
Enjin JavaScript digunakan untuk menukar kod JavaScript kepada kod yang dioptimumkan dengan cepat yang boleh ditafsirkan oleh penyemak imbas Enjin ialah penukar perisian yang memasukkan kod dan mengeluarkan arahan yang konsisten dengan pengecaman dan operasi mesin.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Enjin JavaScript ialah mesin maya yang pakar dalam memproses skrip JavaScript dan biasanya disertakan dengan penyemak imbas web.
Bercakap tentang enjin Javascript, ramai orang biasa dan tidak biasa dengannya. Kerana walaupun saya menulis banyak kod js setiap hari, saya tidak begitu biasa dengan prinsip dan mekanisme operasinya. Cacat ini tidak akan muncul apabila sumber sistem mencukupi, tetapi masalah mungkin timbul apabila terdapat keperluan prestasi atau keserasian pada pelayar yang berbeza. Oleh itu, sangat perlu untuk memahami prinsip kerja enjin.
Jadi apakah itu enjin? Secara peribadi, saya merasakan bahawa dalam bidang komputer, enjin ialah penukar perisian yang memasukkan kod anda dan mengeluarkan arahan yang konsisten dengan pengecaman dan operasi mesin. Ambil JavaScript sebagai contoh Enjin bertanggungjawab untuk menghuraikan kod JS dan menyusunnya ke dalam bahasa mesin untuk persekitaran yang berbeza. Walau bagaimanapun, kerana bahasa JavaScript ialah bahasa tafsiran dinamik, tekanan prestasi pada enjin JS akan menjadi sangat tinggi, berbanding dengan bahasa yang disusun seperti Java dan C. Oleh itu, prestasi akan menjadi salah satu petunjuk teras untuk mengukur enjin js moden.
Enjin js arus perdana ialah enjin V8 Google Chrome dan JavascriptCore, kedua-duanya tergolong dalam teras webkit yang mula-mula dicadangkan oleh Apple Kemudian, apabila pengaruhnya meningkat secara beransur-ansur, ia menarik banyak syarikat untuk membangunkan bersama . Kemudian, disebabkan oleh pendapat yang berbeza, Google berpisah daripada webkit dan membangunkan pelayar siri kromiumnya sendiri, memfokuskan pada prestasi tinggi Oleh itu, kita akan melihat pengenalan banyak teknologi pengoptimuman prestasi dalam V8 manakala JavascriptCore sentiasa menjadi kernel lalai. Enjin juga perlahan-lahan mengoptimumkan dan lelaran. Mari kita lihat persamaan dan perbezaan khusus.
Enjin V8
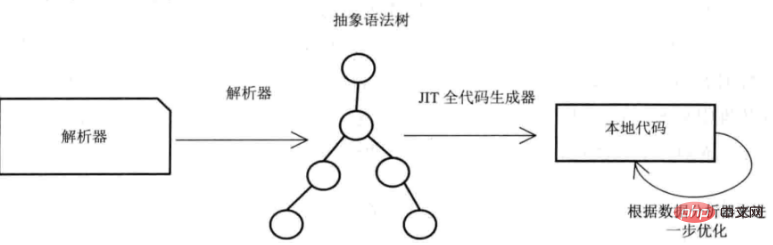
Pertama, mari kita lihat aliran pemprosesan keseluruhan V8:

Langkah pertama ialah menggunakan parser untuk menghuraikan dan menjana pepohon sintaks Abstrak, dan kemudian gunakan penjana kod penuh JIT (Just In Time) untuk menjana kod tempatan. Penjana kod penuh di sini adalah sebahagian daripada pengkompil JIT dan berbeza daripada hasil perantaraan kod bait JavaScriptCore Reka bentuk ini terutamanya untuk pertimbangan prestasi, tetapi ia juga akan mencetuskan lebih banyak penggunaan dalam beberapa senario.
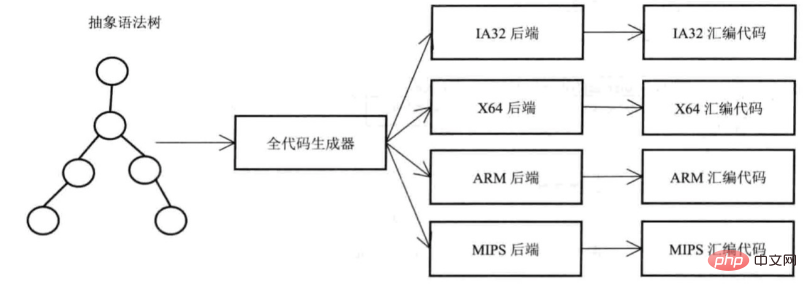
Hasil kompilasi penjana kod penuh bergantung pada pelaksanaan bahagian belakang platform berbeza, dan akhirnya menghasilkan kod pemasangan yang sepadan, seperti yang ditunjukkan dalam rajah di bawah:

Selain itu, satu perkara yang perlu dinyatakan ialah pengurusan memori V8: ia melibatkan cara menguruskan pemecahan data dan pengumpulan sampah. Lapisan data menggunakan kelas Zon, iaitu unit terkecil penjadualan enjin Keseluruhan zon diakses dan dipadamkan, dan jenis data yang sama disimpan di dalam Zon. Jika anda ingin mengitar semula, anda juga perlu mengitar semula keseluruhan blok memori Zon Kelebihan ini ialah ia boleh mengendalikan sebilangan besar operasi serupa, seperti menjana pokok sintaks abstrak. Walau bagaimanapun, kelemahannya juga sangat jelas. Struktur data yang berselerak di Zon sukar untuk dibersihkan mengikut masa.
V8 juga menggunakan pendekatan klasifikasi 3 klasik untuk pengumpulan sampah memori, yang dibahagikan kepada generasi muda, generasi lama dan objek besar. Seperti yang ditunjukkan dalam rajah di bawah:

V8 menggunakan pemegang untuk menandakan lokasi objek Perbezaan daripada penunjuk ialah pemegang biasanya bait integer bagi sistem pengendalian, biasanya 4 atau 8 bait. Pemegang boleh menjana alamat penuding yang sepadan, atau boleh terus menyimpan data integer kecil.
Enjin JavascriptCore
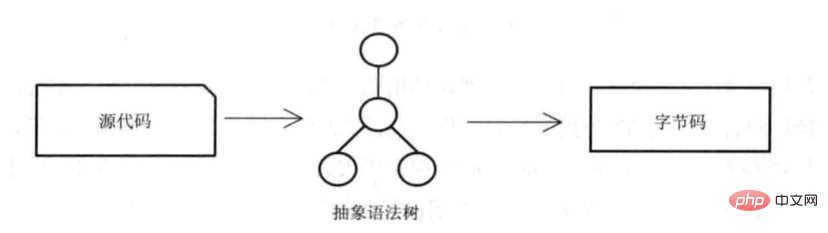
Sebagai enjin webkit lalai yang diselenggara oleh Apple, JavaScriptCore memperkenalkan banyak teknologi Apple, seperti pengkompil JIT LLVM dan DFG (Data-Flow Graph). Perbezaan terbesar daripada V8 ialah ia tidak menjana kod tempatan secara langsung selepas menjana pepohon sintaks abstrak, tetapi menjana kod byte platform merentas:

dan kemudian menggunakan sesuatu yang serupa dengan Java Jurubahasa mesin maya menghuraikan kod bait.
Dari segi pengurusan memori, JavaScriptCore adalah serupa dengan V8, dengan strategi generasi dan varian Zon JSGlobalData.
Ringkasnya, V8 dan JavaScriptCore, sebagai wakil enjin js, mempunyai ciri-ciri mereka sendiri dalam laluan pembangunan mereka, tetapi prestasi adalah aspek yang amat diperlukan yang perlu dipertingkatkan secara berterusan. Dengan promosi standard HTML5, lebih banyak video, pemaparan webgl, dll. Saya percaya bahawa fungsi enjin web akan menjadi lebih lengkap dalam masa terdekat.
Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah kegunaan enjin javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!