
Dalam jquery, kaedah eq() digunakan untuk mengembalikan elemen dengan nombor indeks tertentu bagi elemen yang dipilih, sintaks "$(selector).eq(index)" dan ":eq() " pilih Operator digunakan untuk memilih elemen dengan nilai indeks yang ditentukan, sintaksnya ialah "$(":eq(index)")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, eq() dibahagikan kepada dua situasi:
eq() kaedah
:eq() Pemilih
kaedah jquery eq()
eq() kaedah mengembalikan indeks yang ditentukan dengan elemen nombor elemen yang dipilih . Nombor indeks bermula dengan 0, jadi nombor indeks unsur pertama ialah 0 (bukan 1).
Sintaks:
$(selector).eq(index)
indeks: Diperlukan. Menentukan indeks unsur, yang boleh menjadi integer atau nombor negatif. Jika nombor negatif digunakan, indeks akan dikira dari hujung elemen yang dipilih.
Nota: Nombor indeks (indeks) bermula dari 0, jadi nombor indeks elemen pertama ialah 0 (bukan 1).
Contoh 1: Pilih elemen kedua (nombor indeks ialah 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
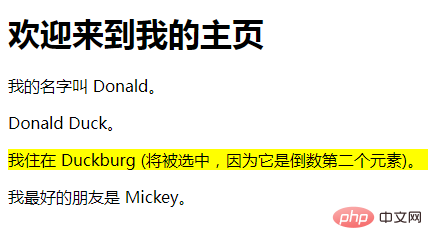
Contoh 2: Gunakan nombor negatif untuk mengembalikan elemen kedua dari hujung elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
pemilih jquery :eq()
:eq() The pemilih memilih elemen dengan nilai indeks tertentu.
Nilai indeks bermula dari 0, jadi nilai indeks elemen pertama ialah 0 (bukan 1).
Penggunaan yang paling biasa: digunakan dengan pemilih lain untuk memilih elemen dengan indeks tertentu dalam gabungan tertentu.
Sintaks:
$(":eq(index)")indeks: diperlukan. Menentukan indeks unsur.
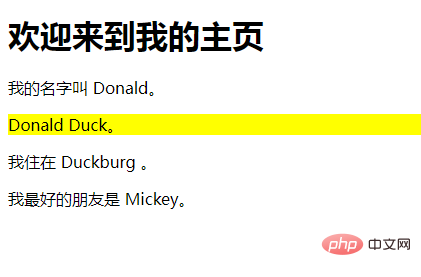
Contoh: Pilih elemen kedua:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
[Pembelajaran yang disyorkan: Video jQuery tutorial, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menggunakan jquery eq(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk memformat cakera keras dalam linux
Bagaimana untuk memformat cakera keras dalam linux