
Dalam ES6, tiga titik "..." merujuk kepada "operator pengembangan", yang boleh mengembangkan ungkapan tatasusunan atau rentetan pada peringkat sintaks semasa panggilan fungsi atau pembinaan tatasusunan; objek literal, kembangkan ungkapan objek dalam cara "nilai-kunci".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Apakah maksud tiga titik dalam es6
Nama sebenar tiga titik (...) ialah pengendali hamparan, yang terdapat dalam ES6 Kandungan yang baru ditambah, ia boleh mengembangkan ungkapan tatasusunan atau rentetan pada tahap sintaks semasa panggilan fungsi/pembinaan tatasusunan juga boleh mengembangkan ungkapan objek dalam cara key-value semasa membina objek literal
Tersurat secara amnya; rujuk kepada kaedah pembinaan mudah seperti [1,2,3] atau {name:'chuichui'}. Tatasusunan bersarang berbilang lapisan dan objek tidak berkuasa
Untuk meletakkannya secara terang-terangan, Tanggalkan pakaian anda, tidak kira jika pendakap ([]) atau pendakap kerinting ({}), tidak mengapa, tanggalkan semuanya!
// 数组
var number = [1,2,3,4,5,6]
console.log(...number) //1 2 3 4 5 6
//对象
var man = {name:'chuichui',height:176}
console.log({...man}) / {name:'chuichui',height:176}8 cara untuk menggunakan operator spread
1 >Menyalin tatasusunan menggunakan operator pengembangan ialah operasi biasa dalam ES6:
operator pengembangan menyalin tatasusunan, hanyaconst years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
, iaitu , Menyalin tatasusunan satu dimensi menggunakan pengendali hamparan ialah salinan dalam Lihat kod berikut:
Satukan hasil cetakan untuk perbandingan yang lebih jelas, seperti berikut:const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
<🎜. >Salin objek, kodnya adalah seperti berikut:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
Objek salinan operator spread hanya akan melakukan salinan dalam pada satu tahap Kod di bawah adalah berdasarkan kod di atas:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }Dicetak daripada Ternyata operator spread hanya melakukan salinan dalam lapisan pertama objek.
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }Tegasnya, operator spread tidak melakukan salinan mendalam
operasi Gabung
Mari kita lihat dahulu penggabungan tatasusunan, seperti berikut:
Gabung objek Apabila menggabungkan objek, jika kunci sudah wujud, ia akan digantikan dengan objek terakhir dengan kunci yang sama.
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }Daripada kod di atas, kita dapat melihat berapa banyak parameter yang ditakrifkan oleh fungsi dan operator spread Itulah jumlah nilai yang dihantar. Fungsi
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
digunakan bersama, seperti berikut:
math
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
dan digunakan bersama untuk menghapuskan pendua dalam tatasusunan, seperti berikut:
Set
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
juga merupakan objek boleh lelar, jadi anda juga boleh menggunakan operator hamparan
untuk menukarnya menjadi tatasusunan aksara, seperti berikut:String... Kemudian anda boleh memintas rentetan, seperti berikut:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china";
const short = [...title];
short.length = 2;
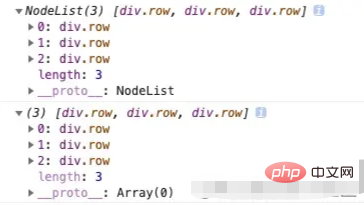
console.log(short.join("")); // ch Convert ArrayNodeList
dan kaedah , seperti yang dikembalikan oleh, seperti.
adalah serupa dengan tatasusunan, tetapi bukan tatasusunan Ia tidak mempunyai semua kaedahNodeListNode.childNodesdocument.querySelectorAll
, NodeList, Array, dsb. ., tetapi anda boleh menggunakan find untuk mengulang . mapfilter boleh ditukar kepada tatasusunan melalui pengendali hamparan, seperti berikut: forEach()
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
Nyahbina tatasusunan, seperti berikut:
Nyahbina objek, seperti berikut:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }Apabila mencetak objek boleh lelar, anda perlu mencetak setiap item menggunakan pengembang, seperti berikut:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
Operator sambungan... menjadikan kod lebih ringkas dan sepatutnya menjadi pengendali yang lebih popular dalam ES6.
[Cadangan berkaitan:tutorial video javascript
,bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud tiga titik dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Pengenalan kepada peralatan pemantauan stesen cuaca
Pengenalan kepada peralatan pemantauan stesen cuaca
 Pemasangan pencetak gagal
Pemasangan pencetak gagal
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?
 Adakah OS Hongmeng Huawei Android?
Adakah OS Hongmeng Huawei Android?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 Perbezaan antara bahasa c dan python
Perbezaan antara bahasa c dan python