
Kaedah pengubahsuaian: 1. Gunakan kaedah css(), sintaks "$(selector).css("visibility","new value")"; 2. Gunakan kaedah attr(), sintaks "$(selector" ).attr("style","visibility:new value;")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Atribut keterlihatan menentukan sama ada elemen itu boleh dilihat. Nilai atribut yang boleh ditetapkan:
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
jquery mengubah suai atribut keterlihatan
1. Gunakan kaedah css()
$(selector).css("visibility","新值");Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
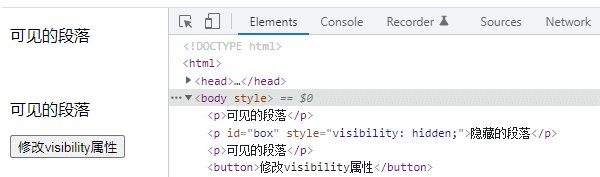
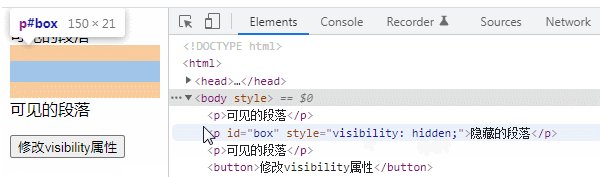
$("#box").css("visibility","hidden");
});
});
</script>
<style></style>
</head>
<body>
<p>可见的段落</p>
<p id="box" style="visibility: visible;">可见的段落</p>
<p>可见的段落</p>
<button>修改visibility属性</button>
</body>
</html>2. Gunakan kaedah attr()
$(selector).attr("style","visibility:新值;")Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
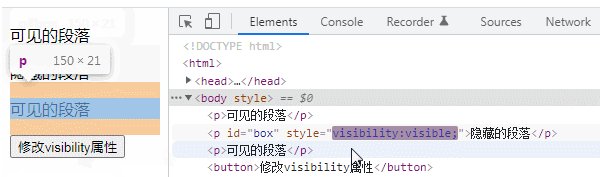
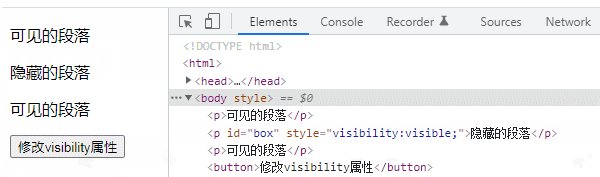
$("#box").attr("style","visibility:visible;");
});
});
</script>
<style></style>
</head>
<body>
<p>可见的段落</p>
<p id="box" style="visibility: hidden;">隐藏的段落</p>
<p>可见的段落</p>
<button>修改visibility属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, web video pembangunan bahagian hadapan】
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai atribut keterlihatan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!