 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!
Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!
Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!
Apakah komponen itu? Artikel ini akan memberi anda pemahaman yang mendalam tentang komponen dalam Vue, dan bercakap tentang pemaparan komponen dan pengembangan komponen saya harap ia akan membantu semua orang.

Intipati komponen Vue.js dan pelaksanaan pemaparan yang sepadan
Pengenalan
Jika anda menggunakan Vue.js, maka saya rasa anda mesti biasa dengan Vue Single File Component (SFC) Ia adalah format fail yang disediakan oleh rangka kerja Vue.js dalam kebanyakan senario aplikasi borang organisasi projek yang disyorkan secara rasmi Dalam artikel ini, mari kita gunakan komponen fail tunggal sebagai sumber untuk menyemak intipati komponen. [Cadangan berkaitan: tutorial video vuejs]
Apakah itu komponen
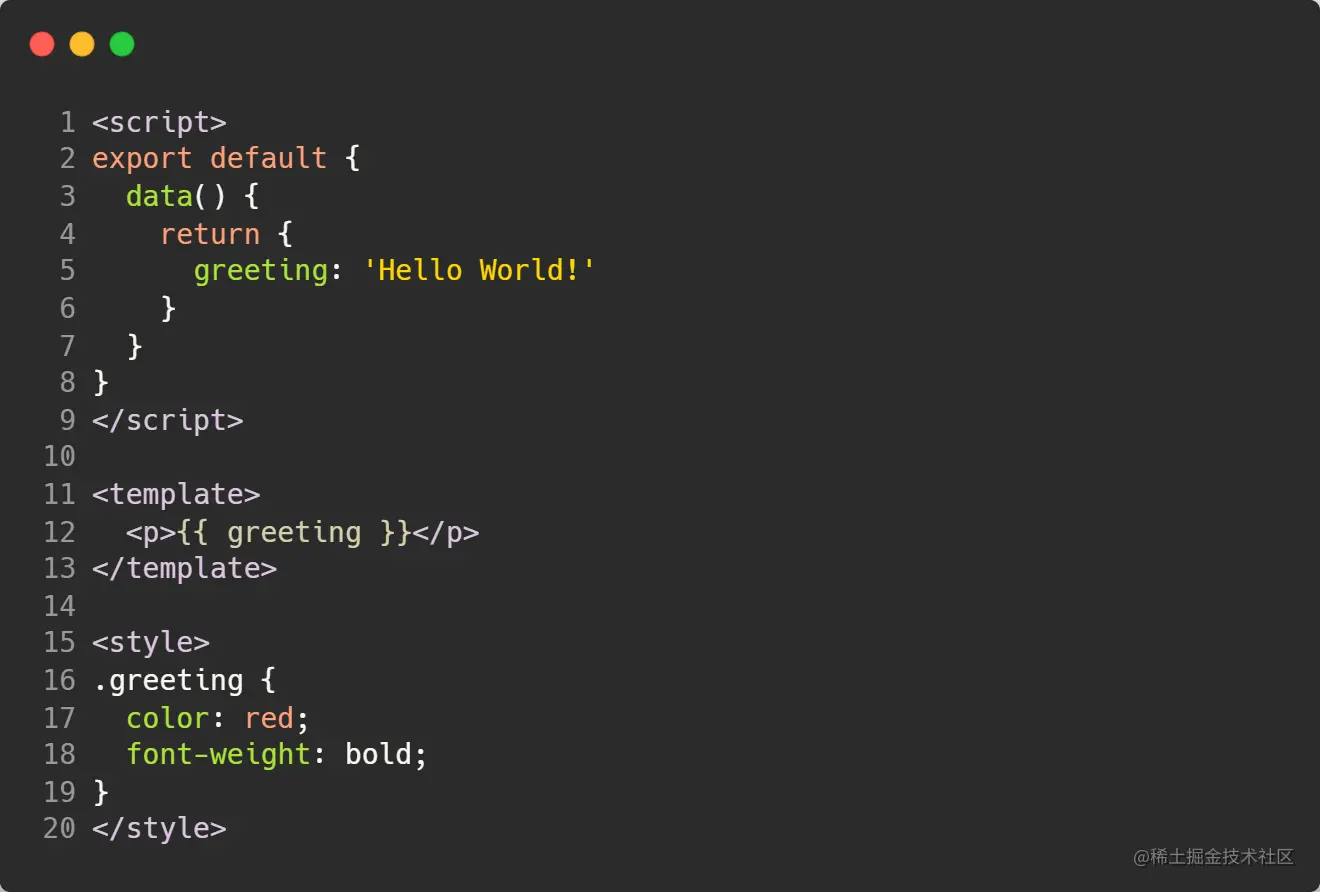
Dalam Vue.js, komponen fail tunggal Ia boleh dianggap sebagai pengkapsulan lanjut komponen Vue.js Ia menggabungkan ciri-ciri tiga elemen HTML, JavaScript dan CSS Tiga blok utama <template></template>, <script></script> dan <style></style> akan digabungkan dengan satu paparan, logik dan gaya berkaitan Komponen disepadukan ke dalam unit fail khas asas Berikut ialah contoh komponen fail tunggal:

@vue/compiler-sfc Fail JavaScript yang disusun mungkin seperti berikut (. Spekulasi peribadi, sila betulkan saya jika saya salah ):

Komponen! (Jika anda tidak biasa dengan DOM maya, sila rujuk nota saya ini - Mengapa DOM maya digunakan dalam Vue.js)
Ya, ini adalah intipati komponen sebenarnya Ia adalahenkapsulasi sekumpulan elemen DOM . Sekarang, mari kita tentukan sendiri komponen untuk membiasakan diri dan menyatukannya:

Rendering komponen
Seperti yang anda boleh lihat daripada di atas, nilai pulangan komponen ialah objek DOM maya, yang mewakili bahawa komponen itu ingin memaparkan kandungan. Jadi bagaimanakah komponen dipaparkan dalam Vue.js? (Jika anda tidak tahu banyak tentang prinsip pemaparan DOM maya dalam Vue.js, anda boleh merujuk kepada nota saya-Analisis ringkas tentang kompilasi masa jalan Vue.js)
Untuk mengetahui lebih lanjut Untuk menerangkan secara intuitif, kami mula-mula menggunakan tag dalam objek DOM maya untuk menyimpan fungsi komponen: tag

untuk menerangkan teg tag sebenarnya, selagi ia disokong oleh pemapar, HTML adalah sepenuhnya gramatis. Pada masa ini, prinsip pelaksanaan kod pemapar yang bertanggungjawab untuk menjadikan DOM maya kepada DOM sebenar adalah seperti berikut: tag: MyComponent

Peluasan komponen
Adakah anda masih ingat apa itu intipati komponen? Intipati komponen ialahpengkapsulan set elemen DOM! Jadi inilah persoalannya Dalam artikel di atas, fungsi telah digunakan untuk menyesuaikan komponen, tetapi bolehkah komponen itu hanya diwakili oleh fungsi? Tidak, tidak, sudah tentu tidak, anda boleh menggunakan sepenuhnya objek JavaScript untuk menyesuaikan komponen, seperti berikut:
ini, atribut MyComponent fungsi mengembalikan Nilai ialah objek DOM maya yang mewakili kandungan yang diberikan bagi komponen ini. Oleh itu, untuk dapat menggunakan komponen objek untuk membuat DOM secara normal, pemapar dalam contoh di atas perlu diubah suai dan disesuaikan dengan sewajarnya: render
Dalam kod di atas, vnode.tag ialah objek yang menyatakan komponen. Malah, terdapat juga komponen yang dinyatakan menggunakan struktur objek dalam Vue.js, iaitu komponen stateful.
Kenyataan
- Artikel ini tergolong dalam kategori membaca nota Ia adalah pembacaan pengarang karya baharu Huo Chunyang "Vue Reka Bentuk dan Pembangunan .js" Dalam perjalanan ke "Realisasi", kandungan dalam buku digunakan sebagai pelan tindakan, ditambah dengan "pengisian" peribadi. Adalah disyorkan untuk membeli buku dan membacanya, anda pasti akan mendapat sesuatu
- Selamat datang untuk membetulkan saya
Alamat asal: https://juejin.cn/post/7068956595169787918
Pengarang: Jiang Huan
(Belajar perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah komponen? Membawa anda ke pemahaman yang mendalam tentang komponen Vue.js!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Vue ialah salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, dan VUE3 ialah versi terkini rangka kerja Vue Berbanding dengan VUE2, VUE3 mempunyai prestasi yang lebih tinggi dan pengalaman pembangunan yang lebih baik, dan telah menjadi pilihan pertama banyak pembangun. Dalam VUE3, menggunakan extends untuk mewarisi komponen ialah kaedah pembangunan yang sangat praktikal Artikel ini akan memperkenalkan cara menggunakan extends untuk mewarisi komponen. Apa itu extends? Dalam Vue, extends ialah atribut yang sangat praktikal, yang boleh digunakan untuk komponen kanak-kanak diwarisi daripada ibu bapa mereka.
 Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Vue ialah rangka kerja bahagian hadapan yang sangat popular Ia menyediakan banyak alat dan fungsi, seperti pembahagian, pengikatan data, pemprosesan acara, dll., yang boleh membantu pembangun membina aplikasi Web yang cekap, fleksibel dan mudah diselenggara. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan komponen kalendar menggunakan Vue. 1. Analisis keperluan Pertama, kita perlu menganalisis keperluan komponen kalendar ini. Kalendar asas harus mempunyai fungsi berikut: memaparkan halaman kalendar bulan semasa bertukar kepada bulan sebelumnya atau bulan hadapan dengan mengklik pada hari tertentu;
 Contoh terperinci vue3 merealisasikan kesan mesin taip chatgpt
Apr 18, 2023 pm 03:40 PM
Contoh terperinci vue3 merealisasikan kesan mesin taip chatgpt
Apr 18, 2023 pm 03:40 PM
Semasa saya bekerja di tapak cermin chatgpt, saya mendapati bahawa beberapa tapak cermin tidak mempunyai kesan kursor mesin taip, tetapi hanya output teks Adakah mereka tidak mahu melakukannya? Saya mahu melakukannya pula. Jadi saya mengkajinya dengan teliti dan menyedari kesan mesin taip ditambah kursor Sekarang saya akan berkongsi penyelesaian dan rendering saya
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Komponen versi lama Win10 perlu dihidupkan oleh pengguna sendiri dalam tetapan, kerana banyak komponen biasanya ditutup secara lalai Mula-mula kita perlu memasukkan tetapan yang sangat mudah komponen versi? Buka 1. Klik Start, kemudian klik "Win System" 2. Klik untuk masuk ke Control Panel 3. Kemudian klik program di bawah 4. Klik "Enable or turn off Win functions" 5. Di sini anda boleh memilih apa yang anda mahu untuk membuka





