
Perbezaan: 1. Definisi fungsi anak panah adalah lebih mudah, lebih jelas dan lebih pantas daripada fungsi biasa 2. Fungsi anak panah tidak mencipta ini sendiri, tetapi fungsi biasa tidak boleh; digunakan sebagai Pembina digunakan, dan fungsi anak panah boleh digunakan sebagai pembina 4. Fungsi anak panah tidak mempunyai hujah sendiri, tetapi fungsi anak panah mempunyai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Fungsi anak panah ialah titik ujian yang kerap dalam temu duga bahagian hadapan ialah API ES6 Saya percaya ramai orang mengetahuinya Oleh kerana sintaksnya lebih ringkas daripada fungsi biasa, ia amat disukai oleh semua orang.
1. Sintaks asas
ES6 membenarkan penggunaan anak panah => untuk mentakrifkan fungsi anak panah untuk sintaks tertentu, mari kita lihat pada Contoh mudah:
// 箭头函数
let fun = (name) => {
// 函数体
return `Hello ${name} !`;
};
// 等同于
let fun = function (name) {
// 函数体
return `Hello ${name} !`;
}; Dapat dilihat bahawa mentakrifkan fungsi anak panah adalah lebih mudah dalam sintaks matematik berbanding fungsi biasa. Fungsi anak panah menghilangkan kata kunci function dan menggunakan anak panah => untuk mentakrifkan fungsi. Parameter fungsi diletakkan dalam kurungan sebelum =>, dan badan fungsi diletakkan dalam kurungan kerinting selepas =>.
Mengenai parameter fungsi anak panah:
① Jika fungsi anak panah tidak mempunyai parameter, tulis sahaja kurungan kosong.
② Jika fungsi anak panah hanya mempunyai satu parameter, anda juga boleh meninggalkan tanda kurung yang mengelilingi parameter tersebut.
③ Jika fungsi anak panah mempunyai berbilang parameter, pisahkan parameter dengan koma (,) dan bungkusnya dalam kurungan.
// 没有参数
let fun1 = () => {
console.log(111);
};
// 只有一个参数,可以省去参数括号
let fun2 = name => {
console.log(`Hello ${name} !`)
};
// 有多个参数
let fun3 = (val1, val2, val3) => {
return [val1, val2, val3];
};Mengenai badan fungsi fungsi anak panah:
① Jika badan fungsi fungsi anak panah hanya mempunyai satu baris kod, ia hanya mengembalikan Pembolehubah tertentu atau mengembalikan ungkapan JS mudah, anda boleh meninggalkan pendakap kerinting { } dalam badan fungsi.
let f = val => val;
// 等同于
let f = function (val) { return val };
let sum = (num1, num2) => num1 + num2;
// 等同于
let sum = function(num1, num2) {
return num1 + num2;
};② Jika badan fungsi fungsi anak panah hanya mempunyai satu baris kod, iaitu untuk mengembalikan objek, ia boleh ditulis seperti berikut:
// 用小括号包裹要返回的对象,不报错
let getTempItem = id => ({ id: id, name: "Temp" });
// 但绝不能这样写,会报错。
// 因为对象的大括号会被解释为函数体的大括号
let getTempItem = id => { id: id, name: "Temp" };③ Jika badan fungsi fungsi anak panah hanya mempunyai satu pernyataan dan tidak perlu mengembalikan nilai (kebiasaannya memanggil fungsi), anda boleh menambah kata kunci void di hadapan pernyataan ini
let fn = () => void doesNotReturn();
fungsi anak panah Penggunaan yang paling biasa adalah untuk memudahkan fungsi panggil balik.
// 例子一
// 正常函数写法
[1,2,3].map(function (x) {
return x * x;
});
// 箭头函数写法
[1,2,3].map(x => x * x);
// 例子二
// 正常函数写法
var result = [2, 5, 1, 4, 3].sort(function (a, b) {
return a - b;
});
// 箭头函数写法
var result = [2, 5, 1, 4, 3].sort((a, b) => a - b);2 Perbezaan antara fungsi anak panah dan fungsi biasa
1 🎜>
Seperti yang anda lihat daripada contoh sintaks asas di atas, takrifan fungsi anak panah jauh lebih mudah, jelas dan pantas daripada takrifan fungsi biasa.2. Fungsi anak panah tidak akan menciptanya sendiri (Penting!! Fahami secara mendalam!!)
Mari kita lihat dulu fungsi anak panah pada MDN penerangan. this
Fungsi anak panah tidak menciptaFungsi anak panah tidak mempunyaisendiri, jadi ia tidak mempunyai
thissendiri, ia hanya mewarisithisdari peringkat sebelumnya dalam rantai skopnya sendiri.this
sendiri, ia akan menangkap this lapisan luar di mana ia berada apabila ditakrifkan (perhatikan, apabila ia ditakrifkan, bukan apabila ia dipanggil) this persekitaran pelaksanaan, dan warisi nilai ini. Oleh itu, arah this dalam fungsi anak panah sudah ditentukan apabila ia ditakrifkan, dan tidak akan berubah kemudian. this
var id = 'Global';
function fun1() {
// setTimeout中使用普通函数
setTimeout(function(){
console.log(this.id);
}, 2000);
}
function fun2() {
// setTimeout中使用箭头函数
setTimeout(() => {
console.log(this.id);
}, 2000)
}
fun1.call({id: 'Obj'}); // 'Global'
fun2.call({id: 'Obj'}); // 'Obj' dalam fungsi fun1 Apabila fungsi dilaksanakan selepas 2 saat, fungsi itu sebenarnya Ia dilaksanakan dalam skop global, jadi setTimeout menunjuk ke objek this, dan Window menunjukkan kepada pembolehubah global this.id, jadi id adalah output.
Tetapi 'Global' dalam fungsi fun2 menggunakan fungsi anak panah setTimeout fungsi anak panah ini ditentukan apabila ia mewarisi this dalam persekitaran pelaksanaan fun2, dan Apabila. this dipanggil, fun2 ditukar kepada objek this dengan kaedah call, jadi {id: 'Obj'} ialah output. 'Obj'
var id = 'GLOBAL';
var obj = {
id: 'OBJ',
a: function(){
console.log(this.id);
},
b: () => {
console.log(this.id);
}
};
obj.a(); // 'OBJ'
obj.b(); // 'GLOBAL' kaedah obj ditakrifkan menggunakan fungsi biasa, dan a biasa fungsi dipanggil sebagai kaedah objek , menunjuk ke objek this kepunyaannya. Oleh itu, ialah this.id, jadi obj.id ialah output.
Walau bagaimanapun, kaedah 'OBJ' ditakrifkan menggunakan fungsi anak panah b dalam fungsi anak panah sebenarnya mewarisi this dalam persekitaran pelaksanaan global di mana ia ditakrifkan, jadi ia menunjuk ke objek this, jadi output ialah Window . ('GLOBAL'Perlu diingatkan di sini bahawa kurungan kerinting yang mentakrifkan objek tidak boleh membentuk persekitaran pelaksanaan yang berasingan, ia masih dalam persekitaran pelaksanaan global!!{})
3、箭头函数继承而来的this指向永远不变(重要!!深入理解!!)
上面的例子,就完全可以说明箭头函数继承而来的this指向永远不变。对象obj的方法b是使用箭头函数定义的,这个函数中的this就永远指向它定义时所处的全局执行环境中的this,即便这个函数是作为对象obj的方法调用,this依旧指向Window对象。
4、.call()/.apply()/.bind()无法改变箭头函数中this的指向
.call()/.apply()/.bind()方法可以用来动态修改函数执行时this的指向,但由于箭头函数的this定义时就已经确定且永远不会改变。所以使用这些方法永远也改变不了箭头函数this的指向,虽然这么做代码不会报错。
var id = 'Global';
// 箭头函数定义在全局作用域
let fun1 = () => {
console.log(this.id)
};
fun1(); // 'Global'
// this的指向不会改变,永远指向Window对象
fun1.call({id: 'Obj'}); // 'Global'
fun1.apply({id: 'Obj'}); // 'Global'
fun1.bind({id: 'Obj'})(); // 'Global'5、箭头函数不能作为构造函数使用
我们先了解一下构造函数的new都做了些什么?简单来说,分为四步: ① JS内部首先会先生成一个对象; ② 再把函数中的this指向该对象; ③ 然后执行构造函数中的语句; ④ 最终返回该对象实例。
但是!!因为箭头函数没有自己的this,它的this其实是继承了外层执行环境中的this,且this指向永远不会随在哪里调用、被谁调用而改变,所以箭头函数不能作为构造函数使用,或者说构造函数不能定义成箭头函数,否则用new调用时会报错!
let Fun = (name, age) => {
this.name = name;
this.age = age;
};
// 报错
let p = new Fun('cao', 24);6、箭头函数没有自己的arguments
箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是外层局部(函数)执行环境中的值。
// 例子一
let fun = (val) => {
console.log(val); // 111
// 下面一行会报错
// Uncaught ReferenceError: arguments is not defined
// 因为外层全局环境没有arguments对象
console.log(arguments);
};
fun(111);
// 例子二
function outer(val1, val2) {
let argOut = arguments;
console.log(argOut); // ①
let fun = () => {
let argIn = arguments;
console.log(argIn); // ②
console.log(argOut === argIn); // ③
};
fun();
}
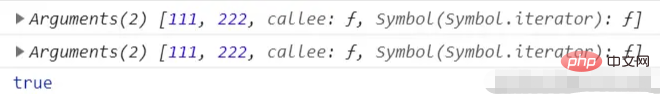
outer(111, 222);上面例子二,①②③处的输出结果如下:

很明显,普通函数outer内部的箭头函数fun中的arguments对象,其实是沿作用域链向上访问的外层outer函数的arguments对象。
可以在箭头函数中使用rest参数代替arguments对象,来访问箭头函数的参数列表!!
7、箭头函数没有原型prototype
let sayHi = () => {
console.log('Hello World !')
};
console.log(sayHi.prototype); // undefined8、箭头函数不能用作Generator函数,不能使用yeild关键字
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Apakah perbezaan antara fungsi anak panah dan fungsi biasa dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!