
Kaedah Jquery untuk menyemak sama ada elemen disembunyikan: 1. Gunakan kaedah is() dan pemilih ":hidden", sintaksnya ialah "element object.is(":hidden""; Gunakan kaedah is() dan pemilih ":visible", sintaks "element object.is(":visible")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menyemak sama ada elemen disembunyikan
1 Gunakan kaedah is() dan pemilih ":hidden"
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
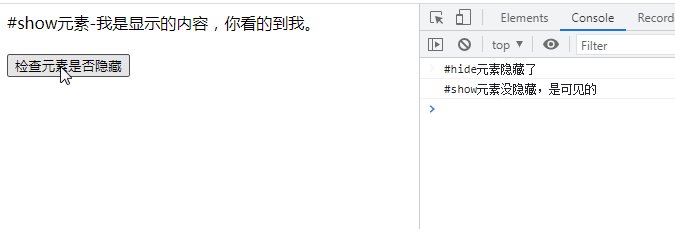
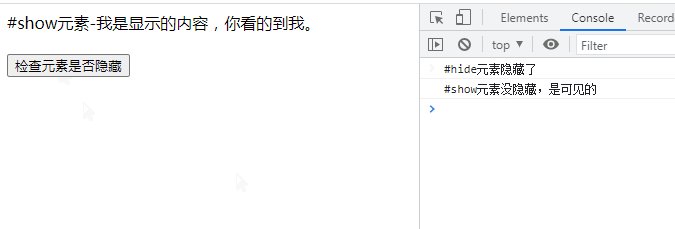
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
2 Gunakan kaedah is() dan pemilih ":visible"
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});Hasil larian adalah sama. seperti gambar di atas.
Penerangan:
Pemilih penapis keterlihatan:
$("div:hidden") Pilih semua yang tidak kelihatan Elemen
,
video pembangunan bahagian hadapan webAtas ialah kandungan terperinci Bagaimana untuk menyemak sama ada elemen tersembunyi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!