dl>
<dt> 讨厌的人 </dt>
<dd> 梅朝风 </dd>
</dl>
</div>
<script>
function SlideView(e,a){
for(var i=0,o=document.getElementById(e).getElementsByTagName('DL'),d;d=o[i++];)(function(e,c,m,s,t,k,h){
(s=e.style).height=(h=23)+"px";
e.onmouseover=function (){ t=setTimeout(e.open,200); }
e.onmouseout=function (){ clearTimeout(t);}
e.open=function(){
if (a==e)return;
c(k); a&&a.close();
(a=e).className="on";
k=m(function(){ if(h>379)c(k); else s.height=(h=Math.min(h+30, 380))+"px"; }, 10);
}
e.close = function(){
c(k); e.className="";
k=m(function(){ if(h<24)c(k); else s.height = (h=Math.max(h-30, 23))+"px"; }, 10);
}
})(d,clearInterval,setInterval);
o[0].open();
}
new SlideView( "idSlideView3");
</script>
</body>
</html>Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.




