
Kaedah Jquery untuk mengalih keluar atribut elemen: 1. Gunakan removeAttr(), sintaks "$(selector).removeAttr("Nama atribut untuk dialih keluar""" 2. Gunakan attr(), sintaks "; $(selector).attr("Nama atribut untuk dialih keluar","")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengalih keluar atribut elemen
Kaedah 1: Gunakan removeAttr()
kaedah removeAttr() mengalih keluar atribut daripada elemen yang dipilih.
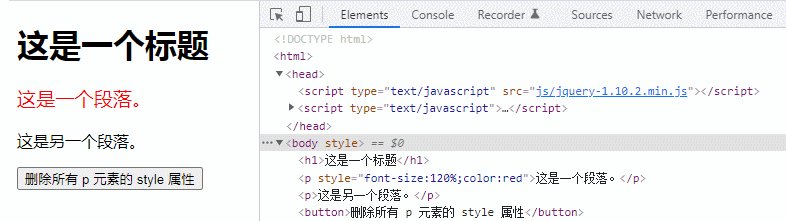
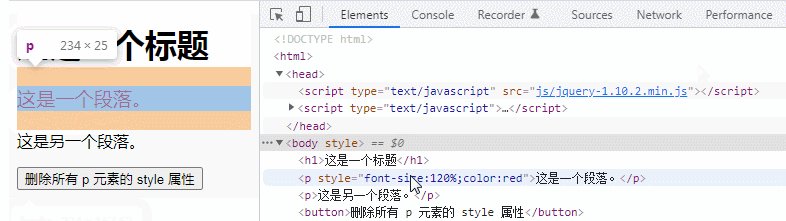
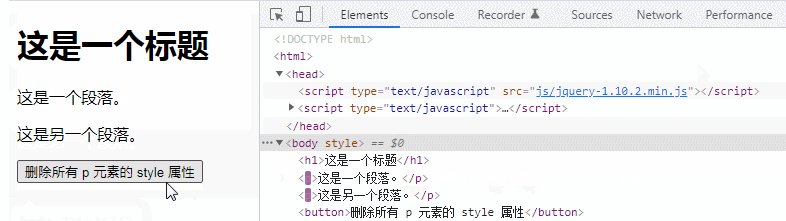
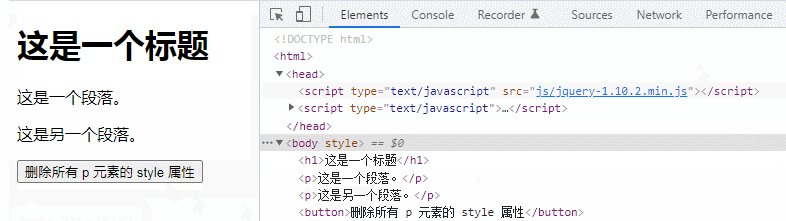
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
Kaedah 2: Gunakan kaedah attr()
attr() untuk menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Apabila kaedah attr() digunakan untuk menetapkan nilai atribut elemen yang dipilih kepada null, atribut yang ditentukan juga boleh menjadi tidak sah.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Di manakah antara muka audio terletak pada papan induk?
Di manakah antara muka audio terletak pada papan induk?