
Dalam JavaScript, iterator ialah corak reka bentuk, yang digunakan untuk melintasi objek kontena, iaitu, untuk mendapatkan data di dalamnya dalam urutan Penyalur dalam js mempunyai kaedah seterusnya() yang akan dipanggil setiap kali Kembalikan objek, sintaksnya ialah "next:function(){return{value,done}}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Iterator ialah corak reka bentuk yang boleh melintasi objek kontena seperti senarai terpaut dan tatasusunan tanpa perlu risau tentang butiran pelaksanaan peruntukan memori objek kontena. Pemahaman mudah ialah kita boleh mendapatkan data satu demi satu, serupa dengan penunjuk bergerak, tetapi ia akan memberitahu kita bila ia akan tamat. Dengan cara ini, kita boleh melakukan apa yang perlu kita lakukan selepas mendapat data.
Apakah rupa iterator dalam js
Dalam javascript, iterator ialah objek khas ini mempunyai kaedah next() setiap kali panggilan mengembalikan objek (objek hasil). Objek hasil mempunyai dua sifat: satu ialah nilai, yang mewakili nilai seterusnya yang akan dikembalikan, yang satu lagi adalah nilai Boolean yang benar jika nilai terakhir dalam jujukan telah diulang. Iterator juga menyimpan penunjuk dalaman untuk menunjuk ke kedudukan nilai dalam koleksi semasa Setiap kali kaedah seterusnya() dipanggil, nilai yang tersedia seterusnya akan dikembalikan, sama dengan struktur objek di bawah.
{
next: function () {
return {
value:'',
done: true / false
}
}
}Dengan penambahbaikan lagi keupayaan bahasa javascript, beberapa jenis data baharu telah ditambah seperti Map, Set, WeakMap, dsb., untuk struktur data yang berbeza ini boleh diulang dengan cara yang bersatu es6 menambah protokol lelaran.
Protokol lelaran bukanlah pelaksanaan atau sintaks terbina dalam baharu, ia adalah protokol. Protokol ini boleh dilaksanakan oleh mana-mana objek yang mengikut konvensyen tertentu.
Protokol lelaran dibahagikan secara khusus kepada dua protokol: protokol lelaran dan protokol lelaran.
Pemahaman mudahnya ialah mana-mana objek dalam js boleh dilalui selagi ia memenuhi protokol lelaran
Protokol boleh lelar
Untuk menjadi boleh lelaran objek, an Objek mesti melaksanakan kaedah @@iterator. Ini bermakna objek (atau objek pada rantai prototaipnya) mesti mempunyai sifat dengan kekunci @@iterator, yang boleh diakses melalui Symbol.iterator malar:
Pemahaman mudah, anda mahu Things can dilalui, maka perkara ini mesti mempunyai @@iterator atribut ini boleh diakses melalui Symbol.iterator

Iterator protocol
Protokol iterator mentakrifkan cara standard untuk menghasilkan urutan nilai, sama ada terhingga atau tidak terhingga. Apabila terdapat bilangan nilai yang terhad, nilai pulangan lalai akan dikembalikan selepas semua nilai telah diulang.
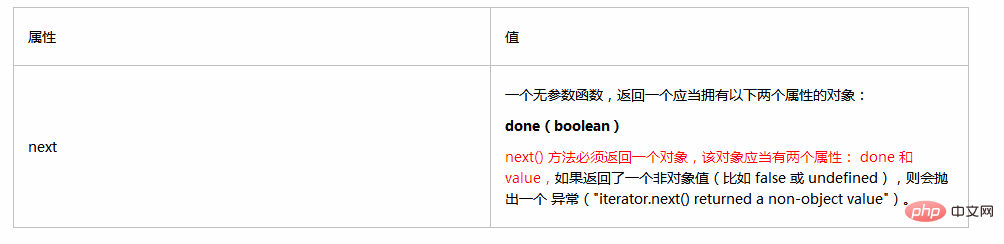
Sesuatu objek mematuhi protokol iterator hanya jika ia melaksanakan kaedah next() dengan semantik berikut:

Proses lelaran
Apabila objek perlu diulang (seperti apabila ia ditulis ke dalam gelung for...of), pertama, kaedah @@iteratornya akan dipanggil tanpa parameter (nilai yang dikembalikan pada masa ini struktur adalah seperti ini { seterusnya: function () {}}), dan kemudian gunakan iterator yang dikembalikan oleh kaedah ini untuk mendapatkan nilai yang akan diulang (sebenarnya, ia bermakna terus memanggil kaedah next() ini)
Ringkasan lelaran
Protokol lelaran boleh diringkaskan sebagai, untuk sesuatu perkara yang dilalui, ia mesti memenuhi protokol lelaran dan protokol lelaran
Protokol lelaran: objek ini mesti mempunyai @@iterator, anda boleh Mengakses protokol iterator
melalui Symbol.iterator: Ia adalah objek Fungsi seterusnya() objek ini mengembalikan objek ini, satu ialah nilai dan satu lagi dilakukan (boolean, sama ada ia elemen terakhir, nilai boleh ditinggalkan apabila dilakukan adalah benar)
Dalam erti kata lain, objek lelaran pada dasarnya ialah objek penunjuk. Gunakan next() objek penunjuk untuk menggerakkan penunjuk.
Objek tidak melaksanakan iterator, jadi objek tidak boleh dilalui Untuk melaksanakan lintasan objek, kita perlu melaksanakan lelaran yang disebutkan di atas objek tersebut biasanya dua jenis Satu cara penulisan ialah cara penulisan tradisional, yang memerlukan anda mengawal sendiri keadaan dalaman Cara lain ialah menggunakan lelaran Penjana yang dikembalikan oleh fungsi penjana adalah seperti berikut:
Cara penulisan tradisional
let obj = {
name: 'joel',
adress: 'gz',
[Symbol.iterator]: () => {
// 这里不要用this, 因为是return fn, this 会丢失
let index = -1, atrrList = Object.keys(obj);
const objIterator = {
next: () => {
let result = ''
index++
if (index < atrrList.length) {
result = {
value: atrrList[index],
done: false
}
} else {
result = {
done: true
}
}
return result
}
}
return objIterator
}
}
for (const item of obj) {
console.log('atrrs:' + item + ',value:' + obj[item])
}Cara menulis fungsi penjana
// 为不可迭代的对象添加迭代器
let obj = {
a: 1,
b: 2
}
obj[Symbol.iterator] = function* () {
let keys = Object.keys(obj);
//取到key值的长度
let len = keys.length;
//定义循环变量
let n = 0;
//条件判断
while (n <= len - 1) {
yield { k: keys[n], v: obj[keys[n]] };
n++
}
}
//返回的是个对象的key和value
for (let { k, v } of obj) {
console.log(k, v);
}Cadangan berkaitan: tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah kegunaan Javascript iterator. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!