Cara menggunakan foreach() dalam es6
Dalam es6, kaedah foreach() digunakan untuk melintasi tatasusunan, memanggil setiap elemen tatasusunan dan menghantar elemen itu kepada fungsi panggil balik untuk diproses, sintaks "array.forEach(function(currentValue, indeks,arr) ,Nilai ini)”.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam es6, kaedah foreach() digunakan untuk melintasi tatasusunan, memanggil setiap elemen tatasusunan dan menghantar elemen itu kepada fungsi panggil balik untuk diproses. Arahan khusus adalah seperti berikut:
array.forEach(function(currentValue, index, arr), thisValue)
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
Untuk setiap elemen yang muncul dalam tatasusunan, kaedah forEach akan memanggil fungsi callbackfn sekali, dalam susunan indeks menaik, tetapi tidak akan memanggil fungsi panggil balik untuk elemen kosong dalam tatasusunan.
Selain objek tatasusunan, kaedah forEach boleh digunakan pada mana-mana objek yang mempunyai sifat panjang dan mempunyai nama sifat yang diindeks secara berangka, seperti objek tatasusunan bersekutu, Argumen, dsb.
Kaedah forEach tidak mengubah suai tatasusunan asal secara langsung, tetapi fungsi panggil balik boleh mengubah suainya. Keputusan yang diperoleh dengan mengubah suai objek tatasusunan selepas kaedah forEach dimulakan adalah seperti yang ditunjukkan dalam jadual.
| forEach 方法启动后的条件 | 元素是否传递给回调函数 |
|---|---|
| 在数组的原始长度之外添加元素 | 否 |
| 添加元素以填充数组中缺少的元素 | 是,如果该索引尚未传递给回调函数 |
| 元素已更改 | 是,如果该元素尚未传递给回调函数 |
| 从数组中删除元素 | 否,除非该元素已传递给回调函数 |
Contoh 1
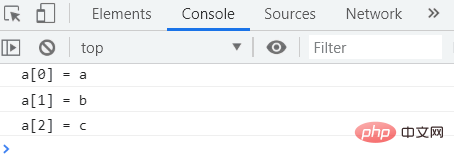
Contoh berikut menggunakan forEach untuk mengulang tatasusunan a, dan kemudian mengeluarkan dan memaparkan indeks nilai dan subskrip bagi setiap elemen adalah seperti berikut:
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);Hasil demonstrasi adalah seperti berikut:

Contoh 2
The contoh berikut menggunakan forEach untuk mengulang tatasusunan a dan kemudian mengira Jumlah elemen tatasusunan dan output.
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33Contoh 3
Contoh berikut menunjukkan cara menggunakan parameter kedua kaedah forEach(), iaitu objek yang diluluskan ini bagi fungsi panggil balik . Apabila melelaran pada tatasusunan, nilai elemen tatasusunan dibaca dahulu dan kemudian nilainya ditimpa.
var obj = {
f1 : function(value,index,array) {
console.log("a[" + index + "] = " + value);
arrar[index] = this.f2(value);
},
f2 : function (x) {return x * x;}
};
var a = [12, 26, 36];
a.forEach(obj.f1, obj);
console.log(a); //返回[144, 676, 1296][Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan foreach() dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Bagaimana untuk membalikkan tatasusunan dalam ES6
Oct 26, 2022 pm 06:19 PM
Dalam ES6, anda boleh menggunakan kaedah reverse() objek tatasusunan untuk mencapai pembalikan tatasusunan Kaedah ini digunakan untuk membalikkan susunan elemen dalam tatasusunan, meletakkan elemen terakhir dahulu dan elemen pertama terakhir .reverse()". Kaedah reverse() akan mengubah suai tatasusunan asal Jika anda tidak mahu mengubah suainya, anda perlu menggunakannya dengan operator pengembangan "..." dan sintaksnya ialah "[...array].reverse() ".
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Bagaimana untuk mencari item yang berbeza dalam dua tatasusunan dalam es6
Nov 01, 2022 pm 06:07 PM
Langkah-langkah: 1. Tukar dua tatasusunan untuk menetapkan jenis masing-masing, dengan sintaks "newA=new Set(a);newB=new Set(b);" 2. Gunakan has() dan filter() untuk mencari set perbezaan , dengan sintaks " new Set([...newA].filter(x =>!newB.has(x)))", elemen set perbezaan akan dimasukkan dalam koleksi set dan dikembalikan 3. Gunakan Array. daripada untuk menukar set menjadi Jenis tatasusunan, sintaks "Array.from(collection)".
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Amaran PHP: Argumen tidak sah dibekalkan untuk penyelesaian foreach() dalam
Jun 22, 2023 pm 01:07 PM
Amaran PHP: Argumen tidak sah dibekalkan untuk penyelesaian foreach() dalam
Jun 22, 2023 pm 01:07 PM
Dalam beberapa tahun kebelakangan ini, PHP telah menjadi salah satu alat penting untuk pembangunan web. Walau bagaimanapun, PHP juga akan muncul beberapa mesej ralat, salah satu ralat biasa ialah ralat "Invalidargumentsuppliedforforeach()". Berikut ialah cara untuk membetulkan ralat ini. Pertama, mari kita fahami apakah ralat ini. Ralat ini biasanya berlaku apabila menggunakan kod gelung foreach, tetapi memberikan parameter tidak sah kepada kod gelung. Dalam kebanyakan kes, ralat ini akan ranap program
 Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Adakah memerlukan sintaks es6?
Oct 21, 2022 pm 04:09 PM
Tidak, memerlukan sintaks modular bagi spesifikasi CommonJS dan sintaks modular bagi spesifikasi es6 ialah import. memerlukan dimuatkan pada masa jalan, dan import dimuatkan pada masa penyusunan; memerlukan boleh ditulis di mana-mana dalam kod, import hanya boleh ditulis di bahagian atas fail dan tidak boleh digunakan dalam penyataan bersyarat atau skop fungsi diperkenalkan sahaja apabila memerlukan dijalankan Oleh itu, prestasi adalah agak rendah Sifat modul yang diperkenalkan semasa penyusunan import mempunyai prestasi yang lebih tinggi.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Adakah es2015 sama dengan es6?
Oct 25, 2022 pm 06:51 PM
Adakah es2015 sama dengan es6?
Oct 25, 2022 pm 06:51 PM
es2015 ialah es6. Nama penuh es ialah "ECMAScript", iaitu bahasa skrip universal yang dilaksanakan mengikut piawaian ECMA-262 Versi yang dikeluarkan secara rasmi pada Jun 2015 secara rasmi dipanggil ECMAScript2015 (ES2015, kerana ia adalah versi ke-6 ECMAScript boleh Dirujuk sebagai es6.






