Bolehkah css3 melaksanakan segi tiga?
CSS3 boleh merealisasikan segi tiga, dan terdapat banyak cara untuk mencapainya: 1. Gunakan bekas dengan ketinggian dan lebar sifar dan sempadan lutsinar untuk melukis segi tiga 2. Gunakan kecerunan linear-kecerunan linear untuk melukis segitiga; 3. Gunakan conic-gradient Lukis segitiga;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pelbagai kaedah boleh digunakan untuk melaksanakan segi tiga dalam css3. Mari kita lihat di bawah:
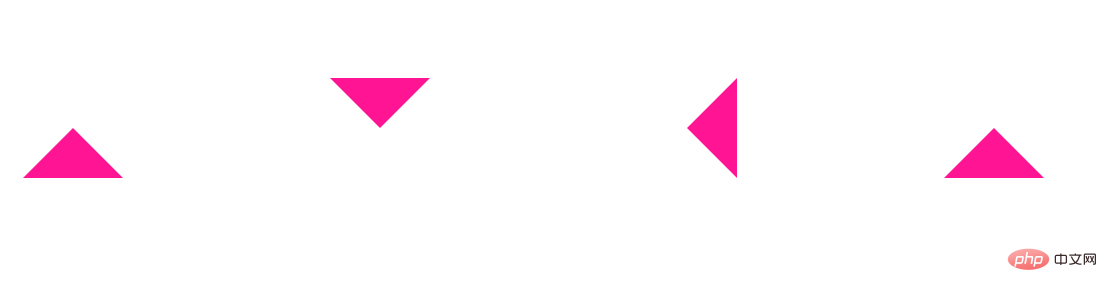
1 Gunakan jidar untuk melukis segi tiga
Menggunakan jidar untuk merealisasikan segi tiga harus dikuasai oleh kebanyakan orang, dan ia juga perlu dikuasai oleh kebanyakan orang. digunakan dalam pelbagai aspek Apa yang sering muncul dalam klasik ialah penggunaan bekas dengan ketinggian dan lebar sifar dan sempadan telus.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2 Gunakan kecerunan linear untuk melukis segi tiga
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3. Gunakan kecerunan kon untuk melukis segi tiga
Di atas kami menggunakan kecerunan linear untuk melaksanakan segi tiga , kecerunan sudut conic-gradient juga boleh digunakan untuk melaksanakan segi tiga.
Kaedahnya ialah titik tengah kecerunan sudut boleh ditetapkan, dan titik tengah bulatan yang serupa dengan kecerunan jejari juga boleh ditetapkan.
Kami menetapkan titik tengah kecerunan sudut pada 50% 0, iaitu, center top, bahagian tengah bahagian atas bekas, dan kemudian melakukan kecerunan sudut sehingga kecerunan mencapai julat sudut tertentu, yang kesemuanya berbentuk segi tiga .
Katakan kita mempunyai bekas dengan 200px x 100px tinggi dan lebar, tetapkan titik tengah kecerunan sudutnya kepada 50% 0:

dan tetapkannya dari 90° Mula melukis graf kecerunan sudut Gambarajah skematik adalah seperti berikut:

Anda boleh melihat bahawa pada mulanya, graf kecerunan sudut belum mencapai bahagian kedua. Ia adalah segi tiga. Kami memilih sudut yang sesuai dan kami boleh mendapatkan segi tiga dengan mudah:
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
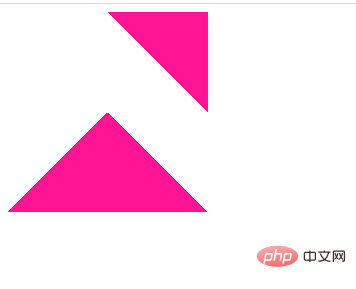
4 segi tiga
Kaedah ini agak konvensional, gunakan transform: rotate bersama dengan overflow: hidden. Anda boleh memahaminya sepintas lalu dan mempelajarinya sebaik sahaja anda mempelajarinya. Gambar rajah animasi ringkas adalah seperti berikut:

Tetapkan pusat putaran grafik ke bahagian bawah. sudut kiri left bottom dan putarkannya agar sepadan dengan overflow: hidden .
Kod lengkap:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5 Gunakan laluan klip untuk melukis segi tiga
clip-path Sifat CSS yang sangat menarik. .
clip-path Sifat CSS mencipta kawasan keratan di mana hanya sebahagian daripada elemen kelihatan. Bahagian di dalam kawasan dipaparkan dan bahagian di luar kawasan disembunyikan. Rantau keratan ialah laluan yang ditakrifkan melalui rujukan kepada URL terbenam atau laluan ke SVG luaran.
Dengan kata lain, menggunakan clip-path kita boleh memangkas bekas ke dalam apa sahaja yang kita mahu.
Sebuah poligon direalisasikan melalui 3 titik koordinat, dan ruang yang berlebihan akan dipotong Kod ini juga sangat mudah:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
(. Pelajari Perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bolehkah css3 melaksanakan segi tiga?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Program Java untuk mengira luas segi tiga menggunakan penentu
Aug 31, 2023 am 10:17 AM
Program Java untuk mengira luas segi tiga menggunakan penentu
Aug 31, 2023 am 10:17 AM
Pengenalan Program Java untuk mengira luas segi tiga menggunakan penentu adalah program ringkas dan cekap yang boleh mengira luas segitiga diberi koordinat tiga bucu. Program ini berguna untuk sesiapa sahaja yang belajar atau bekerja dengan geometri, kerana ia menunjukkan cara menggunakan pengiraan aritmetik dan algebra asas dalam Java, serta cara menggunakan kelas Pengimbas untuk membaca input pengguna. Program ini menggesa pengguna untuk koordinat tiga titik segi tiga, yang kemudiannya dibaca dan digunakan untuk mengira penentu matriks koordinat. Gunakan nilai mutlak penentu untuk memastikan kawasan sentiasa positif, kemudian gunakan formula untuk mengira luas segi tiga dan memaparkannya kepada pengguna. Program ini boleh diubah suai dengan mudah untuk menerima input dalam format yang berbeza atau untuk melakukan pengiraan tambahan, menjadikannya alat serba boleh untuk pengiraan geometri. pangkat penentu
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".




