
Perbezaan: 1. Kaedah forEach() tidak akan mengembalikan hasil pelaksanaan dan nilai pulangan adalah "undefined", manakala kaedah map() akan mengembalikan hasil operasi dan tatasusunan 2. forEach(; ) kaedah akan mengubah suai Tatasusunan asal, dan kaedah map() tidak mengubah suai tatasusunan asal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
kaedah foreEach(): Jalankan fungsi yang disediakan untuk setiap elemen.
kaedah map(): Cipta tatasusunan baharu di mana setiap elemen diperoleh dengan memanggil setiap elemen dalam tatasusunan untuk melaksanakan fungsi yang disediakan.
Perbezaan
Kaedah forEach() tidak akan mengembalikan hasil pelaksanaan, tetapi tidak ditentukan. Dengan kata lain, forEach() akan mengubah suai tatasusunan asal. Kaedah map() akan mendapat tatasusunan baharu dan mengembalikannya.
Contoh:
Membuat segi empat sama tatasusunan
mempunyai tatasusunan berikut
let arr =[1,2,3,4,5,6]
Use forEach() di bawah dan Map()
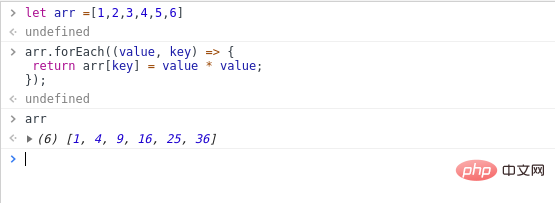
forEach()
Ambil perhatian bahawa forEach tidak akan mengembalikan nilai yang bermakna.
Kami mengubah suai secara langsung nilai arr dalam fungsi panggil balik.
arr.forEach((value, key) => {
return arr[key] = value * value;
});Hasil pelaksanaan adalah seperti berikut:

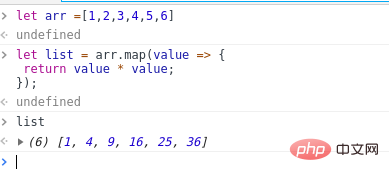
Map()
let list = arr.map(value => {
return value * value;
});The keputusan pelaksanaan adalah seperti berikut:

Perbandingan kelajuan pelaksanaan
Kelajuan pelaksanaan forEach() < Kelajuan pelaksanaan map()
Cara menggunakan
forEach sesuai apabila anda tidak menggunakannya merancang untuk menukar data, tetapi hanya mahu melakukan sesuatu dengan data - seperti menyimpannya ke pangkalan data atau mencetaknya.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() sesuai apabila anda ingin menukar nilai data. Bukan sahaja ia lebih pantas, tetapi ia mengembalikan tatasusunan baharu. Kelebihan ini ialah anda boleh menggunakan gubahan (gabungan map(), filter(), reduce(), dsb.) untuk memainkan lebih banyak helah.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
Kami mula-mula menggunakan peta untuk mendarab setiap elemen dengan sendirinya, kemudian menapis unsur-unsur yang lebih daripada 10. Keputusan akhir diberikan kepada arr2.
Ringkasan
Apa yang boleh dilakukan oleh forEach(), map() boleh melakukan perkara yang sama. Begitu juga sebaliknya.
map() akan memperuntukkan ruang memori untuk menyimpan tatasusunan baharu dan mengembalikannya, manakala forEach() tidak akan mengembalikan data.
forEach() membenarkan panggilan balik menukar elemen tatasusunan asal. map() mengembalikan tatasusunan baharu.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara peta dan foreach dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!