Kemahiran penyahpepijatan JavaScript yang sangat praktikal
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan kemahiran penyahpepijatan JavaScript, termasuk panel Sumber, menetapkan titik putus dan isu lain yang berkaitan.

Cadangan berkaitan: tutorial video javascript
Sebagai pembangunan bahagian hadapan, kami sering menggunakan console.log( ) kepada masalah Penyahpepijatan dalam program. Walaupun kaedah ini juga boleh menyelesaikan beberapa masalah, ia tidak secekap alat yang boleh melakukan penyahpepijatan langkah demi langkah. Artikel ini akan mempelajari cara menggunakan alat pembangun Google Chrome untuk menyahpepijat kod JavaScript dengan mudah.
Kebanyakan penyemak imbas menyediakan DevTools untuk kami menyahpepijat aplikasi JavaScript, dan ia digunakan dengan cara yang sama selagi kami mempelajari cara menggunakan alat penyahpepijatan pada satu penyemak imbas, ia adalah mudah untuk digunakan pada yang lain pelayar menggunakannya pada peranti.
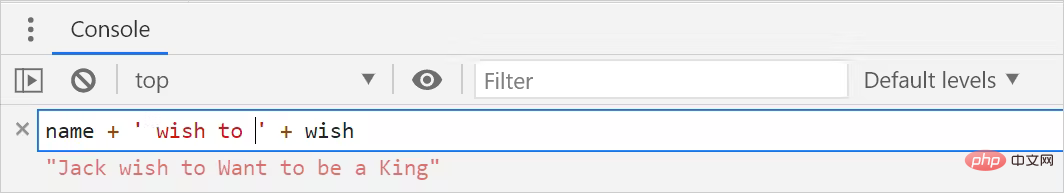
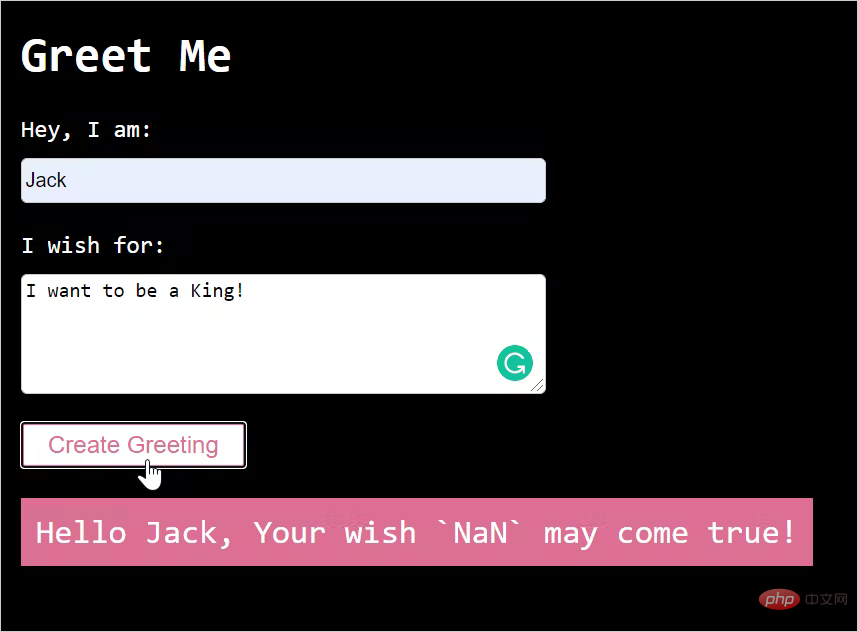
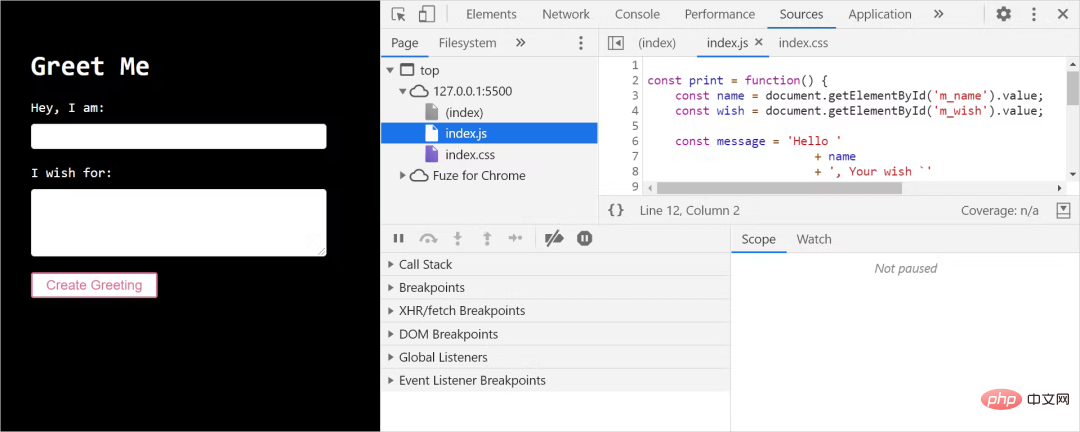
Berikut ialah program Greet Me sebagai contoh Program ini sangat mudah Anda hanya perlu memasukkan nama dan hasrat anda, dan ayat akan dikeluarkan pada penghujungnya:
<.>


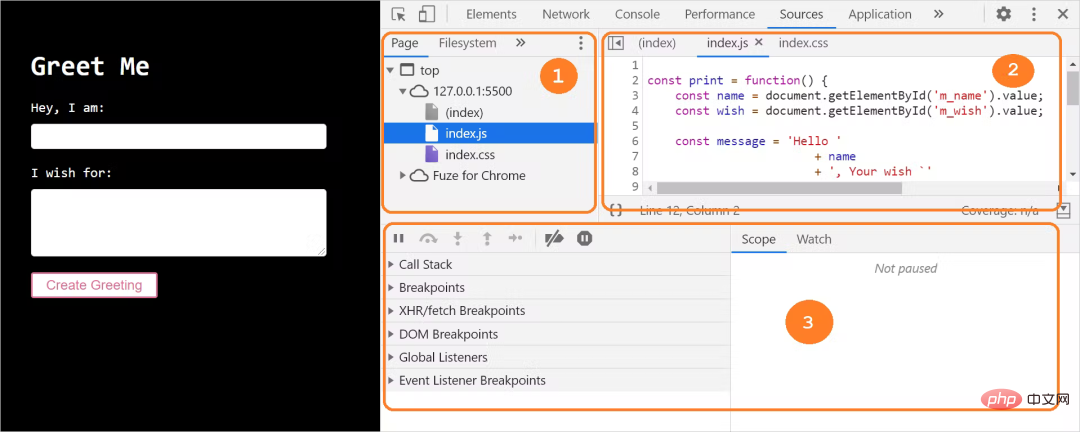
- Kawasan Navigasi Fail: Halaman Semua fail yang diminta akan disenaraikan di sini;
- Kawasan penyuntingan kod: Apabila kami memilih fail daripada bar navigasi fail, kandungan fail akan disenaraikan di sini, kami Anda boleh mengedit kod di sini;
- Kawasan penyahpepijat: Terdapat banyak alatan di sini yang boleh digunakan untuk menetapkan titik putus, menyemak nilai pembolehubah, memerhati langkah pelaksanaan, dsb.

- pada baris kod
- dalam pernyataan bersyarat ;
- di nod DOM;
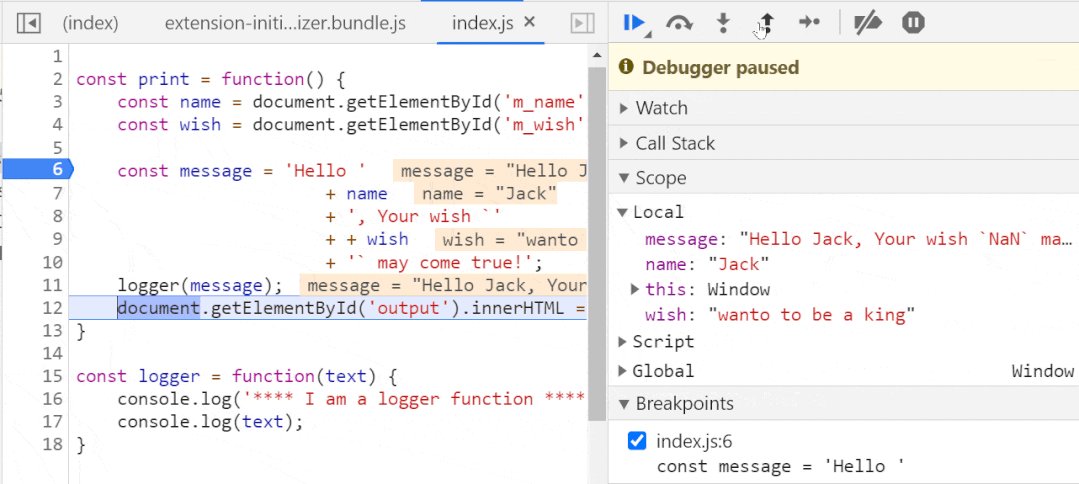
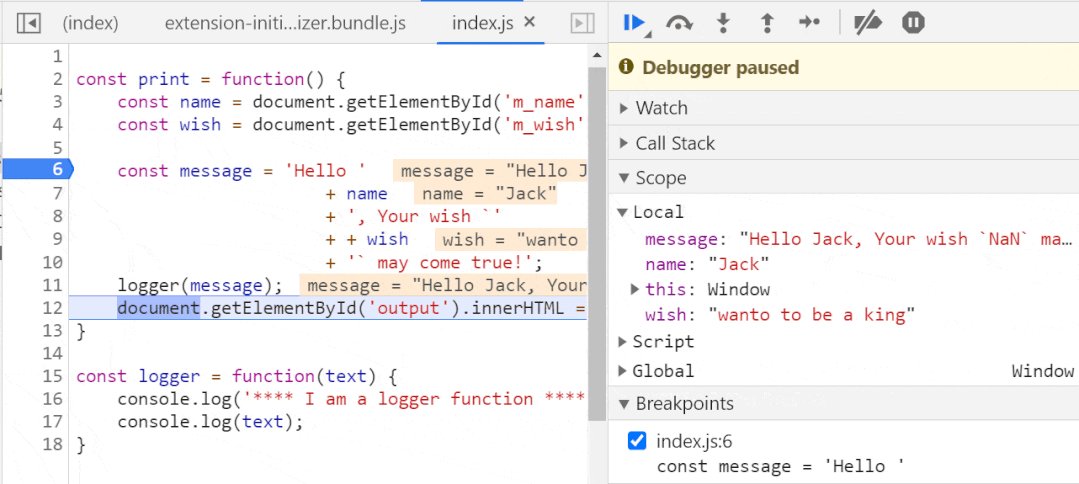
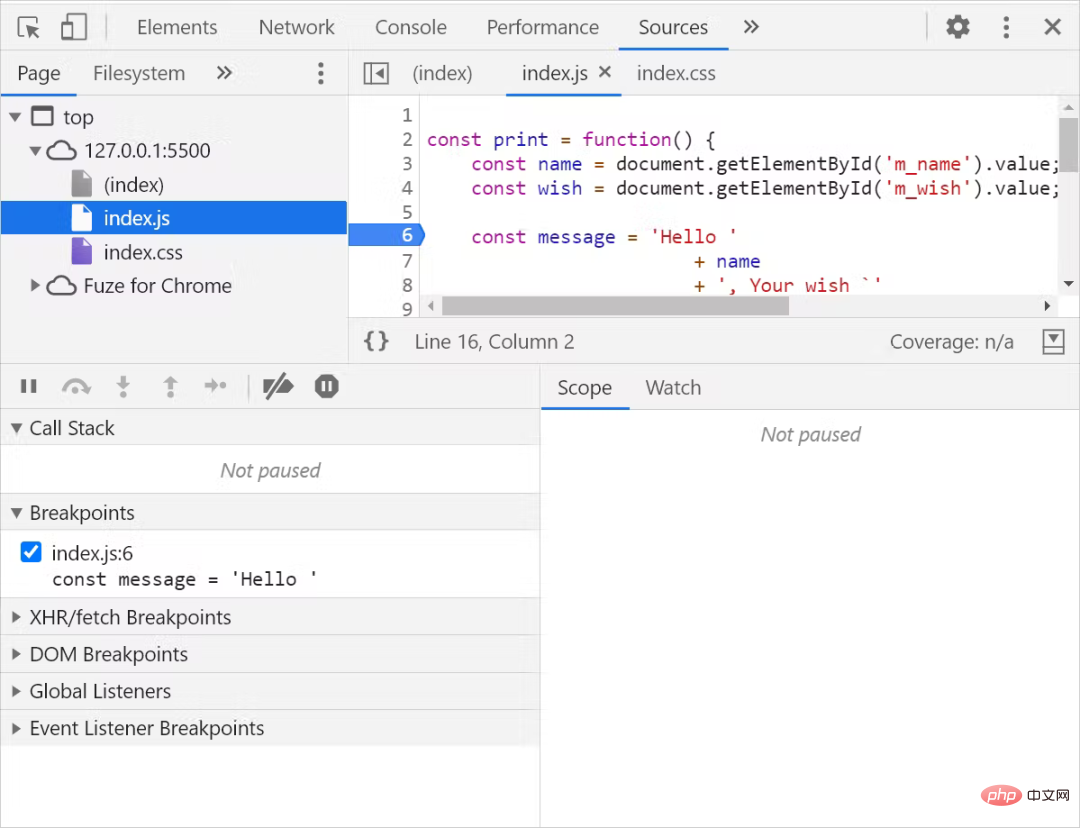
- 1. Tetapkan titik putus pada baris kod Langkah-langkah untuk menetapkan titik putus pada baris kod:
- Pilih fail sumber yang perlu dinyahpepijat daripada bahagian navigasi fail; fail yang perlu dinyahpepijat dalam kawasan editor kod di sebelah kanan Baris kod;
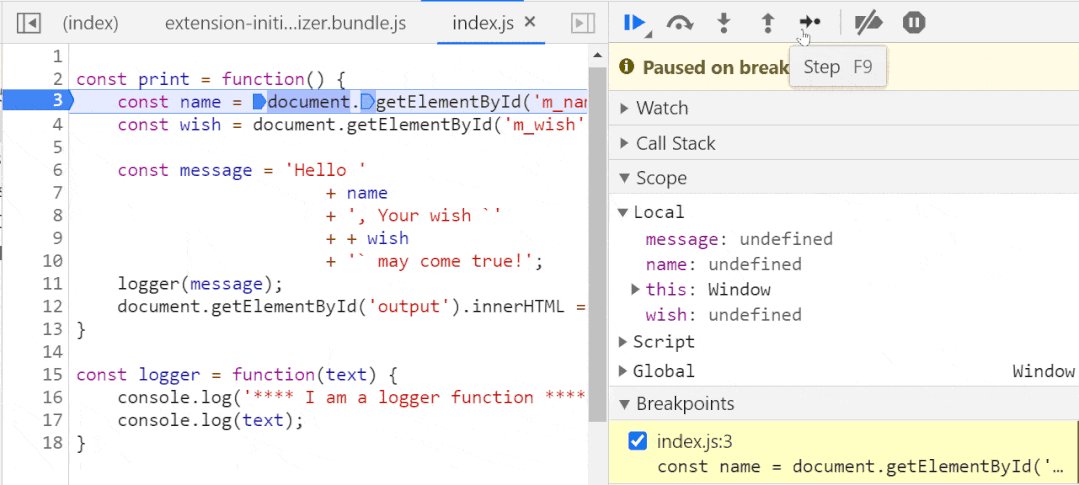
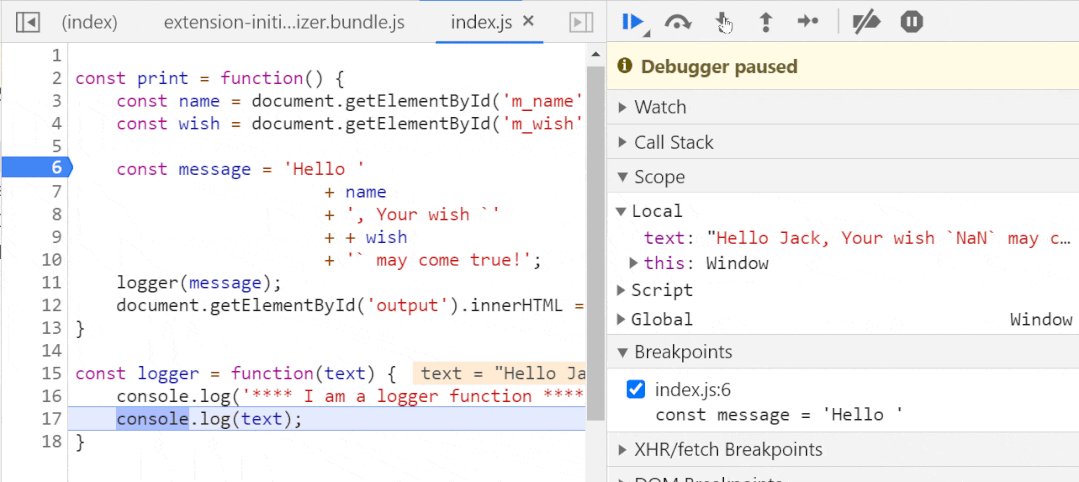
- Titik putus ditetapkan di sini pada baris 6 kod dan kod akan dijeda apabila ia dilaksanakan di sini.
2. Tetapkan titik putus bersyarat
Langkah untuk menetapkan titik putus bersyarat: - Klik untuk beralih ke tab Sumber

- Klik di bawah baris kod Kotak dialog akan muncul, cuma masukkan syarat untuk titik putus:
- Tekan kekunci Enter (Enter) untuk mengaktifkan titik putus , dan kemudian titik putus akan terganggu Ikon oren muncul di bahagian atas garisan titik:
-
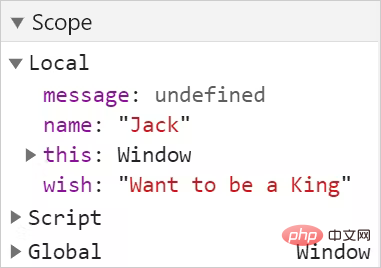
Apabila nilai pembolehubah nama dalam kaedah print() ialah Joe, pelaksanaan kod akan digantung. Perlu diingatkan bahawa titik putus bersyarat hanya akan digunakan apabila kami pasti tentang anggaran skop kod yang akan dinyahpepijat.
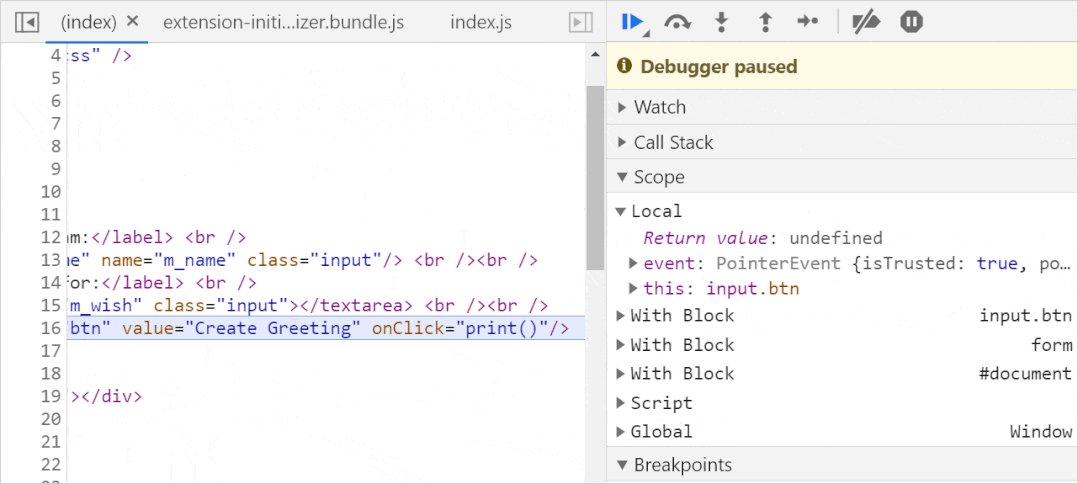
3. Tetapkan titik putus pada pendengar acara
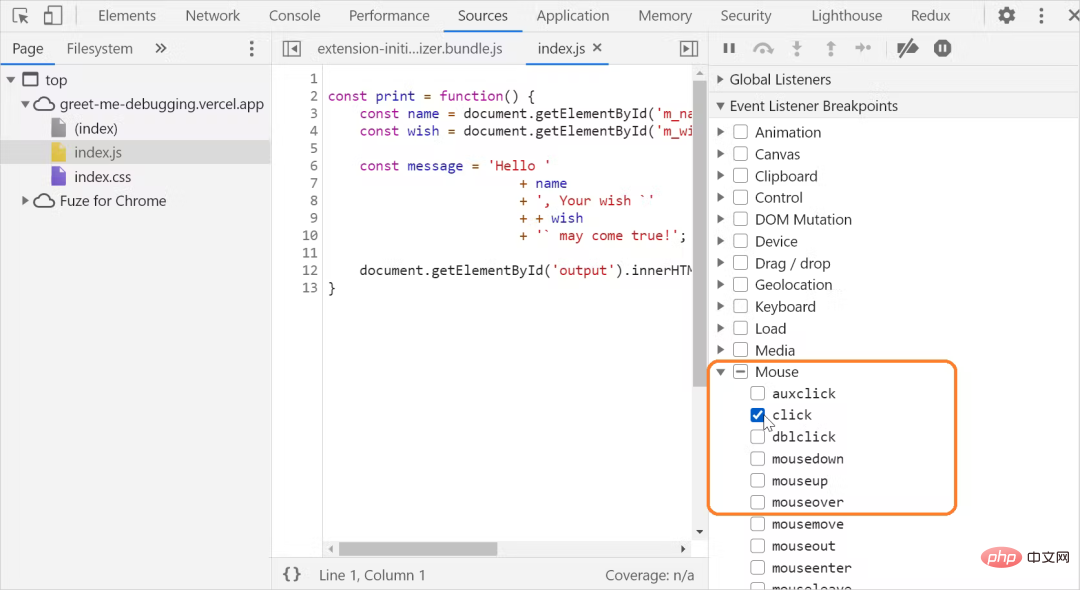
Langkah untuk menetapkan titik putus pada pendengar acara:
Klik untuk beralih ke tab Sumber;
Kembangkan pilihan Titik Putus Pendengar Acara dalam kawasan penyahpepijat; Terdapat acara klik butang dalam program kami Di sini kami memilih klik dalam pilihan acara Tetikus.
 4. Tetapkan titik putus dalam nod DOM
4. Tetapkan titik putus dalam nod DOM DevTools juga berkuasa dalam pemeriksaan dan penyahpepijatan DOM. Anda boleh menetapkan titik putus untuk menjeda pelaksanaan kod apabila sesuatu ditambahkan, dipadamkan atau diubah suai dalam DOM.
Langkah untuk menetapkan titik putus pada DOM:
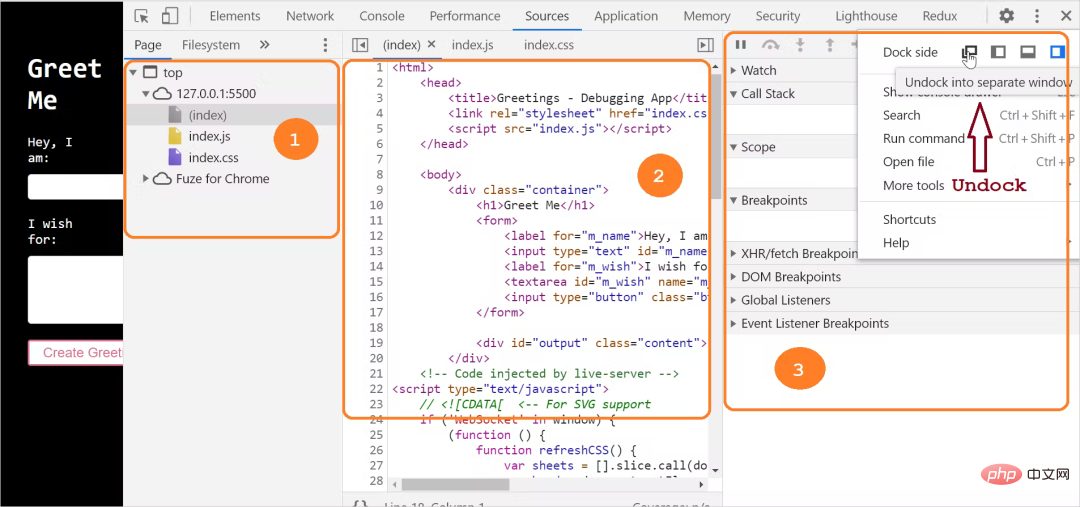
Klik untuk beralih ke tab Elemen
Cari yang anda ingin menetapkan elemen Breakpoint;
-
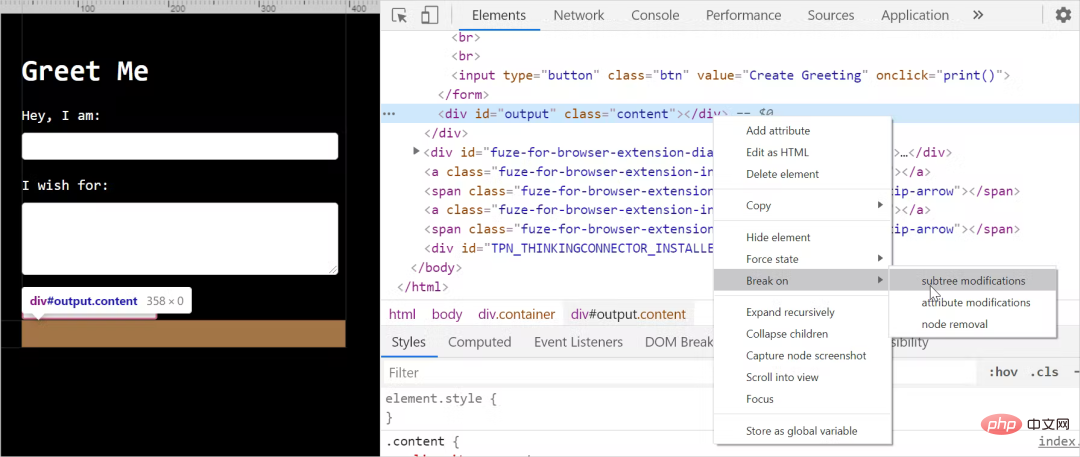
Klik kanan elemen untuk mendapatkan menu konteks, pilih pilihan Break on, dan kemudian pilih salah satu pengubahsuaian Subtree, pengubahsuaian Atribut dan penyingkiran Nod :

Pengubahsuaian subtree: titik putus apabila nod anak dalaman perubahan nod ;
Pengubahsuaian atribut: titik putus apabila atribut nod berubah;
Seperti yang ditunjukkan di atas, kami menetapkan titik putus apabila DOM p dalam mesej output berubah. Apabila butang diklik, mesej ucapan dikeluarkan kepada p, dan jika kandungan nod kanak-kanak berubah, gangguan akan berlaku.
- Nota:
Pilihan ini boleh digunakan apabila kami mengesyaki bahawa perubahan DOM menyebabkan ralat Apabila perubahan DOM terganggu, pelaksanaan kod JavaScript yang berkaitan akan digantung secara automatik.
3. Penyahpepijatan langkah demi langkah
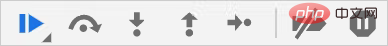
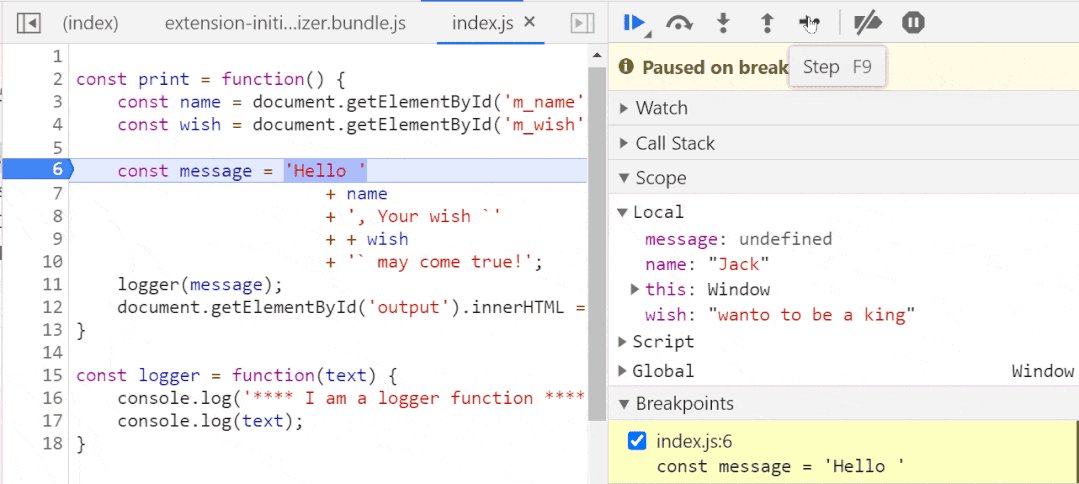
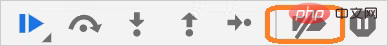
Sekarang kita tahu cara menetapkan titik putus. Dalam situasi penyahpepijatan yang kompleks, kita mungkin perlu menggunakan gabungan penyahpepijatan ini. Penyahpepijat menyediakan lima kawalan untuk melaksanakan kod langkah demi langkah:
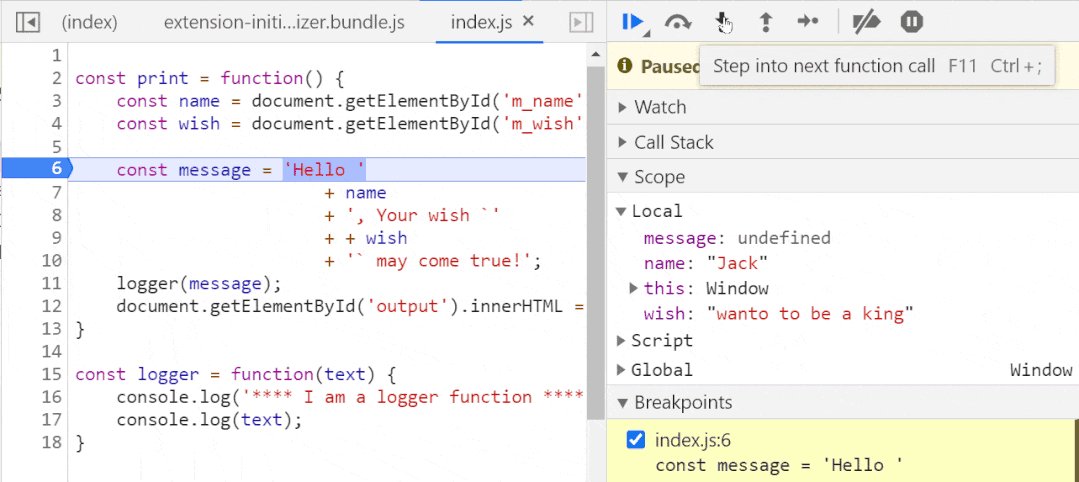
Mari kita lihat cara menggunakan kawalan ini secara berasingan. 1. Langkah seterusnya (kunci pintasan: F9) Pilihan ini membolehkan kami melaksanakan kod JavaScript baris demi baris apabila ia dilaksanakan Jika terdapat panggilan fungsi di tengah, tunggal -step execution juga akan memasuki fungsi , laksanakan baris demi baris, dan kemudian keluar.
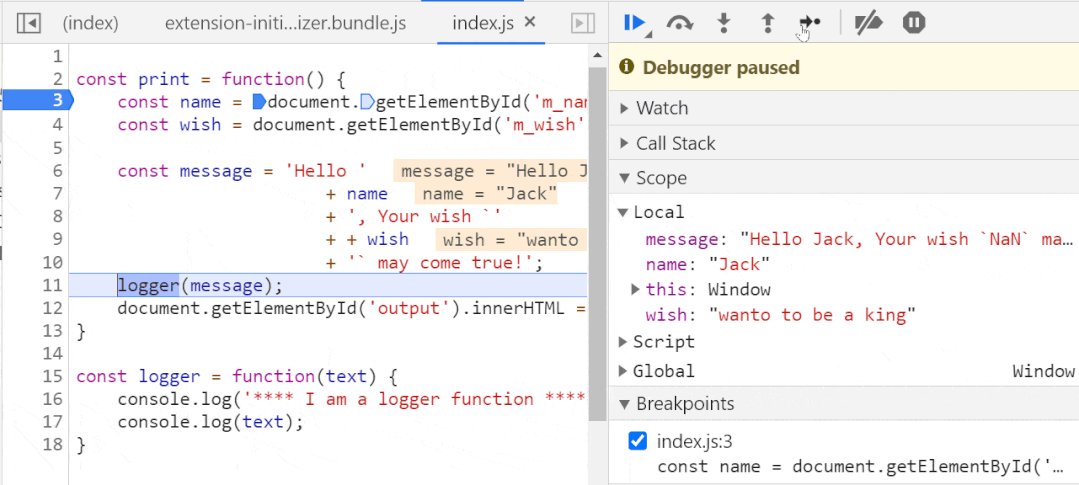
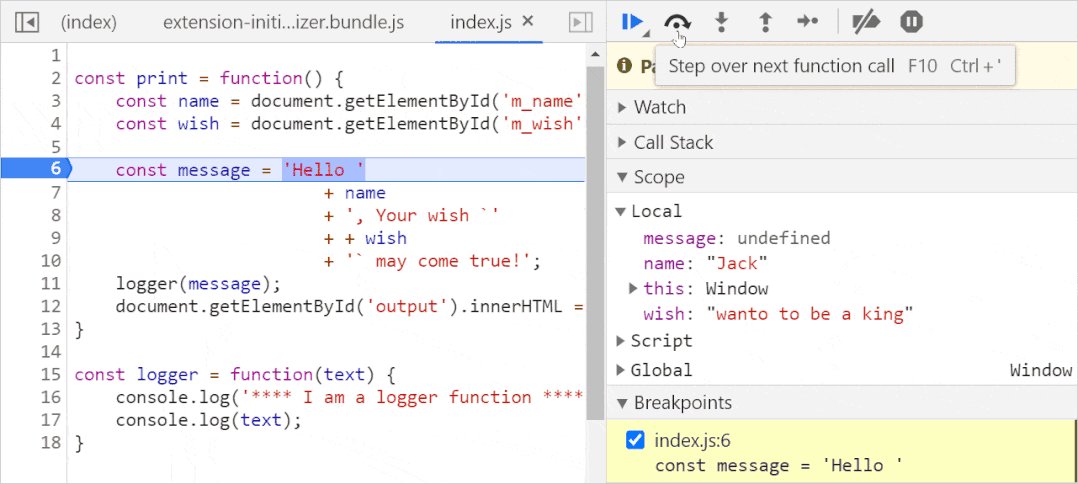
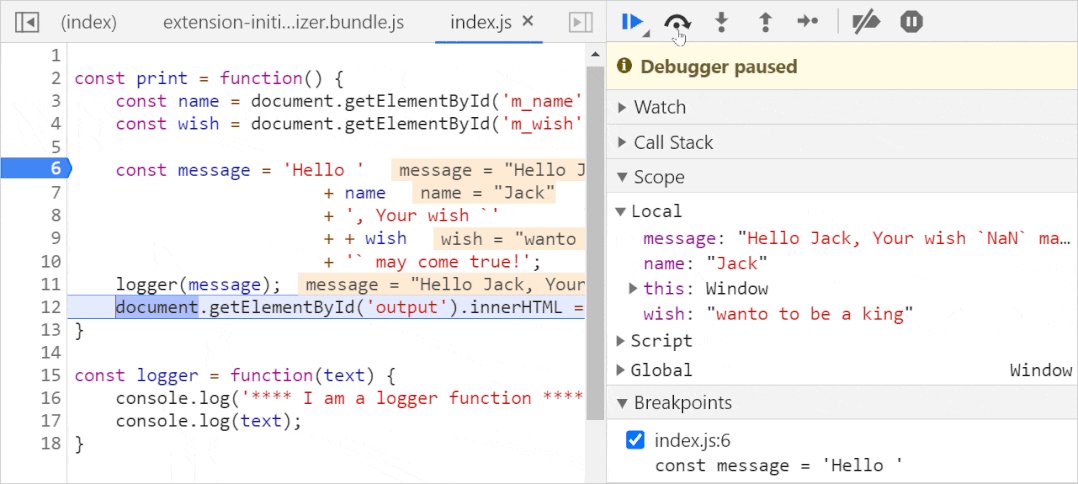
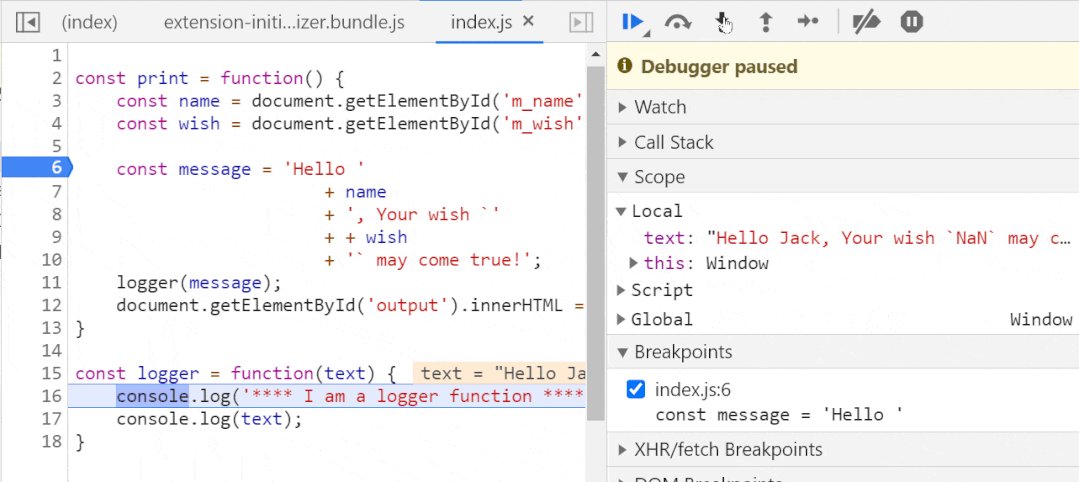
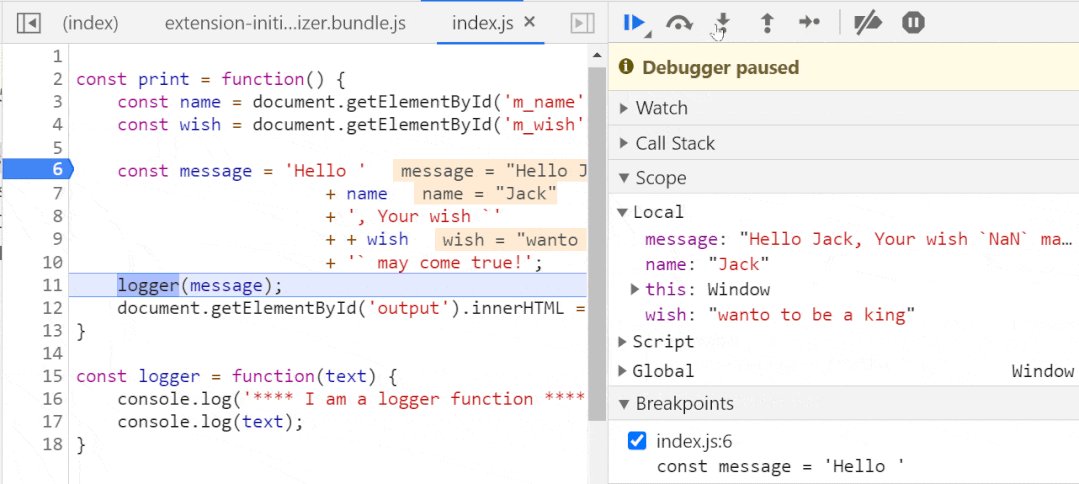
2. Langkau (kunci pintasan: F10) Pilihan ini membolehkan kami melangkau beberapa kod semasa melaksanakan kod. Kadangkala kami mungkin telah menentukan bahawa ciri tertentu adalah normal dan tidak mahu meluangkan masa untuk menyemaknya, jadi kami boleh menggunakan pilihan langkau. Berikut ialah pelaksanaan satu langkah bagi fungsi logger(), yang akan melangkau pelaksanaan fungsi:
3 kunci: F11)Gunakan pilihan ini untuk mendapatkan lebih banyak cerapan tentang fungsi tersebut. Apabila melangkah ke fungsi, anda boleh menggunakan pilihan ini untuk masuk ke dalam fungsi dan nyahpepijatnya apabila anda merasakan fungsi itu berkelakuan aneh dan ingin memeriksanya. Berikut ialah pelaksanaan satu langkah bagi fungsi logger():
4. Lompat keluar (kunci pintasan: Shift F11)
Dalam satu langkah Apabila melaksanakan fungsi, kita mungkin tidak mahu meneruskan pelaksanaan dan keluar daripadanya, jadi kita boleh menggunakan pilihan ini untuk keluar dari fungsi tersebut. Berikut adalah untuk memasukkan fungsi logger() dan kemudian keluar dengan segera:
5 Lompat (kunci pintasan: F8)
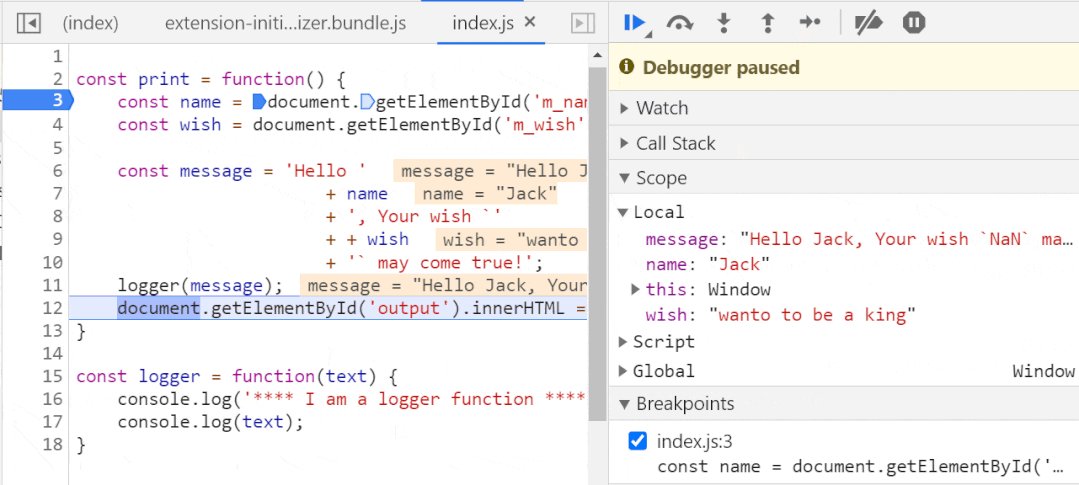
Apabila melakukan penyahpepijatan baris demi baris, semak skop dan nilai pembolehubah serta timbunan panggilan bagi panggilan fungsi. Tiga pilihan ini tersedia dalam kawasan Debugger:

1. Skop
Anda boleh melihat kandungan dan pembolehubah dalam skop tempatan dan skop global dalam pilihan Skop, dan anda juga boleh melihat penunjuk masa nyata ini:

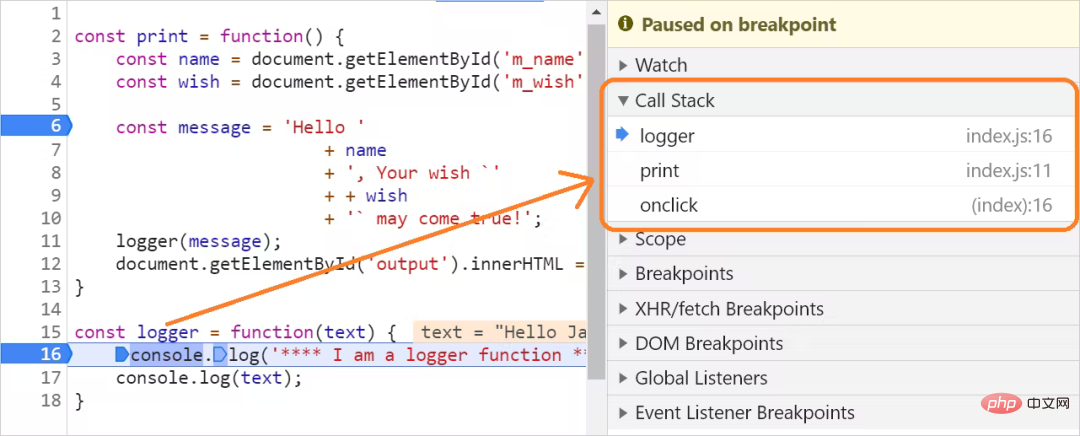
2. Tindanan Panggilan
Panel tindanan panggilan membantu mengenal pasti tindanan pelaksanaan fungsi:

3 🎜>
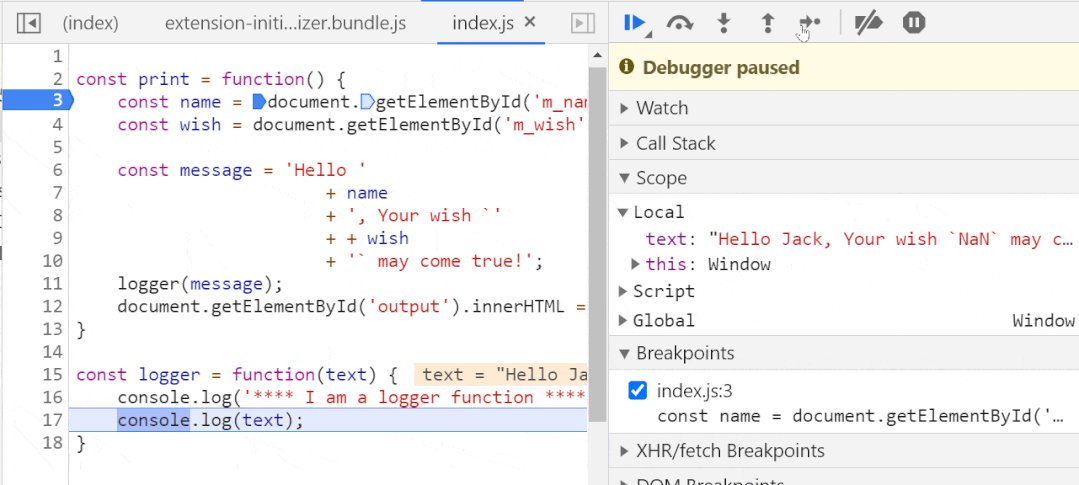
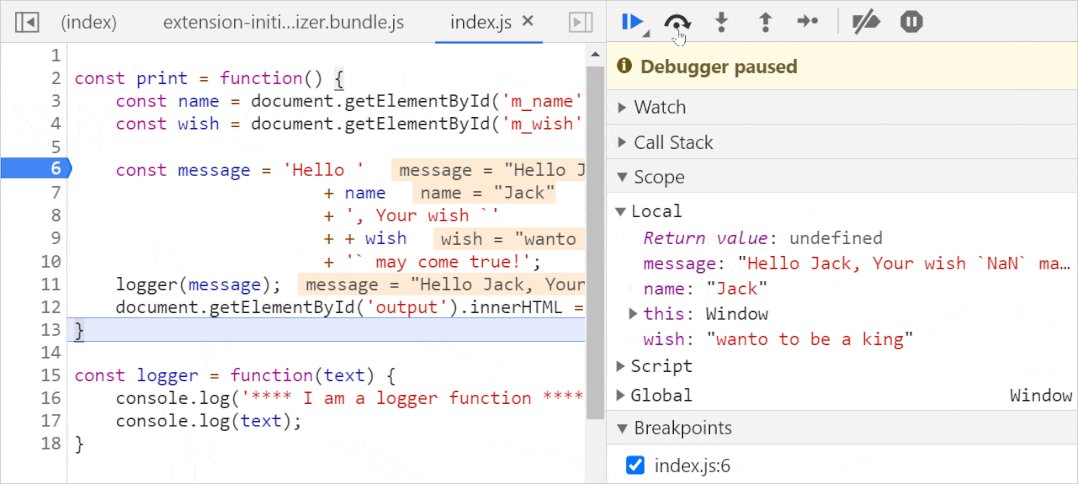
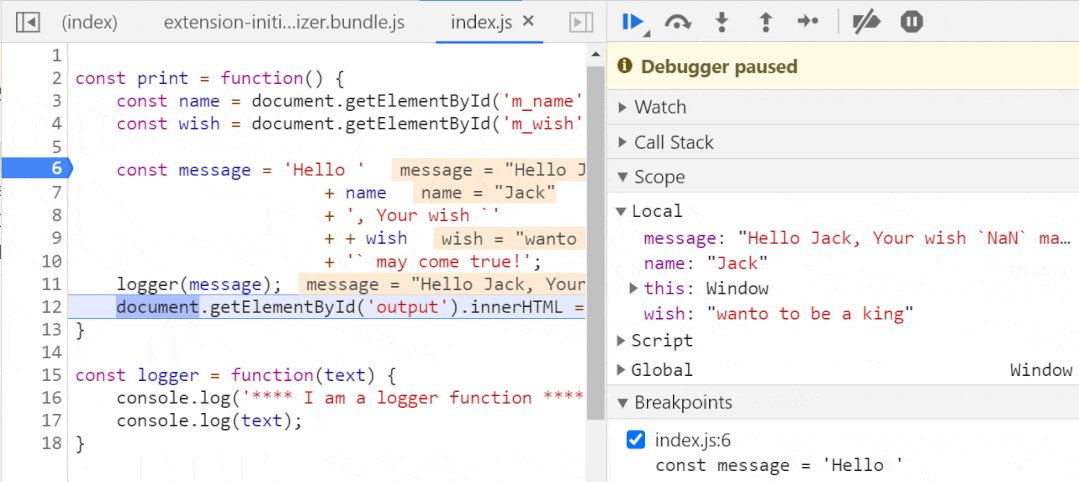
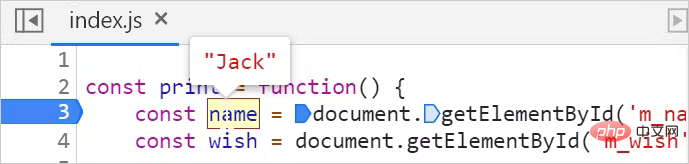
Memeriksa nilai dalam kod anda ialah cara utama untuk mengenal pasti ralat dalam kod anda. Semasa melangkah, kita boleh menyemak nilai dengan hanya melayang di atas pembolehubah. Di bawah anda boleh melihat nilai semak nama pembolehubah apabila kod dilaksanakan:
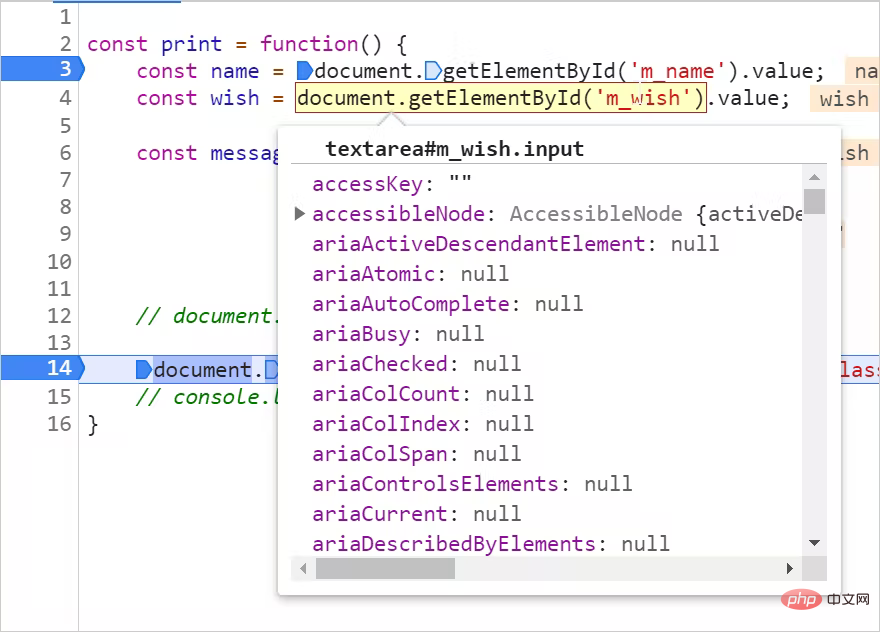
Selain itu, kita boleh memilih sebahagian daripada kod sebagai ungkapan untuk menyemak nilai . Dalam contoh berikut, ungkapan document.getElementById('m_wish') dipilih untuk menyemak nilai:
4. WatchBahagian Tonton membenarkan penambahan Satu atau lebih ungkapan dan pantau nilainya semasa ia dilaksanakan. Ciri ini sangat berguna apabila kita ingin melakukan beberapa pengiraan di luar logik kod. Kami boleh menggabungkan sebarang pembolehubah dari kawasan kod untuk membentuk ungkapan JavaScript yang sah. Semasa anda melangkah melalui pelaksanaan, anda boleh melihat nilai ungkapan. Berikut ialah langkah-langkah untuk menambah Jam Tangan:
- Klik butang pada Jam Tangan:

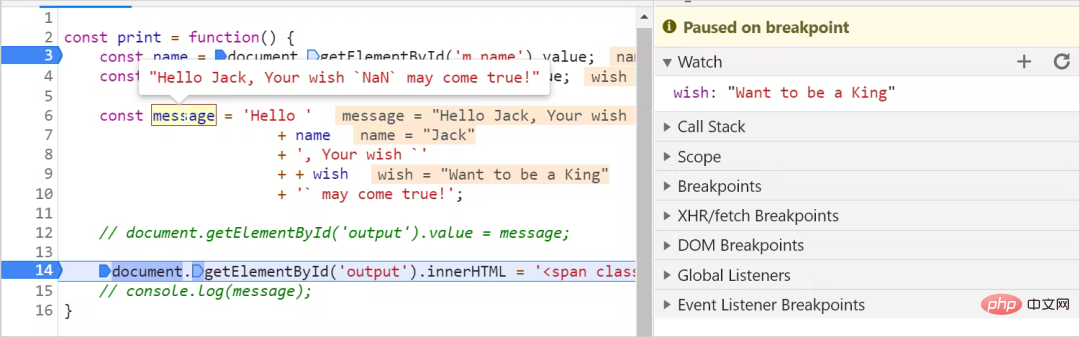
- Tambahkan ungkapan untuk dipantau. Dalam contoh ini, saya menambah pembolehubah yang nilainya saya ingin perhatikan:
Cara lain untuk memerhati nilai ungkapan ialah dari konsol Tambah dalam konsol:
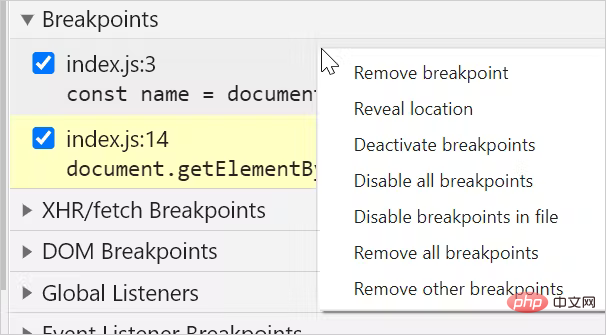
5. Lumpuhkan dan padam titik putus Anda boleh klik butang berikut untuk melumpuhkan semua titik putus:
Ambil perhatian bahawa kaedah di atas tidak akan memadamkan titik putus, ia hanya akan menyahaktifkannya buat sementara waktu. Untuk mengaktifkan titik putus ini sekali lagi, cuma klik titik putus itu sekali lagi.
Satu atau lebih titik putus boleh dialih keluar daripada panel Titik Putus dengan menyahtanda kotak pilihan. Semua titik putus boleh dipadamkan dengan mengklik kanan dan memilih pilihan "Padam semua titik putus":
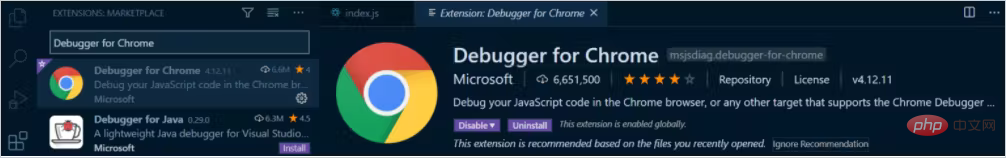
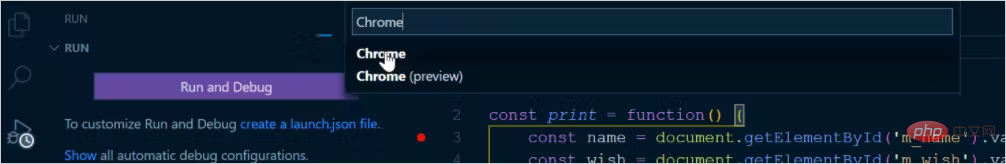
6. Menyahpepijat JavaScript dengan Kod VSVisual Studio Beberapa pemalam yang berguna dalam kod boleh digunakan untuk menyahpepijat kod JavaScript. Anda boleh memasang pemalam yang dipanggil "Penyahpepijat untuk Chrome" untuk nyahpepijat kod anda:
Selepas pemasangan, klik pada pilihan jalankan di sebelah kiri dan buat konfigurasi untuk dijalankan/nyahpepijat Program aplikasi JavaScript.
Ini akan mencipta fail bernama launch.json, yang mengandungi beberapa maklumat tetapan: Parameter berikut boleh diubah suai:
Parameter berikut boleh diubah suai:{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Debug the Greet Me app", "url": "<http://localhost:5500>", "webRoot": "${workspaceFolder}" } ] }Salin selepas log masuk- nama: sebarang nama;
- url: URL berjalan secara setempat; {workspaceFolder}, iaitu folder semasa. Ia mungkin boleh menukarnya kepada fail kemasukan projek.
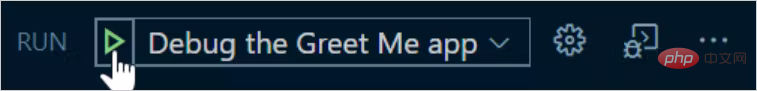
- Langkah terakhir ialah mulakan nyahpepijat dengan mengklik ikon main di penjuru kiri sebelah atas:
Penyahpepijat ini serupa dengan DevTools dan terutamanya mempunyai bahagian berikut:
Dayakan penyahpepijatan. Tekan butang main untuk mendayakan pilihan penyahpepijatan.
- Kawalan untuk melangkah melalui titik putus dan menjeda atau menghentikan nyahpepijat.
- Tetapkan titik putus pada kod sumber.
- Panel skop untuk melihat julat dan nilai berubah.
- Panel tonton untuk mencipta dan memantau ekspresi.
- Timbunan panggilan bagi fungsi yang dilaksanakan.
- Senarai titik putus untuk mendayakan, melumpuhkan dan mengalih keluar.
- Konsol nyahpepijat membaca mesej log konsol.
最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello ' + name + ', Your wish `' + + wish + '` may come true!';Salin selepas log masuk相关推荐:javascript学习教程
Atas ialah kandungan terperinci Kemahiran penyahpepijatan JavaScript yang sangat praktikal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




 4. Tetapkan titik putus dalam nod DOM
4. Tetapkan titik putus dalam nod DOM