 alat pembangunan
alat pembangunan
 atom
atom
 Melalui contoh operasi, lihat cara menambah kekunci pintasan tersuai dalam atom
Melalui contoh operasi, lihat cara menambah kekunci pintasan tersuai dalam atom
Melalui contoh operasi, lihat cara menambah kekunci pintasan tersuai dalam atom
Bagaimana untuk menambah kekunci pintasan tersuai dalam atom? Artikel ini akan mengambil turunkan bahasa sebagai contoh untuk memperkenalkan cara menetapkan tajuk berbilang peringkat penurunan harga dengan cepat. Saya harap ia akan membantu anda!

Penerangan masalah
Apabila menggunakan Markdown untuk menulis nota kajian, saya pada mulanya memilih markdownpad 2 sebagai editor, tetapi markdownpad tidak sesuai untuk formula lateks dan tekstur. Ia sangat tidak mesra untuk digunakan, tetapi terdapat beberapa kekunci pintasan mesra, seperti ctrl 1 untuk menambah tajuk tahap 1 dengan cepat dan bar alat juga disediakan untuk teks tebal dengan cepat, memasukkan hiperpautan URL, dsb., yang lebih sesuai untuk orang baru. Walau bagaimanapun, markdownpad 2 tidak berfungsi dengan baik untuk lateks dan formula matematik lain, menampal gambar, dsb.
atom ialah editor penurunan harga yang sangat baik, (muat turun URL), menyokong berbilang format bahasa pengaturcaraan dan sumber terbuka Terdapat banyak pakej dan tema pihak ketiga untuk menjadikan editor lebih mesra pengguna. [Pengesyoran berkaitan: tutorial penggunaan atom]
Penurunan bahasa ialah pustaka peningkatan penurunan nilai yang mesti dipasang oleh atom, yang menetapkan satu siri pintasan, seperti:

Tetapi tiada kekunci pintasan untuk menambah tajuk penurunan dalam atom dengan cepat. Untuk menyelesaikan masalah ini, anda perlu menyesuaikan kekunci pintasan. (PS: Pada masa siaran, saya tidak melihat mana-mana tutorial lain yang serupa) Ini adalah keseluruhan analisis dan idea operasi saya Jika pembaca tidak mempunyai masa, disyorkan untuk memuat turun terus fail yang saya ubah suai dan tulis ganti fail dengan nama yang sama dalam folder penandaan bahasa dan mulakan semula atom: pautan muat turun CSDN
analisis dan aplikasi peta kekunci pintasan tersuai
Fungsi kekunci pintasan. dalam atom sangat berkuasa, kekunci Pintasan yang sama melaksanakan fungsi yang berbeza pada tingkap atom yang berbeza, dan ia juga menyokong penyesuaian. Semak settings-keybindings

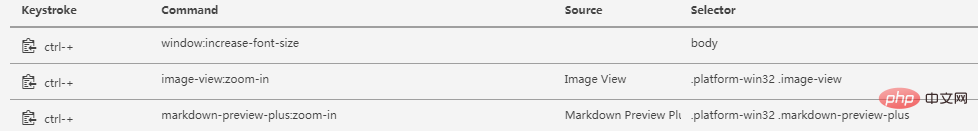
atom dan anda boleh mendapati bahawa ctrl sepadan dengan 3 fungsi Dari sumber, ia sememangnya sama dalam pandangan yang berbeza. Fungsi yang berbeza dilaksanakan mengikut gesaan antara muka, kami menyalin sintaks kekunci pintasan dalam markdown-preview-plus, seperti berikut:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
Bandingkan penerangan dalam keybindings: 
Kita dapati bahawa ciri tatabahasa tetapan kekunci pintasan atom ialah:
'Selector': 'keystroke': 'Command'
keystroke ialah kekunci pintasan yang ingin kita tetapkan dan Command ialah arahan yang dilaksanakan oleh pintasan kekunci. Sumber menunjukkan dalam pakej mana kekunci pintasan itu, dan Selector ialah pemilih. Ia boleh dianggap serupa dengan pemilih CSS, yang menempatkan kedudukan unsur Dalam atom, ia mungkin mengenal pasti kedudukan konteks di mana kekunci pintasan berlaku. Memfokuskan pada analisis Command, rasanya ini merujuk kepada fungsi dalam pakej.
Ubah suai pakej tanda turun bahasa untuk melaksanakan tetapan pantas tajuk berbilang peringkat markdown dalam atom
Lihat set kunci pintasan dalam tanda turun bahasa:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
dalam pakej, cari kata kunci strong-emphasis dan cari berbilang rekod sepadan dalam 'main.js' fail lib dan cari kandungan berikut (baris 189-202):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
}, Bahagian ini kod muncul Command dalam perihalan kekunci pintasan bagi pakej tanda turun bahasa yang ditunjukkan dalam penerangan masalah, dan didapati bahawa strong-emphasis memanggil fungsi emphasizeSelection dalam js. Memandangkan strong-emphasis merealisasikan fungsi paparan tebal teks, dan paparan tebal teks dalam penurunan nilai sebenarnya adalah untuk menambah ** sebelum dan selepas teks yang akan ditebalkan, dan menetapkan tajuk dalam penurunan nilai sebenarnya adalah untuk menambah berbilang < sebelum dan selepas teks 🎜>. Oleh itu, kita boleh menganalisis fungsi # untuk mencapai tujuan kita Fungsi emphasizeSelection adalah seperti berikut: emphasizeSelection
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}, sebelum dan selepas text, dan token adalah betul-betul token yang ditetapkan dalam fungsi perintah tambah. **Tetapi kerana penurunan harga menetapkan tajuk, terdapat ruang sebelum dan selepas teks, dan kemudian : # ditambah. # header1 #Jadi kita boleh membuat pengubahsuaian yang sangat mudah pada fungsi ini, iaitu, apabila memanggil , cuma tambah aksara ruang terus ke this.wrapText(text, token), seperti menyalin salinan kod text dan menamakannya emphasizeSelection:addwords
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写Melalui contoh operasi, lihat cara menambah kekunci pintasan tersuai dalam atom配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
Atas ialah kandungan terperinci Melalui contoh operasi, lihat cara menambah kekunci pintasan tersuai dalam atom. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cadangan perkongsian 40 pemalam dalam atom yang biasa digunakan (dengan kaedah pemasangan pemalam)
Dec 20, 2021 pm 04:14 PM
Cadangan perkongsian 40 pemalam dalam atom yang biasa digunakan (dengan kaedah pemasangan pemalam)
Dec 20, 2021 pm 04:14 PM
Artikel ini akan berkongsi dengan anda 40 pemalam atom yang biasa digunakan, dan lampirkan kaedah memasang pemalam dalam atom, saya harap ia akan membantu anda!
 Intel melancarkan siri Amston Lake pemproses Atom untuk pasaran tepi dan rangkaian
Apr 09, 2024 pm 09:22 PM
Intel melancarkan siri Amston Lake pemproses Atom untuk pasaran tepi dan rangkaian
Apr 09, 2024 pm 09:22 PM
Menurut berita dari laman web ini pada 9 April, Intel hari ini mengeluarkan siri pemproses Atom Amston Lake di Embedded World 2024. Pemproses Amston Lake adalah berdasarkan proses Intel7 dan menyokong memori saluran tunggal Ia boleh dianggap sebagai varian cawangan pemproses Alder Lake-N, termasuk siri Atom x7000RE berorientasikan tepi dan siri x7000C berorientasikan rangkaian. Pada tahun 2023, tapak ini melaporkan sehingga empat teras seni bina ADL-N pemproses Atom x7000E, dan siri x7000RE hari ini telah mengembangkan lagi spesifikasinya: ia boleh memilih sehingga 8 teras Atom x7835RE, kedua-dua pemproses ini dan empat teras x7433RE Dilengkapi dengan 32E
 Pengesyoran pemalam asas Atom: merealisasikan penyegerakan dan penaipan kesan khas
Sep 22, 2022 pm 02:16 PM
Pengesyoran pemalam asas Atom: merealisasikan penyegerakan dan penaipan kesan khas
Sep 22, 2022 pm 02:16 PM
Bagaimana untuk melaksanakan tetapan penyegerakan dan penaipan kesan khas dalam Atom? Dalam artikel ini, saya akan mengesyorkan beberapa pemalam praktikal kepada anda dan melihat kesannya. Saya harap ia akan membantu anda!
 Apakah syiling ATOM?
Feb 22, 2024 am 09:30 AM
Apakah syiling ATOM?
Feb 22, 2024 am 09:30 AM
Apakah syiling ATOM? ATOM ialah token asli rangkaian Cosmos, platform rantaian blok terdesentralisasi yang direka untuk memudahkan ketersambungan dan kesalingoperasian antara rantaian blok yang berbeza. Misi projek Cosmos adalah untuk membina rangkaian yang dipanggil "Sambungan Blockchain", dan token ATOM memainkan peranan penting dalam rangkaian ini. Token ATOM pada mulanya dikeluarkan melalui ICO (Tawaran Syiling Permulaan) pada tahun 2017. Sebagai token berdasarkan algoritma konsensus Tendermint pada blok Cosmos, token ATOM digunakan dalam rangkaian Cosmos sebagai ganjaran untuk memberi insentif kepada peserta nod dan mengekalkan keselamatan rangkaian. Rangkaian Cosmos Rangkaian Cosmos ialah rangkaian rantaian blok bebas yang disambungkan antara satu sama lain.
 Fungsi Atom untuk fungsi PHP
May 19, 2023 am 09:10 AM
Fungsi Atom untuk fungsi PHP
May 19, 2023 am 09:10 AM
Fungsi Atom Fungsi PHP Fungsi Atom ialah fungsi yang biasa digunakan dalam bahasa PHP, yang boleh mendapatkan nilai atom pembolehubah. Dalam PHP, pembolehubah adalah konsep yang sangat penting dan elemen yang digunakan secara meluas. Perlu diingat bahawa selain mewakili jenis asas seperti nombor dan rentetan, pembolehubah PHP juga boleh mewakili jenis komposit, seperti tatasusunan dan objek. Oleh itu, apabila melakukan operasi pembolehubah, anda perlu menggunakan fungsi Atom untuk mendapatkan nilai atom pembolehubah. Berikut ialah pengenalan kepada penggunaan khusus fungsi Atom.
 Bagaimana untuk menjalankan Python dalam Atom?
Aug 20, 2023 pm 03:45 PM
Bagaimana untuk menjalankan Python dalam Atom?
Aug 20, 2023 pm 03:45 PM
Pembangun yang ingin menggabungkan kelebihan penyunting teks yang berkuasa dengan kebolehsuaian pengaturcaraan Python boleh menggunakan Atom sebagai persekitaran pembangunan mereka. Python boleh digunakan dalam Atom untuk menulis, mengedit dan menjalankan kod di satu tempat, mempercepatkan proses pembangunan. Artikel ini akan memperkenalkan anda kepada langkah-langkah untuk menyediakan Python dalam Atom dengan cepat. Langkah 1: Pasang Atom Sebelum anda boleh mula menjalankan Python dalam Atom, anda mesti mendapatkan editor teks Atom dahulu. Pembangun di seluruh dunia menggunakan Atom, penyunting teks percuma sumber terbuka yang popular yang dicipta oleh GitHub. Atom boleh dimuat turun dengan mudah dari laman web rasminya https://atom.io/. Langkah 2
 Zon & Teknik Pengumpulan Bull-Market Pra-2025 Cosmos (ATOM).
Aug 17, 2024 pm 06:06 PM
Zon & Teknik Pengumpulan Bull-Market Pra-2025 Cosmos (ATOM).
Aug 17, 2024 pm 06:06 PM
Cosmos mempunyai carta yang hebat kerana ia membeli dan menjual sangat rendah berbanding dengan kos sejarah. Ini boleh menjadi masa yang sangat oportunistik untuk pembeli jangka panjang
 Ramalan Harga Cosmos (ATOM) 2024-2025: Adakah ATOM Mati?
Sep 06, 2024 am 06:33 AM
Ramalan Harga Cosmos (ATOM) 2024-2025: Adakah ATOM Mati?
Sep 06, 2024 am 06:33 AM
Ekosistem Cosmos menunjukkan tanda-tanda tekanan di tengah-tengah kemerosotan harga ATOM - tetapi adakah gambar itu benar-benar suram seperti yang kelihatan?



