
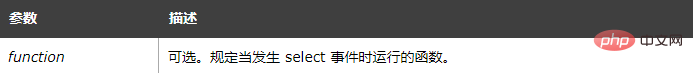
Dalam jquery, kaedah pilih() digunakan untuk mencetuskan acara pilih, atau menentukan fungsi pengendalian acara untuk dijalankan apabila sintaks acara pilih "$(selector).select()" atau " $(selector) .select(function)”.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Acara pilih berlaku apabila teks dalam kawasan teks atau elemen input jenis teks dipilih.
kaedah select() digunakan untuk mencetuskan acara pilih, atau menentukan fungsi untuk dijalankan apabila acara pilih berlaku.
Sintaks:
Pencetus acara pilih
$(selector).select()
Fungsi bind untuk memilih acara
$(selector).select(function)

Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").select(function() {
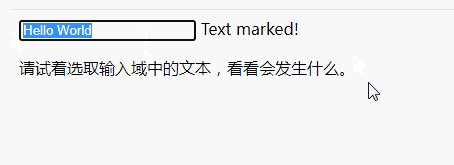
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
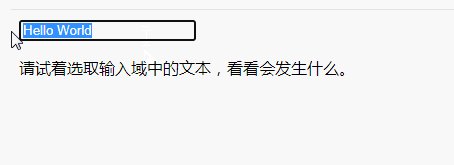
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan kaedah jquery select().. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!