
Dalam jquery, anda boleh menggunakan removeClass() dan addClass() untuk menggantikan kelas; anda hanya perlu menggunakan removeClass() untuk memadamkan nama kelas lama dahulu, dan kemudian gunakan addClass() untuk menambah kelas baharu; nama. Sintaks ialah "$ (pemilih).removeClass("Nama kelas lama").addClass("Nama kelas baharu").

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
jquery menggantikan kelas (kelas)
Kaedah pelaksanaan:
Gunakan removeClass() untuk padamkan kelas lama
Gunakan addClass() untuk menambah kelas baharu
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
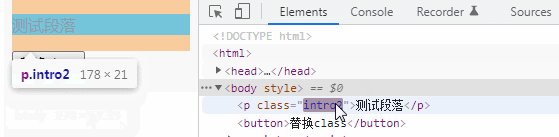
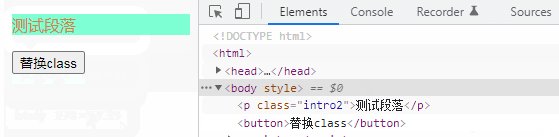
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
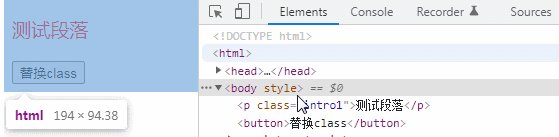
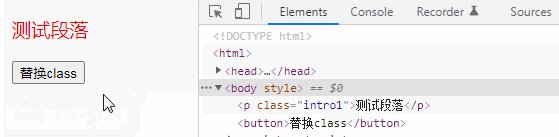
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html>
Penerangan:
kaedah removeClass() mengalih keluar satu atau lebih kelas daripada elemen yang dipilih.
kaedah addClass() menambah satu atau lebih kelas pada elemen yang dipilih. Kaedah ini tidak mengalih keluar atribut kelas sedia ada, hanya menambah satu atau lebih atribut kelas.
[Pembelajaran yang disyorkan: tutorial video jQuery, video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menggantikan kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 perintah biasa iscsiadm
perintah biasa iscsiadm
 Cara membuat pautan lembut
Cara membuat pautan lembut