 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?
Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?
Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?
Dalam bootstrap, reka letak responsif dilaksanakan dengan menggunakan sistem grid untuk menggunakan atribut kelas yang berbeza untuk skrin yang berbeza Sistem akan dibahagikan secara automatik kepada 12 lajur baris dan Gabungan lajur untuk membuat reka letak halaman.

Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 3.3.7, komputer DELL G3
Apakah prinsip bootstrap untuk melaksanakan susun atur responsif
Prinsip pelaksanaan sistem grid adalah untuk menentukan saiz bekas, bahagikannya kepada 12 bahagian yang sama (ia juga boleh dibahagikan kepada 24 atau 32 bahagian, tetapi 12 bahagian adalah yang paling banyak biasa), kemudian laraskan jidar dalam dan luar, dan akhirnya menggabungkannya dengan pertanyaan media , sistem grid responsif yang berkuasa telah dicipta
Prinsip pelaksanaan sistem grid adalah untuk menentukan saiz bekas dan membahagikannya kepada 12 bahagian yang sama (ia juga boleh dibahagikan kepada 24 atau 32 bahagian, tetapi 12 bahagian adalah yang paling biasa ), kemudian laraskan margin dalam dan luar, dan akhirnya menggabungkannya dengan pertanyaan media untuk mencipta sistem grid responsif yang berkuasa. Sistem grid dalam rangka kerja Bootstrap membahagikan bekas kepada 12 bahagian yang sama.
kelebihan dan keburukan bootstrap:
1 bootstrap baru-baru ini mengeluarkan bootstrap4, yang mempunyai reka letak box-flex dan kemas kini lain, mengikuti perkembangan teknologi web terkini.
2. Agak matang, digunakan sepenuhnya dan diuji dalam sejumlah besar projek
3 Dengan dokumentasi yang lengkap, ia lebih mudah digunakan
4 sejumlah besar gaya komponen, diterima Pengubahsuaian
Kelemahan:
1 Jika anda mempunyai keperluan khas anda sendiri, anda perlu menyesuaikan semula gaya tersebut sebilangan besar gaya "gaya" bukan bootstrap dalam tapak web wujud, maka anda perlu melakukan banyak penulisan semula css, jadi makna penggunaan rangka kerja hilang.
2. Akan ada masalah keserasian Walaupun terdapat banyak cara untuk serasi dengan IE di Internet, fail lain perlu diperkenalkan, beberapa daripadanya agak kecil, yang pasti akan menyebabkan kelajuan pemuatan. perlahan dan menjejaskan pengalaman pengguna.
Reka letak responsif Bootstrap menggunakan sistem gridnya dan menggunakan atribut kelas yang berbeza untuk skrin yang berbeza. Semasa pembangunan, anda hanya boleh menulis satu set kod yang boleh digunakan pada telefon mudah alih, tablet dan PC, tanpa perlu mempertimbangkan untuk menggunakan pertanyaan media (menulis kod yang berbeza untuk peranti yang berbeza). Penjelasan rasmi Bootstrap: Bootstrap menyediakan sistem grid cecair yang diutamakan mudah alih Apabila skrin atau saiz port pandangan meningkat, sistem akan dibahagikan secara automatik kepada 12 lajur. Sistem grid digunakan untuk membuat susun atur halaman melalui satu siri baris dan lajur.
Cara sistem grid berfungsi:
1 Baris mesti terkandung dalam .bekas (lebar tetap) atau .bendalir bekas (lebar 100%) untuk berikan penjajaran yang betul (penjajaran
) dan padding.
2. Buat satu set lajur dalam arah mendatar melalui baris.
3. Kandungan anda hendaklah diletakkan dalam lajur dan hanya lajur boleh menjadi elemen anak langsung bagi baris.
4. Kelas pratakrif seperti .row dan .col-xs-4 boleh digunakan untuk membuat reka letak grid dengan cepat. Mixin yang ditakrifkan dalam kod sumber Bootstrap juga boleh digunakan untuk membuat susun atur semantik.
5. Buat jurang (longkang) antara lajur dengan menetapkan atribut padding untuk lajur. Dengan menetapkan jidar negatif untuk elemen .row untuk mengimbangi set padding untuk elemen .container, padding secara tidak langsung diimbangi untuk lajur yang terkandung dalam baris.
6. Lajur sistem grid mewakili julat rentangnya dengan menentukan nilai dari 1 hingga 12. Contohnya, tiga lajur yang sama lebar boleh dibuat menggunakan tiga .col-xs-4.
7. Jika bilangan lajur yang terkandung dalam satu baris (baris) lebih daripada 12, unsur-unsur lajur tambahan akan disusun secara keseluruhan dalam baris lain.
8. Kelas grid sesuai untuk peranti dengan lebar skrin lebih besar daripada atau sama dengan saiz titik pembahagi dan kelas grid diganti untuk skrin kecil.
Seperti yang ditunjukkan dalam rajah di bawah, arahan penggunaan sistem grid pada pelbagai skrin ditunjukkan. 
Gunakan susun atur responsif Bootstrap,
Mula-mula, anda perlu memperkenalkan tag meta di kepala, tambah atribut viewpirt, lebar dalam kandungan adalah sama dengan lebar peranti, skala awal: halaman boleh dilihat untuk kali pertama Tahap zum kawasan Jika nilai adalah 1, halaman akan dipaparkan mengikut saiz sebenar tanpa sebarang skala maksimum: nisbah minimum yang digunakan oleh pengguna dibenarkan untuk mengezum ke; berskala pengguna: sama ada pengguna boleh mengezum secara manual. Kodnya adalah seperti berikut:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css">
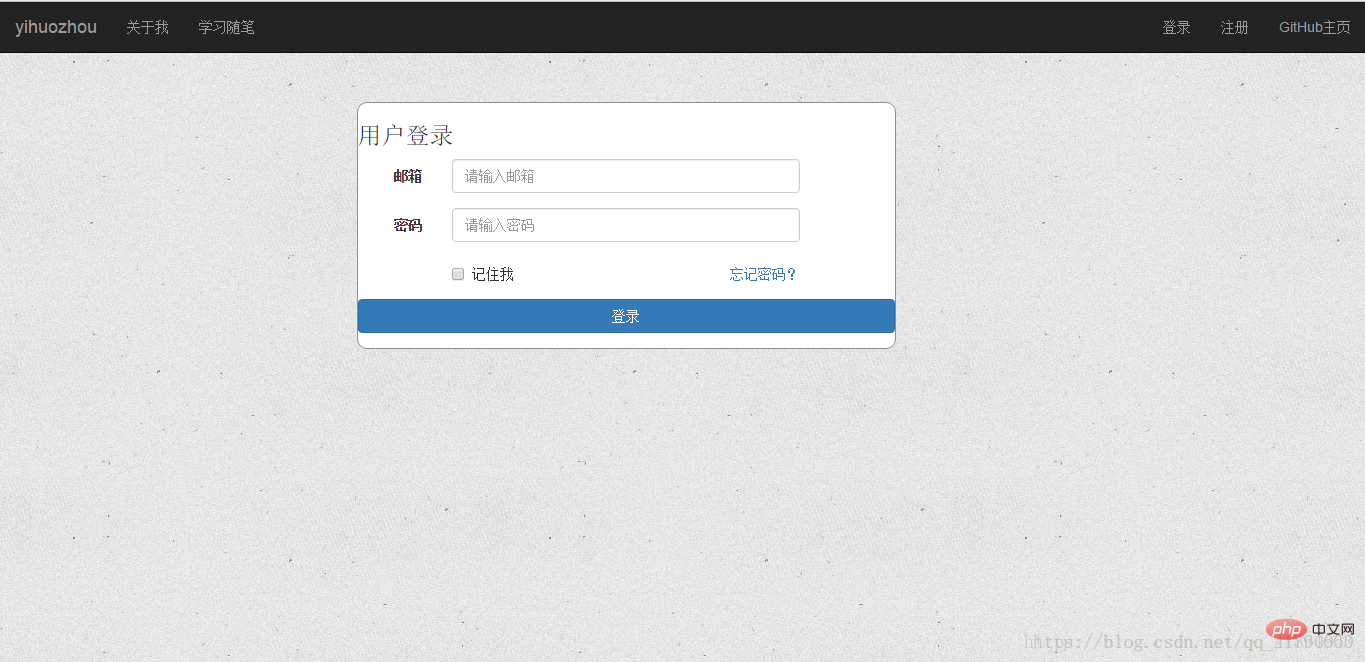
Berikut ialah halaman (antara muka borang log masuk) menggunakan reka letak bootstrap, menyasarkan skrin telefon mudah alih ultra-kecil (iphone5s) dan skrin PC (>=1200px). col-xs-12: skrin kecil menduduki 12 lajur, col-lg-5: skrin besar menduduki 5 lajur, col-lg-offset-3: inden skrin besar 3 lajur. Ini adalah contoh yang agak mudah Jika anda ingin menyesuaikan diri dengan skrin lain seperti tablet, anda boleh menambah atribut col-md-* dan untuk telefon skrin besar, anda boleh menambah atribut col-sm-*. Atribut yang manakah digunakan untuk skrin tertentu? Sila rujuk penggunaan sistem grid Bootstrap yang berbeza untuk skrin yang berbeza dalam gambar di atas.
<p class="container-fluid login">
<p class="row">
<p class="col-xs-12 col-sm-12 col-md-8 col-lg-5 col-lg-offset-3">
<form class="form-horizontal loginForm">
<h3 class="form-signin-heading">用户登录</h3>
<p class="form-group">
<label for="email" class="col-sm-2 col-xs-3 control-label">邮箱</label>
<p class="col-sm-8 col-xs-8">
<input type="text" class="form-control" name="email" placeholder="请输入邮箱">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<label for="password" class="col-sm-2 col-xs-3 control-label">密码</label>
<p class="col-sm-8 col-xs-8">
<input type="password" class="form-control" name="password" placeholder="请输入密码">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-4 col-xs-4 ">
<p class="checkbox">
<label>
<input type="checkbox">记住我 </label>
</p>
</p>
<p class="col-sm-4 col-xs-4 control-label" >
<a href="resetPwd.html" id="forget">忘记密码?</a>
</p>
</p>
<p class="form-group">
<p class="col-sm-12 col-lg-12">
<button type="button" class="btn btn-primary btn-block" id="submit">登录</button>
</p>
</p>
</form>
</p>
</p>Penyampaian kod:
Versi PC:

Versi mudah alih:

Cadangan berkaitan: tutorial bootstrap
Atas ialah kandungan terperinci Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.



