 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara dua model kotak dalam css3
Apakah perbezaan antara dua model kotak dalam css3
Apakah perbezaan antara dua model kotak dalam css3
Perbezaan: 1. Lebar dan tinggi kotak standard ialah lebar dan tinggi kawasan kandungan, manakala lebar dan tinggi model aneh merujuk kepada lebar dan tinggi "padding sempadan kawasan kandungan "; 2. Kotak standard meningkatkan kawasan kandungan Margin, sempadan dan jidar tidak menjejaskan saiz elemen, manakala model aneh.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
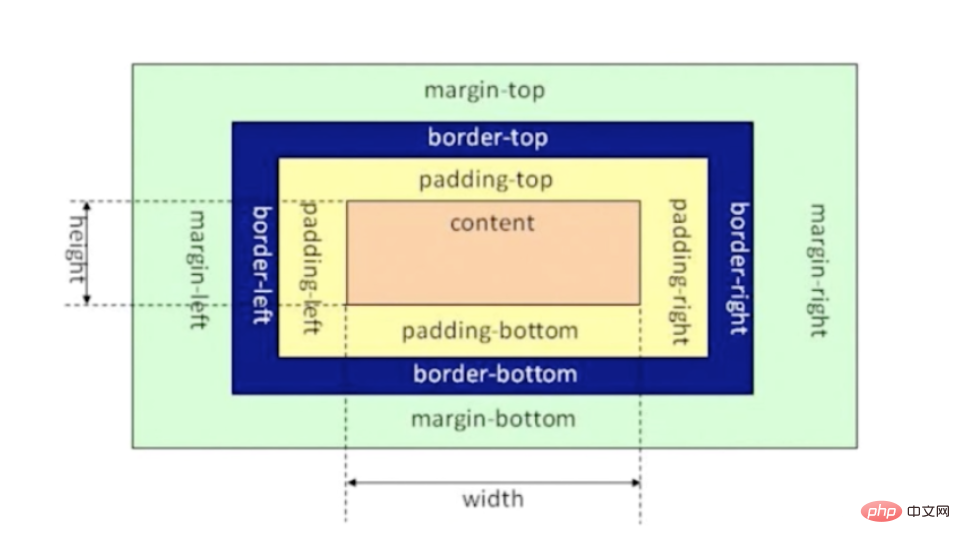
Model kotak termasuk kandungan, padding, jidar dan jidar
Terdapat dua model kotak dalam CSS, iaitu model standard W3C dan IE model pelik. .
Pengenalan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Mengisytiharkan jenis penghuraian dokumen, jadi betapa pentingnya
Jenis penghuraian:
BackCompat : Mod pelik, mod penyemak imbas sendiri
CSS1Compat: Mod standard, halaman penghuraian dan pemaparan standard W3C
Jika tiada pengisytiharan dibuat, ia akan dipaparkan mengikut mod pelik Pelayar yang berbeza memaparkan secara berbeza
1. Model Standard

Model Standard W3C
Apabila kita menetapkan lebar dan lebar sesuatu elemen Apabila menetapkan ketinggian, model kotak standard hanya menetapkan lebar dan ketinggian kandungan (bahagian biru), jadi lebar dan ketinggian sebenar elemen ini juga mesti menambah paddingnya (margin dalam), jidar (sempadan) dan jidar ( margin luar).
Formula:
lebar = lebar kandungan
tinggi = tinggi kandungan
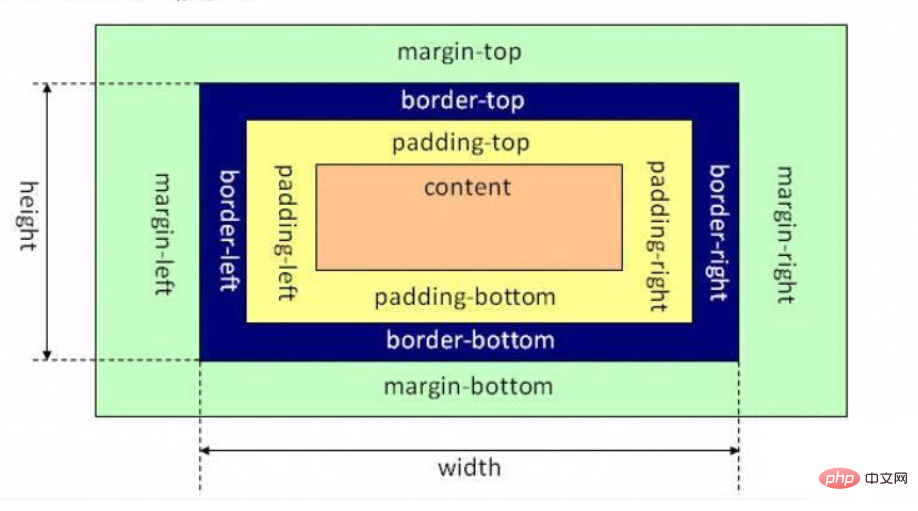
2. Model Pelik

Model Pelik
Apabila kita menetapkan lebar dan lebar elemen ketinggian, model kotak pelik merawat keseluruhan kotak secara keseluruhan. Beri keseluruhan kotak itu lebar dan tinggi. Jika anda juga menetapkan margin dan sempadan tambahan pada kotak. Kemudian bahagian kandungan berwarna biru di tengah akan diramas dan menjadi lebih kecil.
Formula:
lebar = padding sempadan Lebar kandungan
tinggi = padding sempadan Ketinggian kandungan
Perbezaan utama antara model standard W3C dan model pelik IE ialah lebar dan tinggi kotak.
①Lebar dan tinggi kotak standard mewakili lebar dan tinggi kandungan, lebar=lebar kandungan, tinggi=tinggi kandungan akan meningkatkan jidar dalam, jidar dan jidar luar; tidak menjejaskan Saiz kawasan kandungan, tetapi meningkatkan saiz keseluruhan kotak elemen.
②Lebar kotak pelik termasuk pelapik, lebar kandungan dan jidar. ketinggian mengandungi ketinggian, jidar dan padding kandungan padding-bottom border-bottom)
Ringkasan:
1 : hanya tetapkan saiz kandungan. Model kotak IE: Anggap keseluruhan elemen sebagai saiz set keseluruhan. 2. Model kotak css terdiri daripada kandungan, padding, border dan margin. Tetapi saiz kotak ditentukan oleh kandungan, padding dan bahagian sempadan, tanpa margin.
3. Apabila menulis kod halaman, kita harus cuba menggunakan model W3C standard (jenis DOCTYPE perlu diisytiharkan dalam halaman), untuk mengelakkan ketidakserasian berbilang pelayar pada halaman yang sama.
Oleh kerana jika jenis DOCTYPE tidak diisytiharkan, pelayar IE akan mentafsir model kotak sebagai model kotak IE, dan FireFox akan mentafsirkannya sebagai model kotak W3C jika jenis DOCTYPE diisytiharkan dalam halaman, semua pelayar akan akan mentafsir model kotak sebagai model kotak W3C.
(Mempelajari perkongsian video:
tutorial video css,
bahagian hadapan webAtas ialah kandungan terperinci Apakah perbezaan antara dua model kotak dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.



