Apakah unit vh dan wh dalam css3?
Dalam CSS3, vh dan wh ialah unit viewport dan unit panjang relatif. wh ialah lebar relatif kepada viewport, "1vw" bersamaan dengan "1%" daripada lebar viewport; dan vh ialah ketinggian relatif kepada viewport, "1vh" adalah sama dengan "1%" ketinggian viewport.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, vh dan wh ialah unit viewport dan unit panjang relatif.
Unit viewport (unit viewport)
Pertama, kita perlu memahami apa itu viewport. Dalam industri, teori yang sangat dihormati ialah penjelasan viewport yang dikemukakan oleh Peter-Paul Koch (dikenali sebagai "PPK Master" di dunia) - pada desktop, viewport merujuk kepada desktop dan merujuk kepada penyemak imbas kawasan; pada bahagian mudah alih, ia lebih rumit dan melibatkan tiga port pandangan: Port Pandangan Reka Letak, Port Pandangan Visual dan Port Pandangan Ideal. "Port pandangan" dalam unit port pandangan sudah pasti merujuk kepada kawasan penyemak imbas yang boleh dilihat pada desktop tetapi pada bahagian mudah alih, ia merujuk kepada Port Pandangan Reka Letak antara tiga Port Pandangan.

"viewport" dalam unit viewport Menurut spesifikasi CSS3, unit viewport terutamanya termasuk empat berikut:
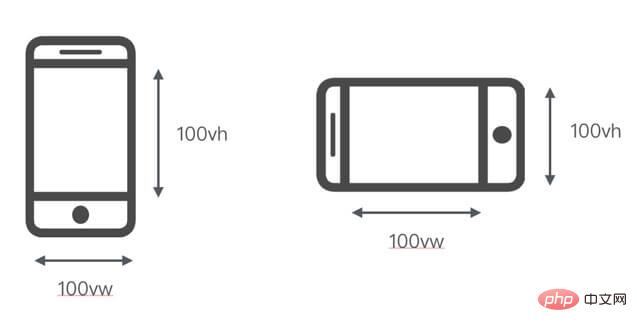
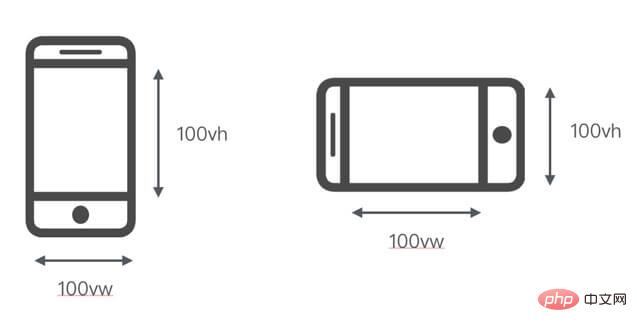
- vw : Berbanding dengan lebar viewport, 1vw bersamaan dengan 1% lebar viewport
- vh : Relatif dengan ketinggian viewport, 1vh bersamaan dengan 1% daripada ketinggian viewport
- vmin: Pilih yang terkecil antara vw dan vh
- vmax: Pilih yang terbesar antara vw dan vh

Gunakan unit viewport untuk menyesuaikan halaman
Untuk pembangunan mudah alih, perkara yang paling penting ialah cara menyesuaikan halaman untuk mencapai berbilang Mengenai keserasian terminal, kaedah penyesuaian yang berbeza mempunyai kelebihan dan kekurangan mereka sendiri. Setakat reka letak responsif arus perdana dan reka letak fleksibel, reka letak yang dilaksanakan melalui Pertanyaan Media memerlukan berbilang titik putus respons untuk dikonfigurasikan, dan pengalaman yang dibawanya juga sangat tidak mesra pengguna: reka letak berada pada resolusi dalam julat respons titik putus. Ia kekal tidak berubah, tetapi pada masa bertindak balas kepada suis titik putus, susun atur membawa perubahan pensuisan yang tidak berterusan, seperti pemain rekod kaset "mengklik" berulang kali. Dengan menggunakan pengiraan dinamik unit rem untuk reka letak anjal, skrip perlu dibenamkan dalam pengepala untuk memantau perubahan dalam resolusi dan menukar saiz fon elemen akar secara dinamik, menggabungkan CSS dan JS bersama-sama. Adakah terdapat cara untuk menyelesaikan masalah ini? Jawapannya ialah ya. Dengan menggunakan unit viewport untuk melaksanakan halaman penyesuaian, ia boleh menyelesaikan kedua-dua masalah kerosakan responsif dan masalah pergantungan skrip.Kaedah 1: Hanya gunakan vw sebagai unit CSS
Di bawah pendekatan ini dengan hanya menggunakan unit vw sebagai satu-satunya unit CSS yang digunakan, kami mematuhi: 1 . Untuk menukar saiz draf reka bentuk kepada unit vw, kami menggunakan kompilasi fungsi Sass//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}Walaupun halaman sedemikian kelihatan disesuaikan dengan baik, anda akan mendapati ia menggunakan visual Reka letak dilaksanakan dalam unit port secara automatik berskala bergantung pada saiz port pandangan Tidak kira port pandangan terlalu besar atau terlalu kecil, ia juga kehilangan sekatan lebar maksimum dan minimum kerana port pandangan menjadi terlalu besar atau terlalu kecil. Sudah tentu, anda tidak perlu mengambil berat tentang pengalaman pengguna yang tidak mesra sebegitu kecil, tetapi kami masih cuba memperbaiki kelemahan kecil tersebut. Jadi, saya fikir adalah lebih baik untuk menggabungkan unit rem untuk merealisasikan susun atur? Teras susun atur fleksibel rem adalah untuk menukar saiz elemen akar secara dinamik Kemudian kita boleh menggunakan: untuk menetapkan unit vw untuk saiz elemen akar yang berubah apabila port pandang berubah, supaya ia. saiz boleh diubah secara dinamik.
Hadkan nilai maksimum dan minimum saiz fon elemen akar, dan gunakan badan ditambah lebar maksimum dan lebar minimum
supaya kita boleh mencapai sekatan maksimum dan minimum pada lebar susun atur. Oleh itu, berdasarkan syarat di atas, kita boleh membuat kesimpulan bahawa pelaksanaan kod adalah seperti berikut:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}Atas ialah kandungan terperinci Apakah unit vh dan wh dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Cara menggunakan unit CSS Viewport vh untuk mencipta reka letak halaman web yang menyesuaikan diri dengan skrin mudah alih
Sep 13, 2023 am 11:15 AM
Cara menggunakan unit CSS Viewport vh untuk mencipta reka letak halaman web yang menyesuaikan diri dengan skrin mudah alih
Sep 13, 2023 am 11:15 AM
Cara menggunakan unit CSSViewport vh untuk mencipta reka letak halaman web yang menyesuaikan diri dengan skrin telefon mudah alih Populariti dan penggunaan peranti telefon mudah alih semakin meluas, dan semakin banyak halaman web perlu disesuaikan dengan skrin telefon mudah alih. Untuk menyelesaikan masalah ini, CSS3 memperkenalkan unit baharu - unit Viewport, yang termasuk vh (viewportheight). Dalam artikel ini, kami akan meneroka cara menggunakan unit vh untuk membuat reka letak halaman web yang menyesuaikan diri dengan skrin mudah alih dan menyediakan contoh kod khusus. satu
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




