
Dalam jquery, kaedah ibu bapa() digunakan untuk mendapatkan unsur nenek moyang setiap elemen dalam set elemen padanan semasa Sintaks ialah "$(selector).parents(filter)"; " adalah pilihan, Menentukan ungkapan pemilih yang menyempitkan carian untuk unsur nenek moyang.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, kaedah ibu bapa() digunakan untuk mendapatkan unsur nenek moyang setiap elemen dalam set unsur padanan semasa.
Nenek moyang ialah bapa, datuk, datuk, dan sebagainya.
Pokok DOM: Kaedah ini merentasi semua laluan daripada elemen induk ke atas melalui nenek moyang elemen DOM ke elemen akar dokumen ().
Sintaks
$(selector).parents(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索祖先元素范围的选择器表达式。 注意:如需返回多个祖先,请使用逗号分隔每个表达式。 |
Nota: Jika parameter penapis kosong, kaedah ini akan mendapatkan semula semua laluan daripada elemen induk serta-merta sehingga
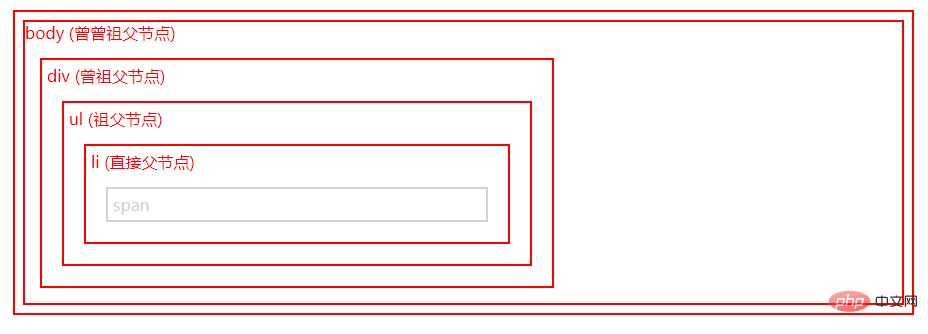
;html> Memilih semua nenek moyang dalam koleksi unsur. Oleh itu, adalah berguna untuk menghantar ungkapan pemilih yang menyempitkan hasil carian.Contoh 1: Kembalikan semua unsur nenek moyang :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
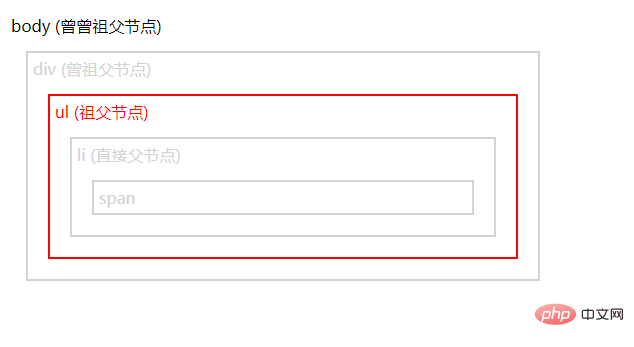
Contoh 2: Kecilkan skop carian
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kegunaan kaedah ibu bapa() dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 album foto dinamik
album foto dinamik