
Dalam jquery, kaedah val() boleh digunakan untuk mengembalikan nilai atribut nilai elemen padanan pertama, dengan sintaks "$(selector).val()" juga boleh digunakan untuk menetapkan nilai semua elemen padanan Nilai atribut, sintaksnya ialah "$(selector).val("new value").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
kaedah jquery val()
Dalam jquery, kaedah val() digunakan untuk mengembalikan atau menetapkan nilai atribut nilai bagi elemen yang dipilih.
Apabila digunakan untuk mengembalikan nilai:
Kaedah ini mengembalikan nilai atribut nilai elemen padanan pertama.
$(selector).val()
Apabila digunakan untuk menetapkan nilai:
Kaedah ini menetapkan nilai atribut nilai semua elemen padanan.
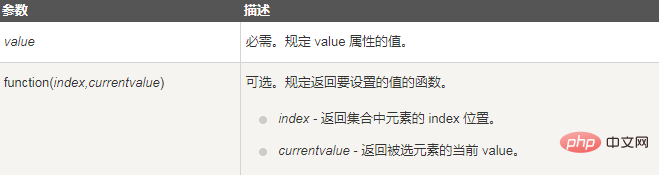
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

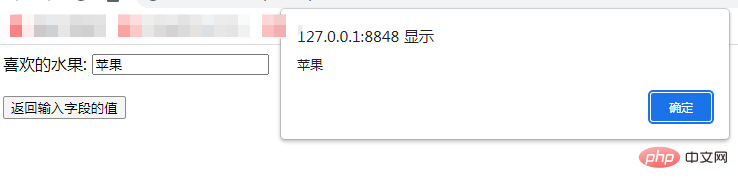
Contoh 1: Kembalikan nilai atribut nilai unsur padanan pertama.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
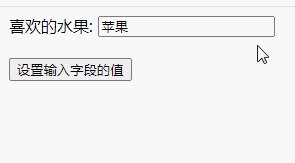
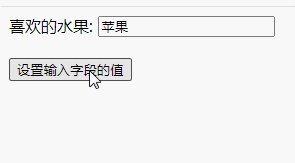
Contoh 2: Tetapkan nilai medan Pembelajaran yang Disyorkan :
tutorial video jQuery<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>video pembangunan bahagian hadapan web ]
]
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kaedah jquery val().. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!